ここでは、Gutenberg(グーテンベルク)版の投稿記事の作成・修正方法について説明します。
投稿記事とは
カテゴリーに紐づいたページを作る機能です。ブログ記事など、更新ごとに自動的にトップページに表示させたい場合はこちらから作成します。
投稿記事の作成・公開方法
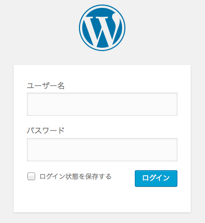
- ログイン画面で、ユーザー名とパスワードを入力し「ログイン」をクリックします。

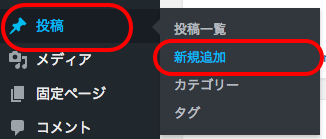
- メニューから「投稿」の「新規追加」をクリックします。

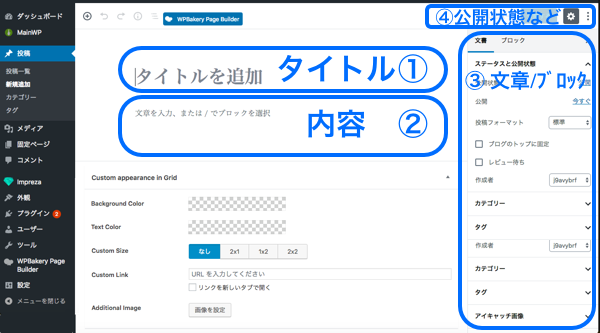
- 投稿記事の新規作成画面が表示されます。(初期表示)

- ページの各項目を入力します。
①タイトル
カーソルを合わせて入力するとその記事のタイトルを設定できます。

一度保存(「下書きとして保存」を含む)後に再びカーソルを合わせるとパーマリンクという項目にURLが表示されるようになります。「編集」ボタンをクリックするとURLの一部を変更できるようになります。

②投稿記事の内容
追加する種類を選択し、記事を追加できます。
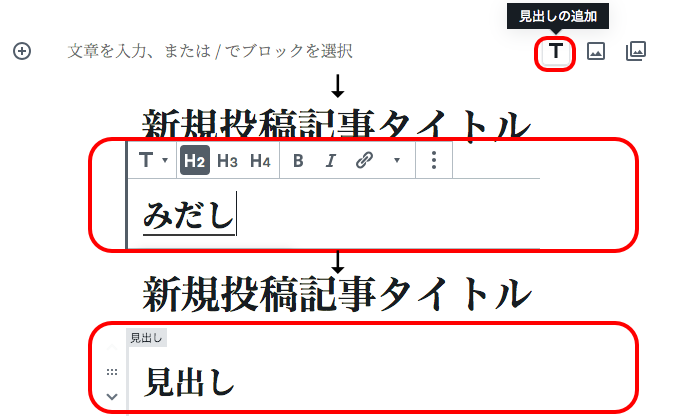
アイコンをクリックすると入力項目が表示されます。
 をクリックして追加したい項目を選択することもできます。
をクリックして追加したい項目を選択することもできます。
項目には「段落」「見出し」「画像」「ギャラリー」「メディアと文章」などがあります。
例)見出し

③文章/ブロックタブ
3−1 文章タブ
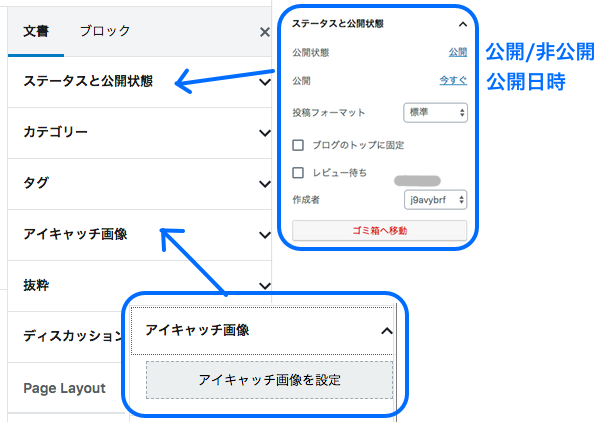
「文章」タブでは、「ステータスと公開状態」で公開状態や公開日を設定したり、「カテゴリー」「タグ」「アイキャッチ画像」等を設定できます。

アイキャッチ画像とは、投稿記事に設定できるサムネイル(縮小画像)のことです。
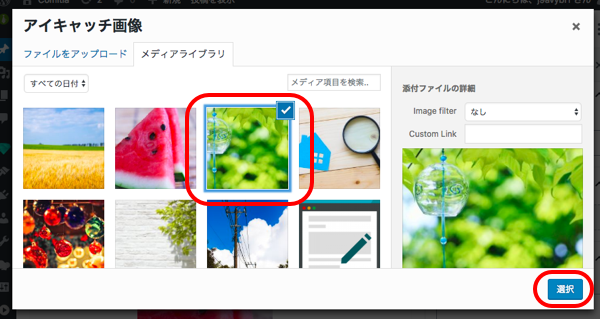
作成する投稿記事にアイキャッチ画像を設定したい場合は、文章タブの「アイキャッチ画像を設定」をクリックしてください。アイキャッチ画像画面で使用する画像を選択して「選択」ボタンを押下すれば設定完了です。
※新規画像を使う場合は、先に「ファイルをアップロード」タブにファイルをドロップしてアップロードしてください。選択方法等は上記と同様です。

3−2 ブロックタブ
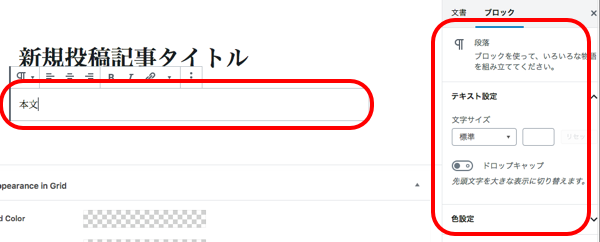
「ブロック」(項目)を選択した状態で「ブロック」タブをクリックすると、その項目全体に関する書式などを設定可能です(設定可能な内容は元の項目に応じて変わります)
例)段落の場合
文字サイズや色設定など、段落に関係する項目が表示されます。そのブロックに選択した書式を反映させることができます。

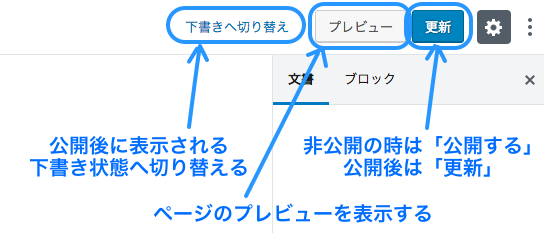
④公開状態など
ページの「公開する」(公開後は「更新」)、「プレビュー」、公開後に表示される「下書きへ切り替え」でページの公開や更新、公開状態の変更、画面表示イメージなどを操作できます。

投稿記事の修正方法
- メニューの「投稿一覧」から修正したい記事のタイトルをクリックします。
- 投稿記事の編集画面が表示されます。
- 更新したいブロック・項目をクリックして内容を更新します。(基本的な操作は新規作成方法と同様)
- 右上の「更新」ボタンを押下すると編集内容が反映されます。
コメント
0件のコメント
記事コメントは受け付けていません。