Wordpressテンプレートの一つであるImprezaついてご説明します。
(本マニュアルはImpreza 5.1を元に作成しております)
主なエレメンツについて
 行です。この中に要素を設定します。
行です。この中に要素を設定します。
行自体の高さや余白、背景画像、何列表示にするかなどを設定できます。
詳細はこちら

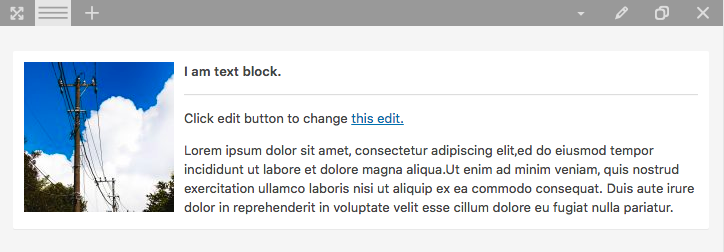
 主にテキストを入力する時に使用します。
主にテキストを入力する時に使用します。
文字の修飾や箇条書き、文章の左・右・中央揃え、リンクや画像の挿入などができます。
詳細はこちら

 1つの画像を表示する時に使用します。
1つの画像を表示する時に使用します。
サイズやアニメーション、画像をクリックした時に原寸画像を表示するかなどを設定できます。
詳細はこちら

■Image Gallary
 |
複数の画像をギャラリー表示したい場合に使用します。 何列表示にするか、画像間隔の有無などを設定できます。 |
例:カラムを「4」、「Display items as」(表示方法)をそれぞれ「Masonry」と「Grid」にすると、列数が4、かつ選択した方法で画像が表示されます。 |
|

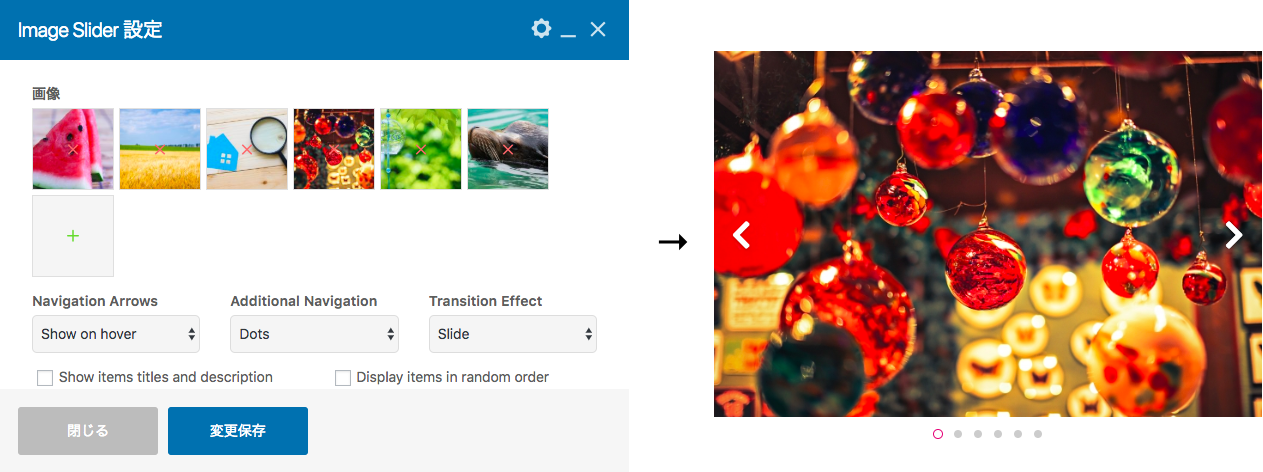
■Image Slider
 |
複数の画像をスライド表示したい場合に使用します。 ナビゲーションの詳細や、画面が切り替わる時にどのように遷移するかなどを設定できます。 |
例:追加ナビゲーションを「Dots」、ナビゲーションを「Show on hover」に設定すると、常に画面下部に点印が、更に画像にカーソルを合わせると画面上に「<>」が表示されます。 |
|

 区切り線です。要素と要素の区切りに使用します。
区切り線です。要素と要素の区切りに使用します。
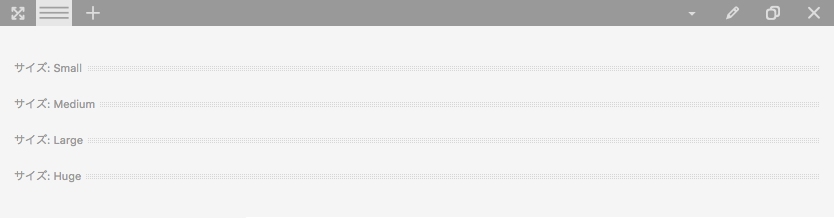
区切り線の種類(表示/非表示など)や長さ、厚み、線の種類などを設定できます。
詳細はこちら

 |
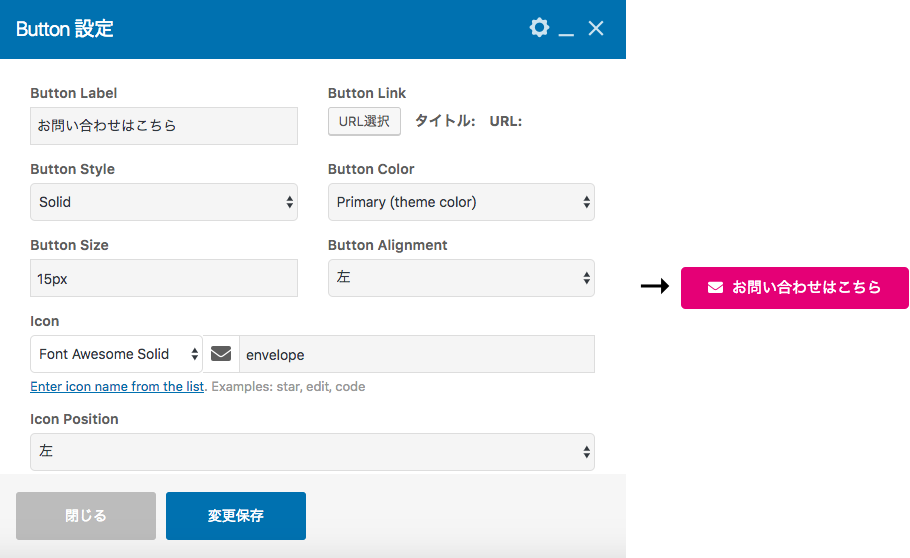
ボタンを挿入できます。 ラベルの文章や色、サイズ、位置、アイコン、リンク先などを設定できます。 |
例:ラベルを「お問い合わせはこちら」、アイコンを「envelope」、アイコンの位置を「左」にすると、左側に封筒アイコンがある「お問い合わせはこちら」ボタンが作成されます。 |
|
詳細はこちら

■Grid
 |
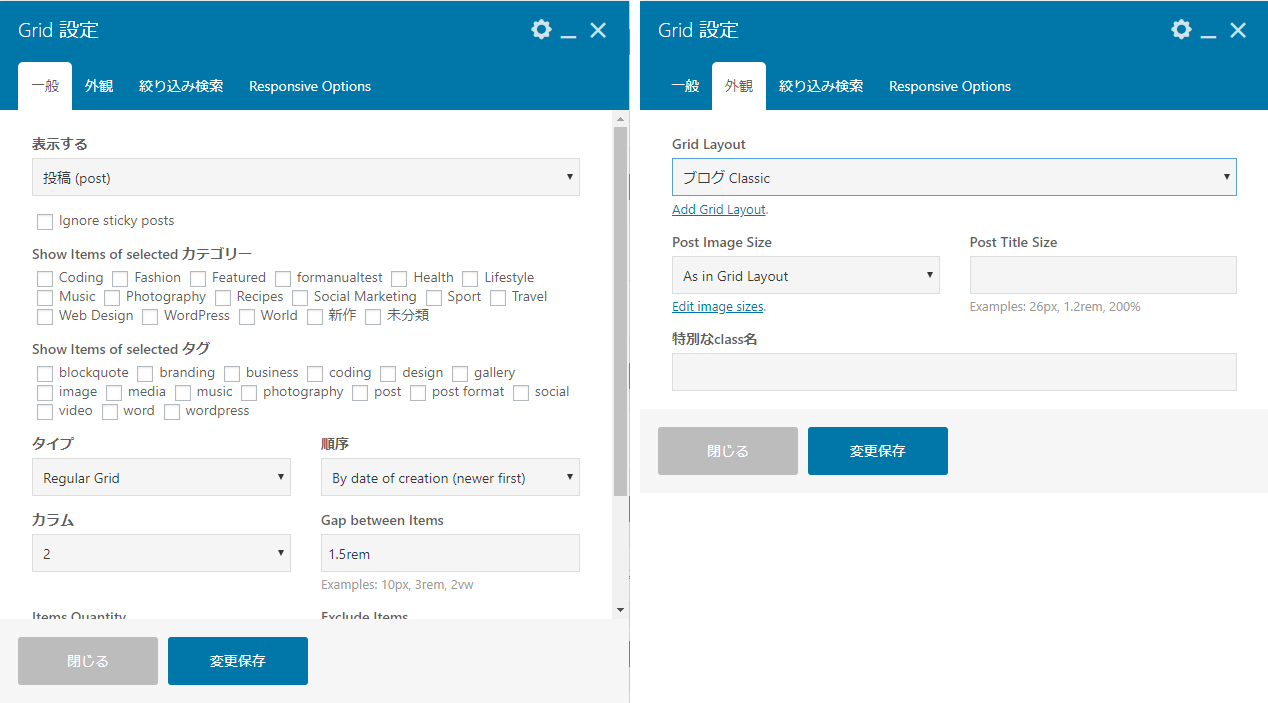
カテゴリやタグなどを指定して投稿記事を一覧表示したり、固定ページを一覧表示できます。 |
一覧表示のレイアウトは「外観」タブの「Grid Layout」で選択可能ですが、レイアウトはサイトごとに異なるため、ご自身でいろいろお試しいただくことをおすすめいたします。 |
|

■Video Player
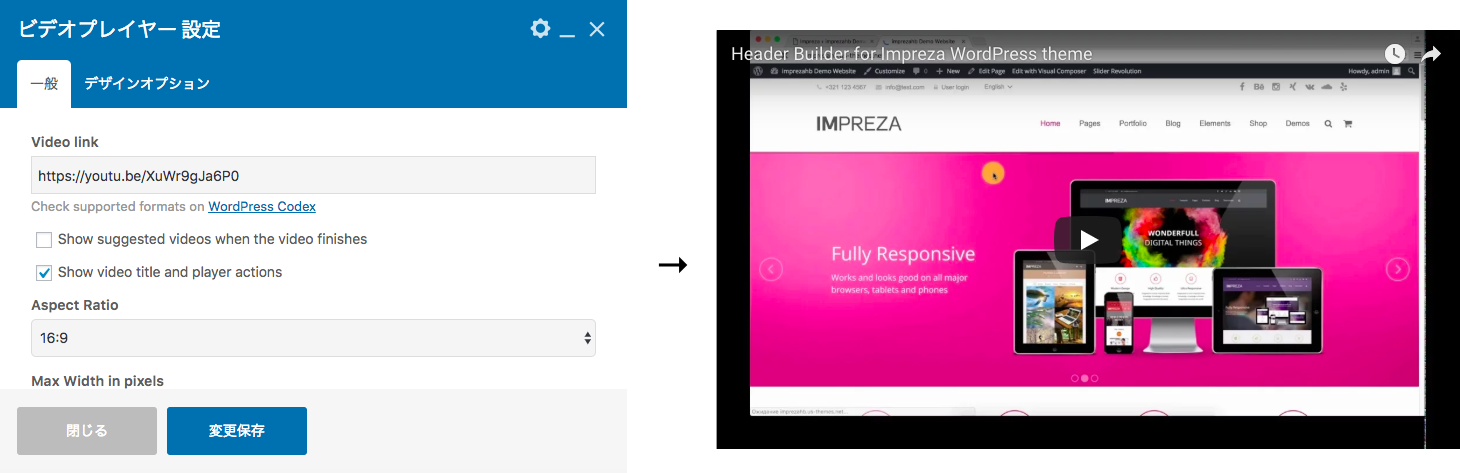
 動画を表示する機能です。YouTubeなどの動画を表示できます。
動画を表示する機能です。YouTubeなどの動画を表示できます。
「Video link」に設定したURLの動画が、設定した比率、幅、位置で挿入されます。

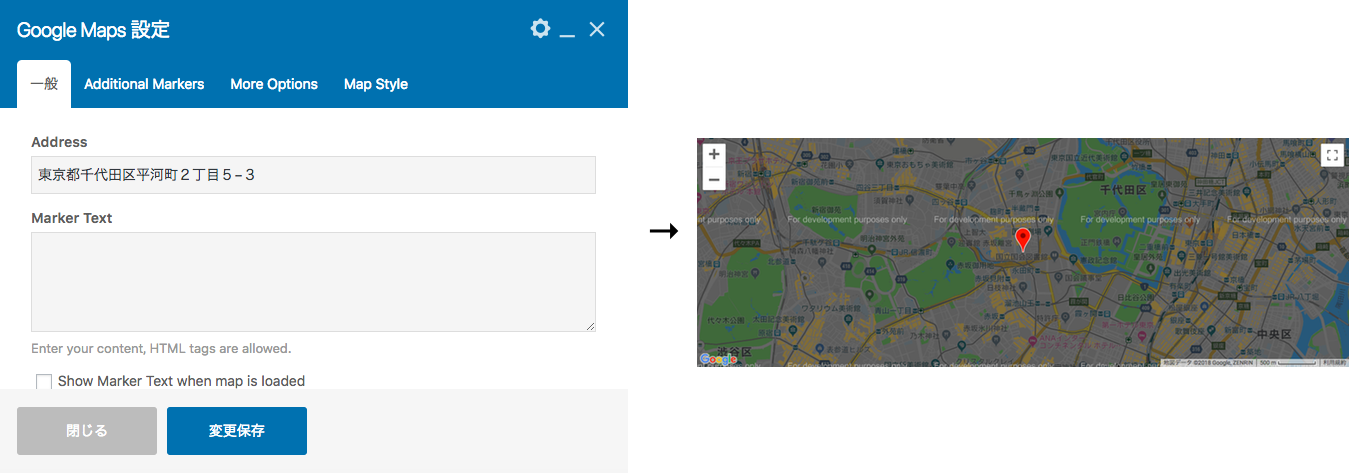
■Google Maps
 設定した住所の地図(グーグルマップ)を表示できます。
設定した住所の地図(グーグルマップ)を表示できます。
Addressに入力した住所のグーグルマップが表示されます。 ※グーグルマップの仕様変更に伴い埋め込みにAPIキーが必要になる場合があります
※グーグルマップの仕様変更に伴い埋め込みにAPIキーが必要になる場合があります

 行間を挿入できます。高さを設定できます。
行間を挿入できます。高さを設定できます。
高さを32pxにした場合 |
高さを160pxにした場合 |
詳細はこちら

■ContentBox
 |
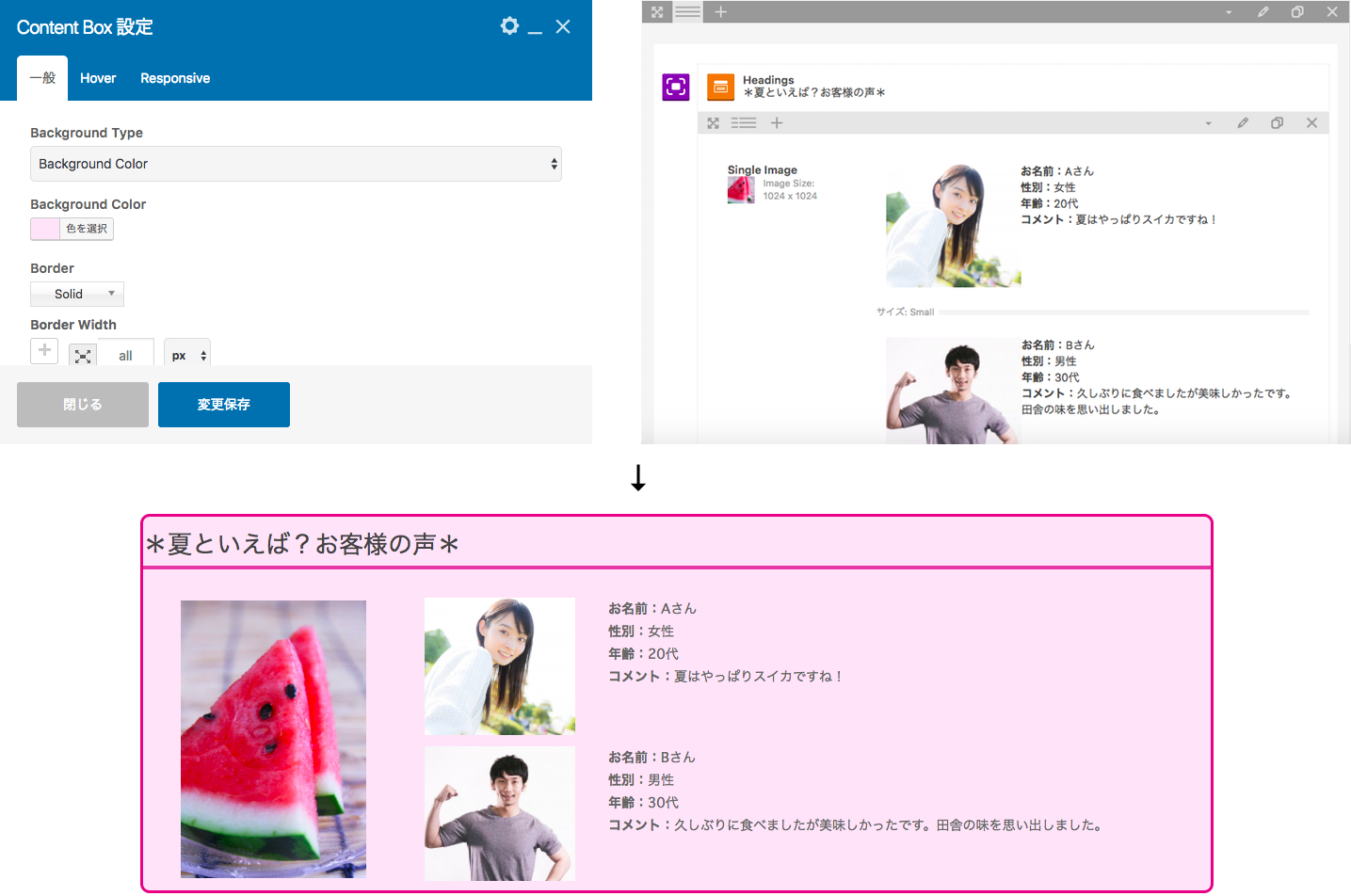
背景、境界線、余白、表示アニメーションなど、要素の内容を表示する領域を全般的に設定できます。 背景(BackgroundType)は単色か画像か、枠線(Border)は線の種類や角を丸くするか(Radius)などを設定できます。 |
例:
背景を単色(Color:#ffe6f8)、枠を実線丸角(Solid/Radius:10/Color:#d30087)としたContentBoxに要素(Headingsなど)を追加した場合、設定したレイアウトのContentBox内に各要素が表示されます。

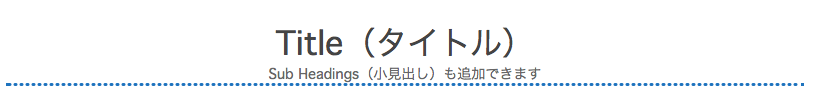
■Headings
 見出しや小見出しを設定できます。
見出しや小見出しを設定できます。
また、Separator(下図でいうと青い点線)の有無、種類、位置なども設定できます。

■Just Icon/Icons
両方ともアイコンを挿入する機能です。挿入したアイコンに対してサイズや色、アニメーション、リンク先などを設定できます。
![]() 1つのアイコンのみ選択できます。
1つのアイコンのみ選択できます。![]() 複数のアイコンを選択できます。(1つのみも可能)
複数のアイコンを選択できます。(1つのみも可能)
設定画面
Just Icon(アイコン1つのみ)![]()
Icons(アイコン複数)![]()
表示画面![]()

■List Icon
![]() アイコン付きの一覧を作成する機能です。
アイコン付きの一覧を作成する機能です。
項目ごとにアイコンやアイコンのレイアウト、内容を設定できます。![]() →
→ ![]()

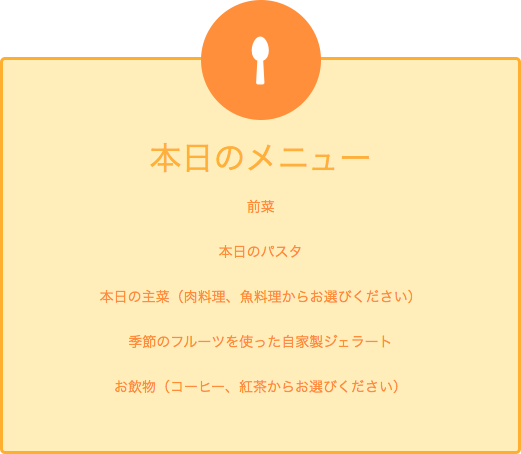
■InfoBox
 |
要約情報を載せるのに適しているフォーマットです。アイコン、タイトル、詳細、スタイル(BoxStyle)をそれぞれ設定できます。スタイルは複数のレイアウトから選択できます。 |
例:BoxStyleを「Boxed Style」にした場合、アイコンが枠上線にかかる形の箱形のInfoBoxが挿入されます。
コメント
0件のコメント
記事コメントは受け付けていません。