Wordpressテンプレートの一つであるImprezaついてご説明します。
(本マニュアルはImpreza 5.1を元に作成しております)
余白について
余白の設定方法はいくつかあります
- 行間
行(row)ごとに余白を設定できます - 要素間
ひとつの行を幾つかのカラムに分けることができますが、そのカラムごとの余白を設定できます - 余白要素の挿入
区切り線や空白などの要素を利用することで余白を設定できます
【Row】行間を設定するには
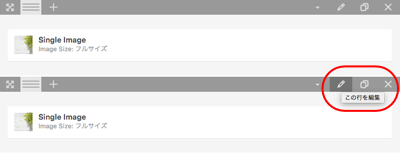
- 行間を設定したい行の右上にある鉛筆マーク
 (この行を編集)をクリックします。
(この行を編集)をクリックします。
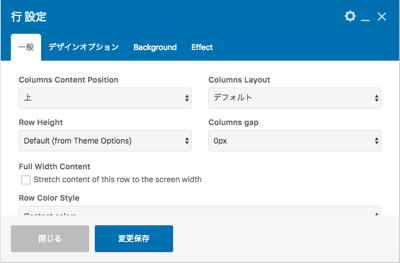
- 行 設定画面が表示されます。

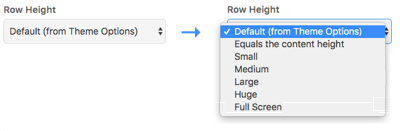
- 「Row Height」で、どのくらいの余白にするか選択します。

- 「変更保存」をクリックします。
- 選択したRow Heightに応じた余白が設定されます。
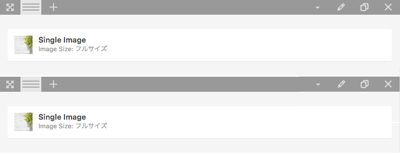
例)この状態で下の行のRow Heightを変更した場合(黄色エリアは行間の外)

※Full Screenの場合は余白の高さが実際に表示している画面の高さになります
【カラム】要素間を設定するには
以下の図の場合について説明します。
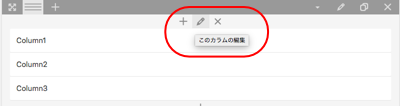
- 行内の鉛筆マーク
 (このカラムの編集)をクリックします。
(このカラムの編集)をクリックします。
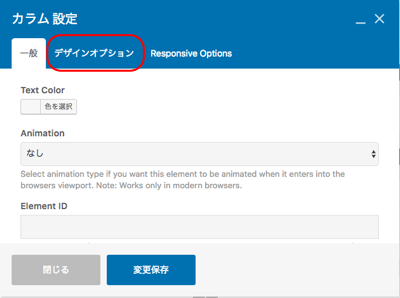
- カラム 設定画面が表示されるので、「デザインオプション」タブをクリックします。

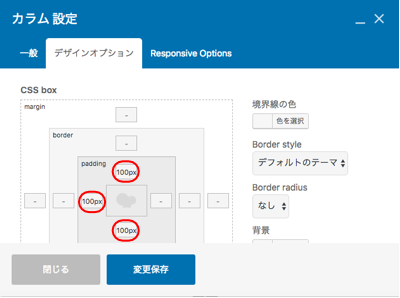
- CSS Boxのpaddingに挿入したい余白の値を入力します。

- 「変更保存」をクリックします。
- 選択したpaddingに応じた余白が設定されます。
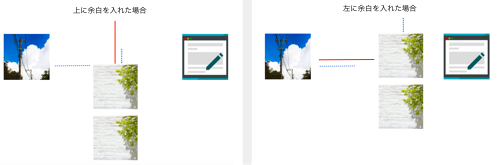
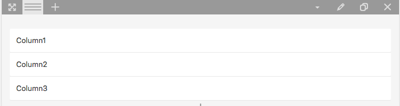
例)3カラムのうち中央のカラムのpaddingを変更した場合

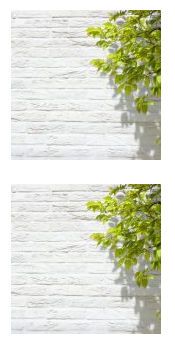
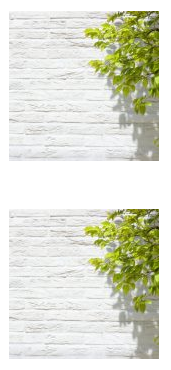
ここでは、画像(Single Image)と画像(Single Image)の間に余白を入れる場合について説明します。
①【Separator】 区切り線を利用する方法
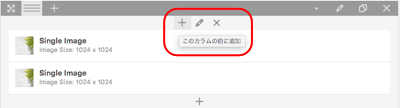
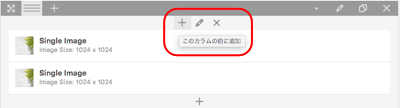
- 行内の
 (このカラムの前に追加)をクリックします。
(このカラムの前に追加)をクリックします。
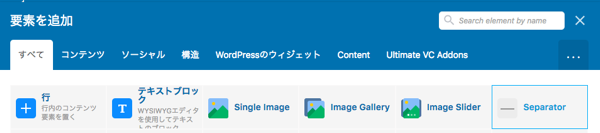
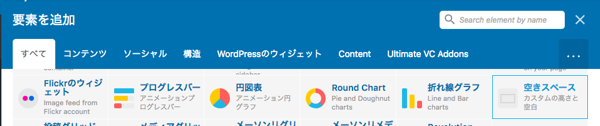
- 要素追加画面が表示されるので、「Separator」をクリックします。

- Separatorが作成されます。

- Separatorにカーソルを合わせ、鉛筆マーク
 をクリックします。
をクリックします。
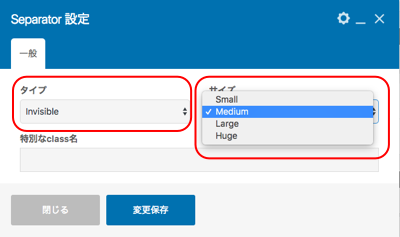
- Separator 設定画面が表示されるので、以下を設定します。
- 「変更保存」をクリックします。
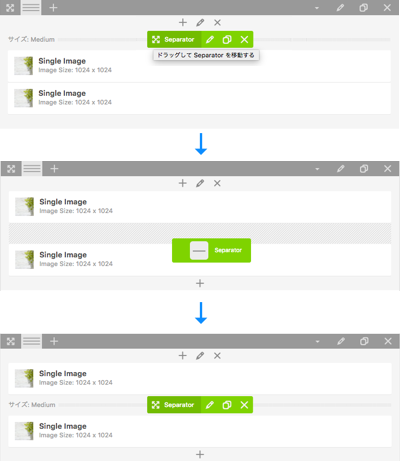
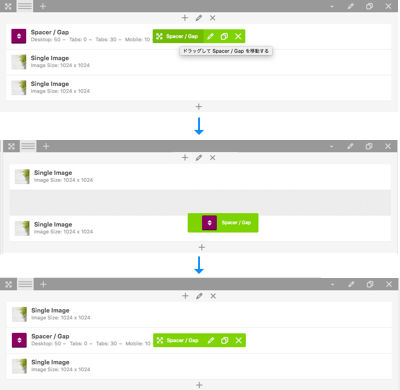
- 作成したSeparatorを、余白を入れたい箇所にドラッグ&ドロップします。

「プレビュー」をクリックすると、Separator挿入によって余白が入ったことが確認できます。
Separatorなし Separatorあり

②【空きスペース】空白を利用する方法
- 行内の
 (このカラムの前に追加)をクリックします。
(このカラムの前に追加)をクリックします。
- 要素追加画面が表示されるので、「空きスペース」をクリックします。

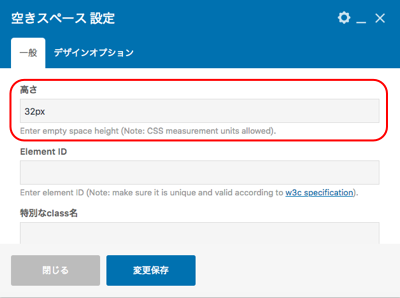
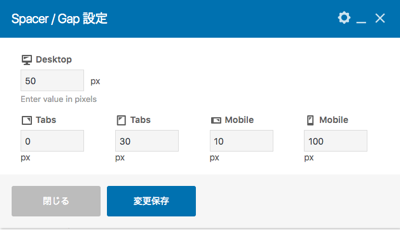
- 空きスペース 設定画面で高さを設定します。

- 「変更保存」をクリックします。
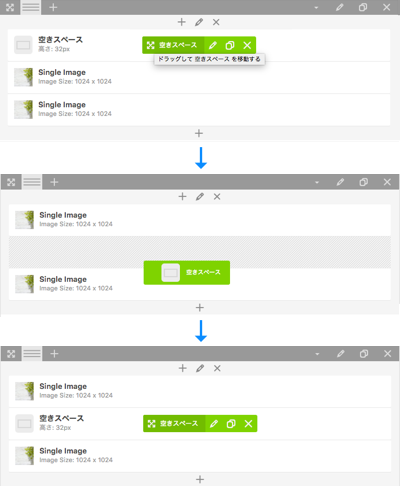
- 作成した空きスペースを、余白を入れたい箇所にドラッグ&ドロップします。

「プレビュー」をクリックすると、空きスペース挿入によって余白が入ったことが確認できます。
空きスペースなし 空きスペースあり

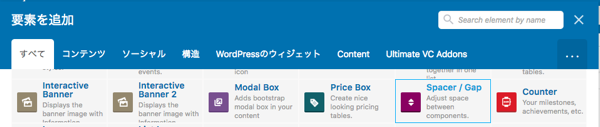
③【Spacer/Gap】端末ごとにコンポーネント間の余白を設定する方法






コメント
0件のコメント
記事コメントは受け付けていません。