
上のサンプルのように、背景を画像にする方法を紹介します。
※バージョンによって画面の見た目や機能が異なる場合があります。
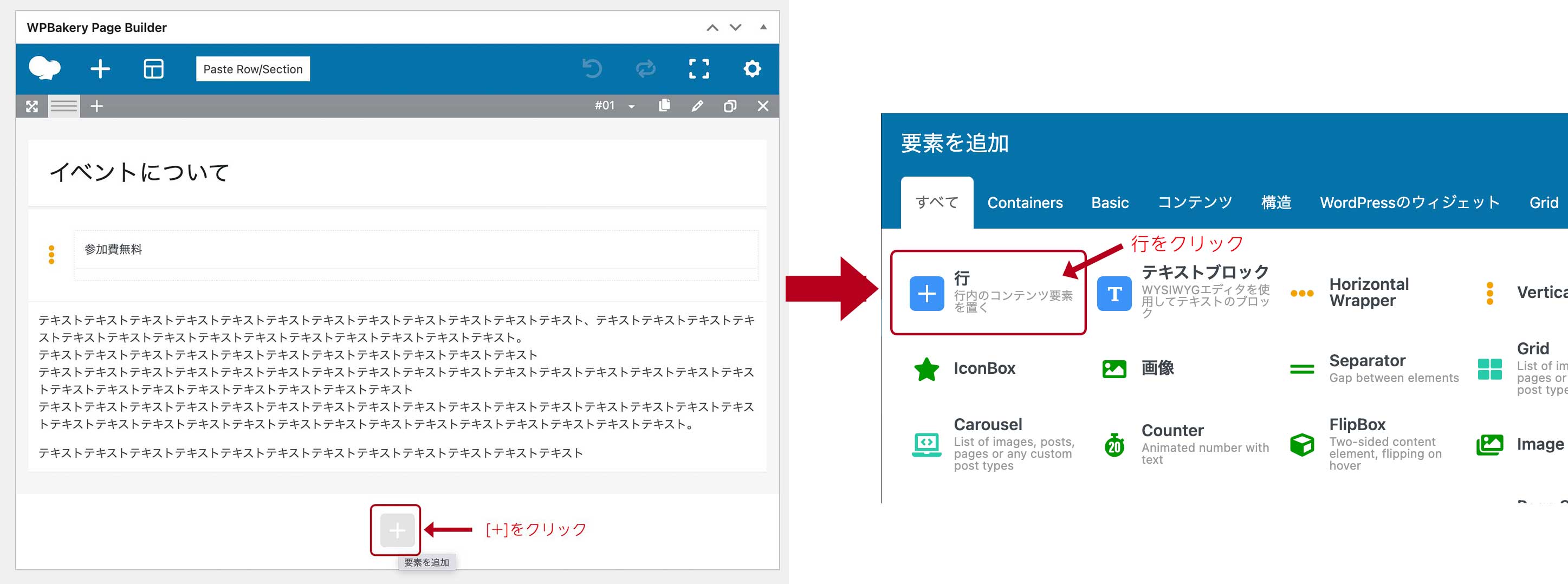
1. 行を追加します

2. 行の編集をクリックして「行 設定」を開きます
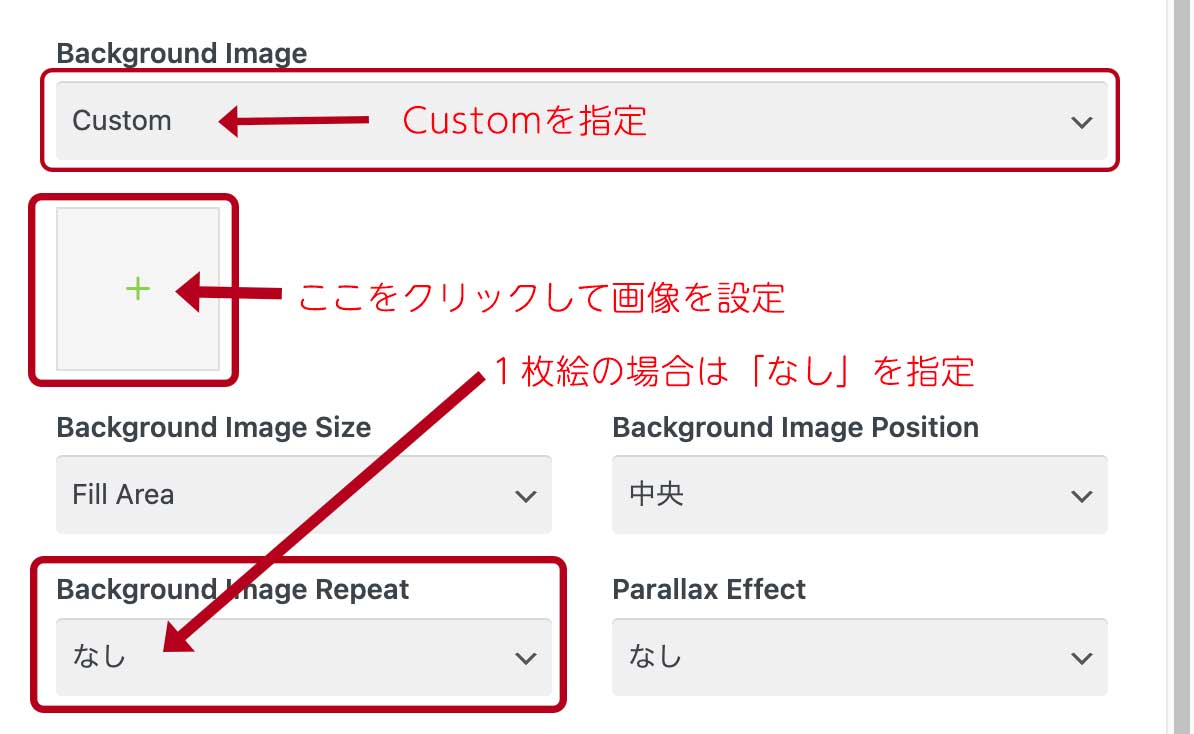
3.「Background Image」を「Custom」に設定すると、画像を選択するエリアが表示されるので、それぞれ設定します

※ Parallax Effect はスクロールした時の背景画像の表示効果です。例えば「Fixed」は背景画像が動きません。上に載っている画像やテキストのみがスクロールします。
全ての設定が完了したら、「変更保存」ボタンで閉じてください。
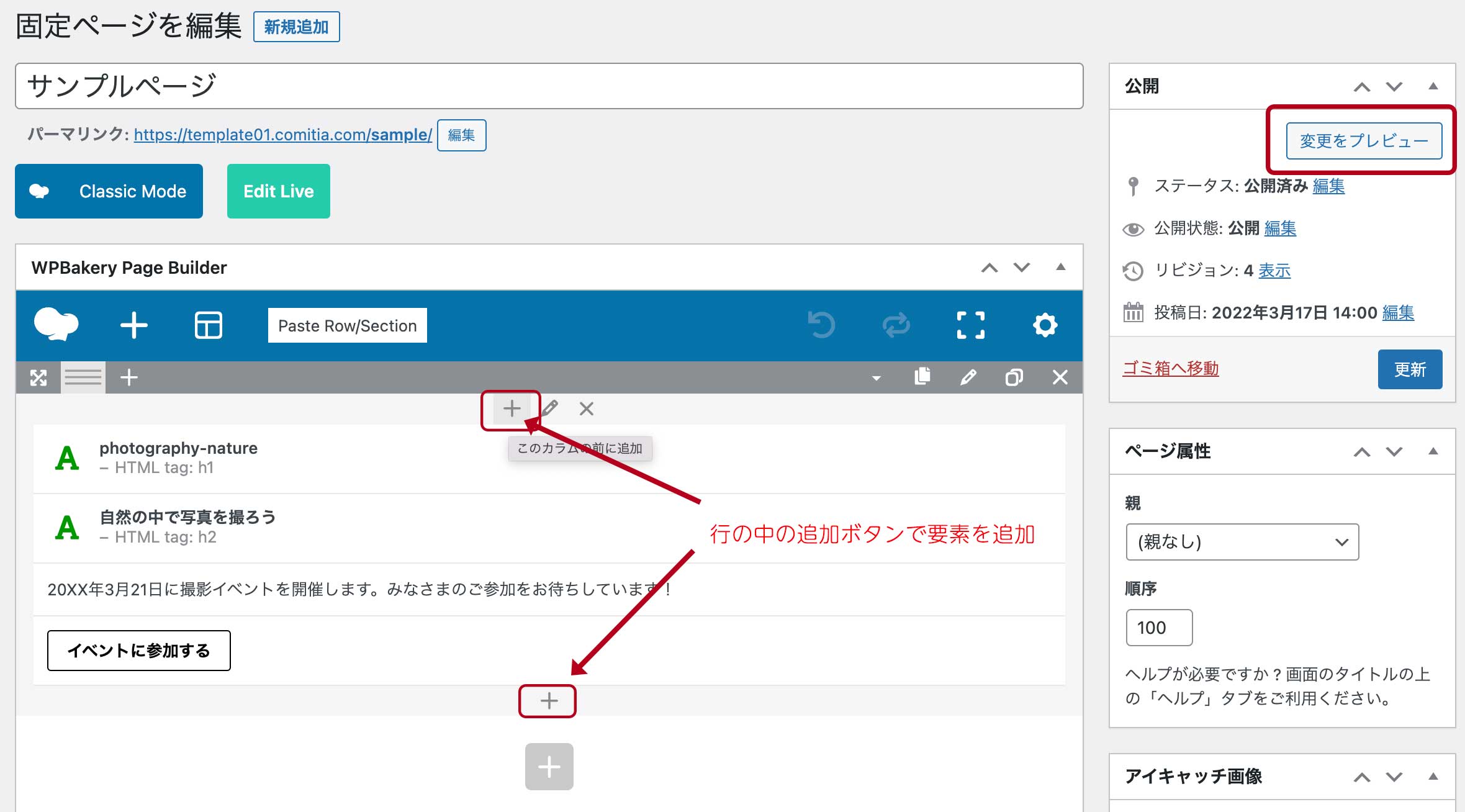
4. あとは、必要なテキストやボタンなどを追加します
ひととおり追加したら、プレビューボタンで状態を確認します。

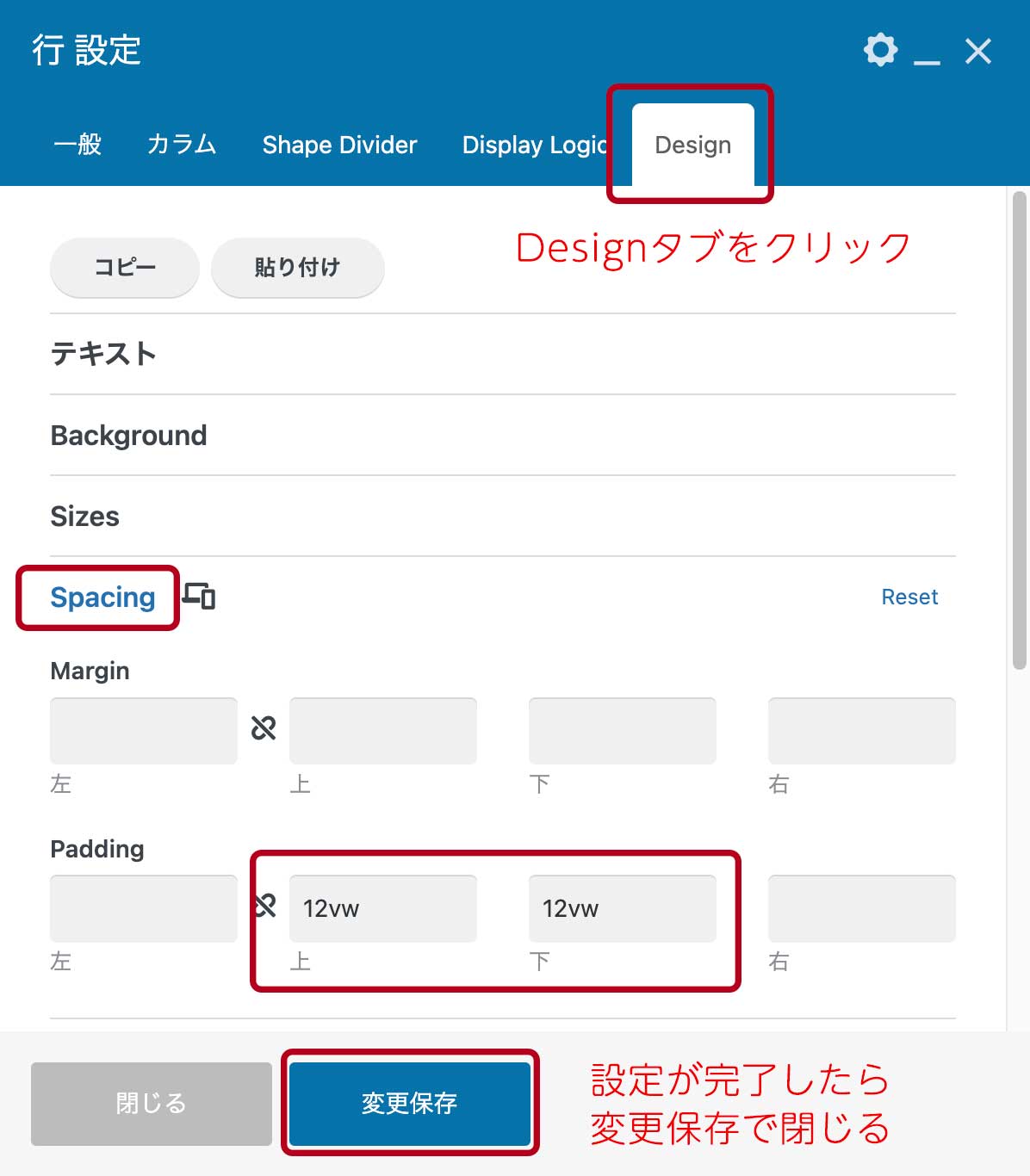
5. 上下が狭い場合は、行のDesignタブで余白を設定します

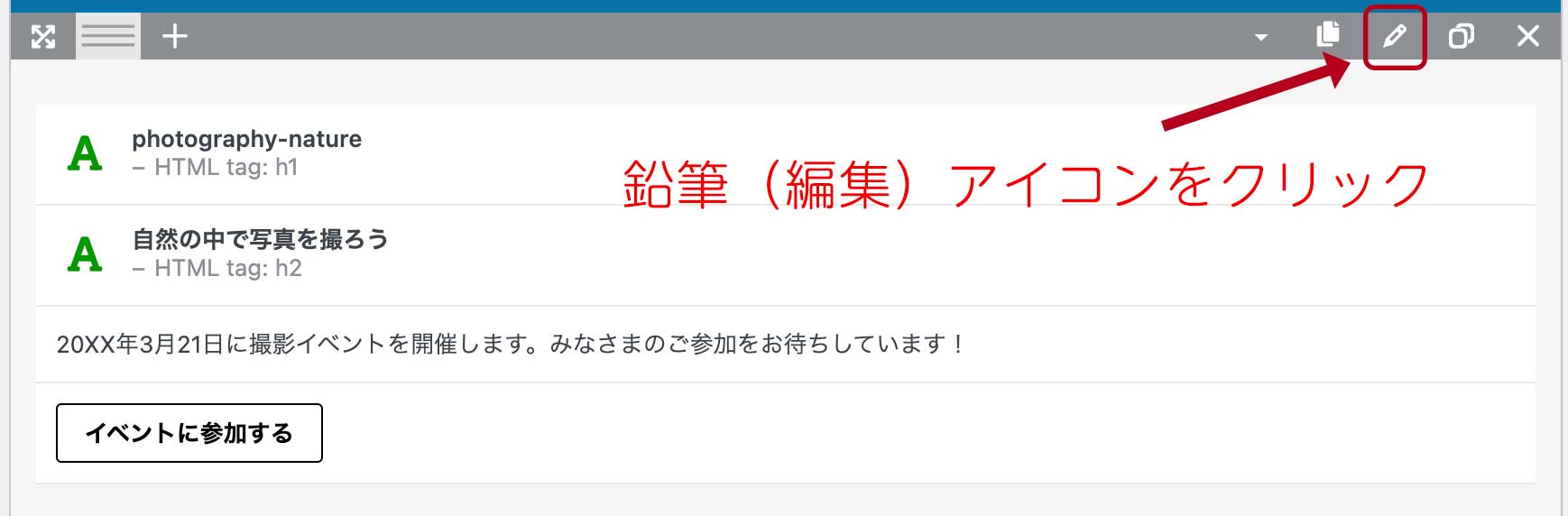
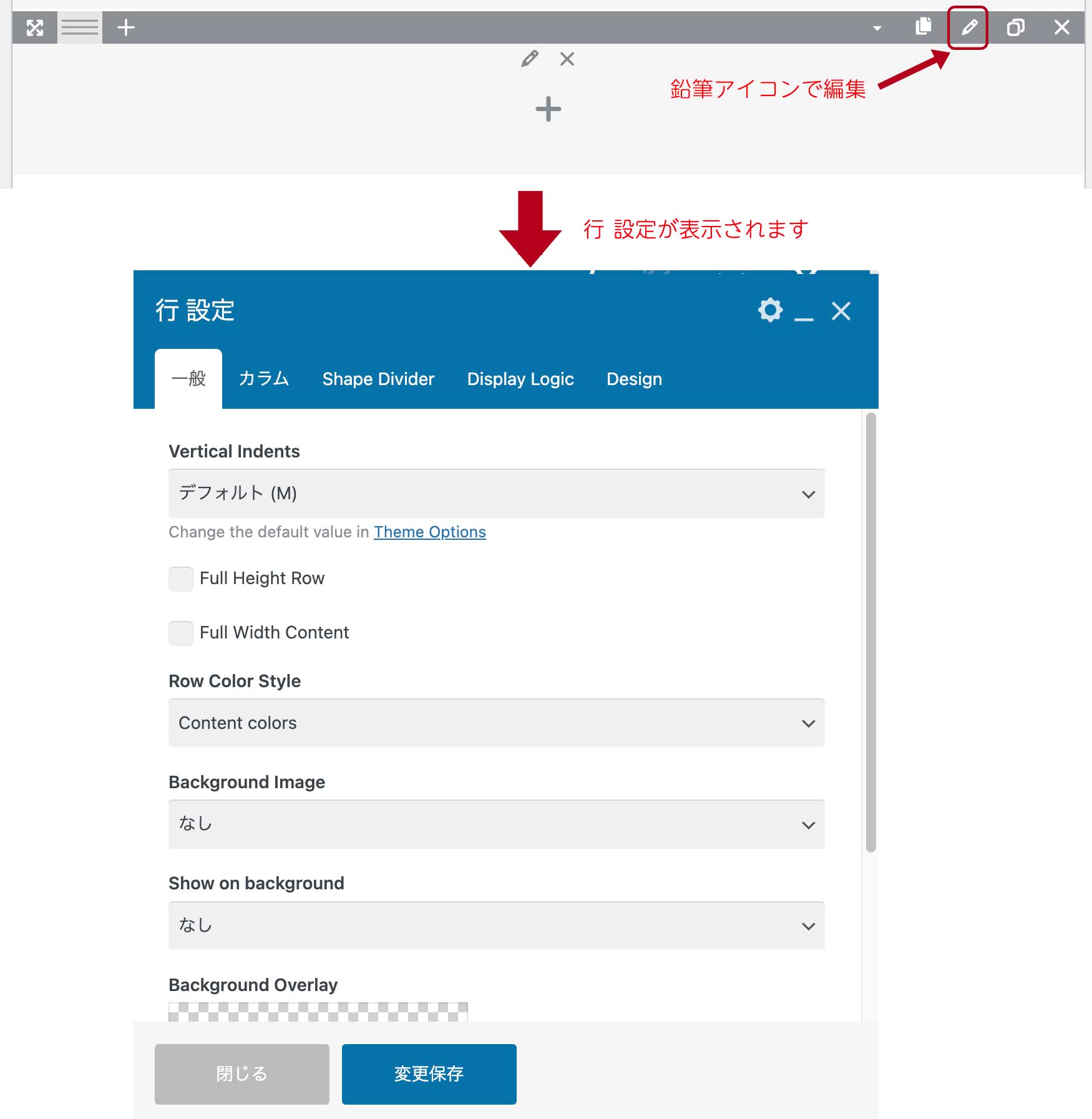
5-1. 行の鉛筆(編集)アイコンをクリックして、「行 設定」を開きます

5-2. 「Design」タブをクリックし、Paddingの上下に値を設定します

※値の単位は「px」「rem」「vw」「vh」が利用可能です。
Designタブの詳細はこちらをご覧ください。
5-3. ブレビューで確認し、問題なれば「更新」して完了です


コメント
0件のコメント
サインインしてコメントを残してください。