
要素(行や画像など)にある「Design」タブ画面にて、余白やサイズなどの指定を行うことができます。ここでは例として「テキストブロック」で説明いたします。
※バージョンによっては画面や機能が異なる場合があります。
※要素によっては機能しない項目があります。
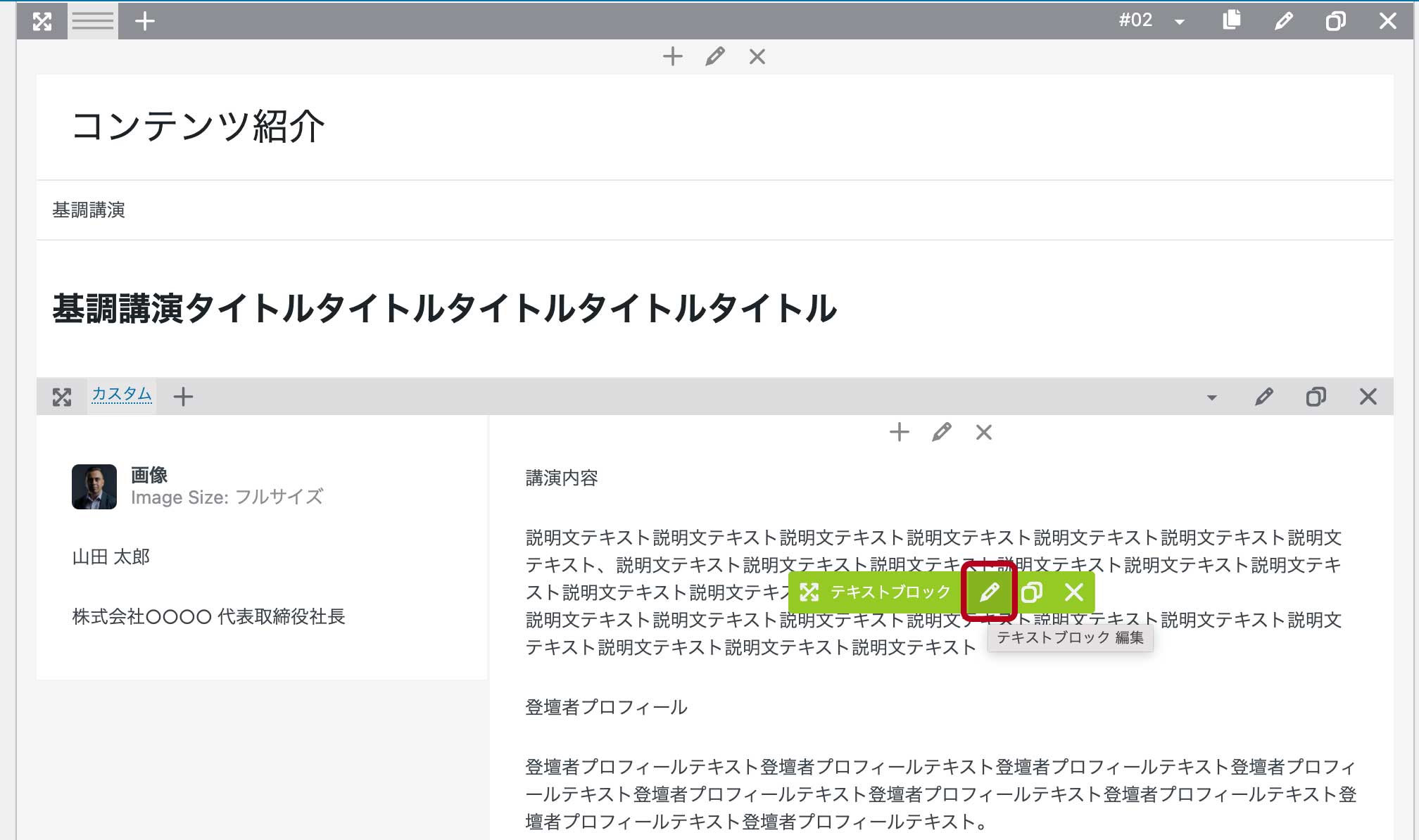
1. 要素の編集画面を開く
鉛筆アイコンをクリックすると編集画面が表示されます。

2. 「Design」タブをクリックする

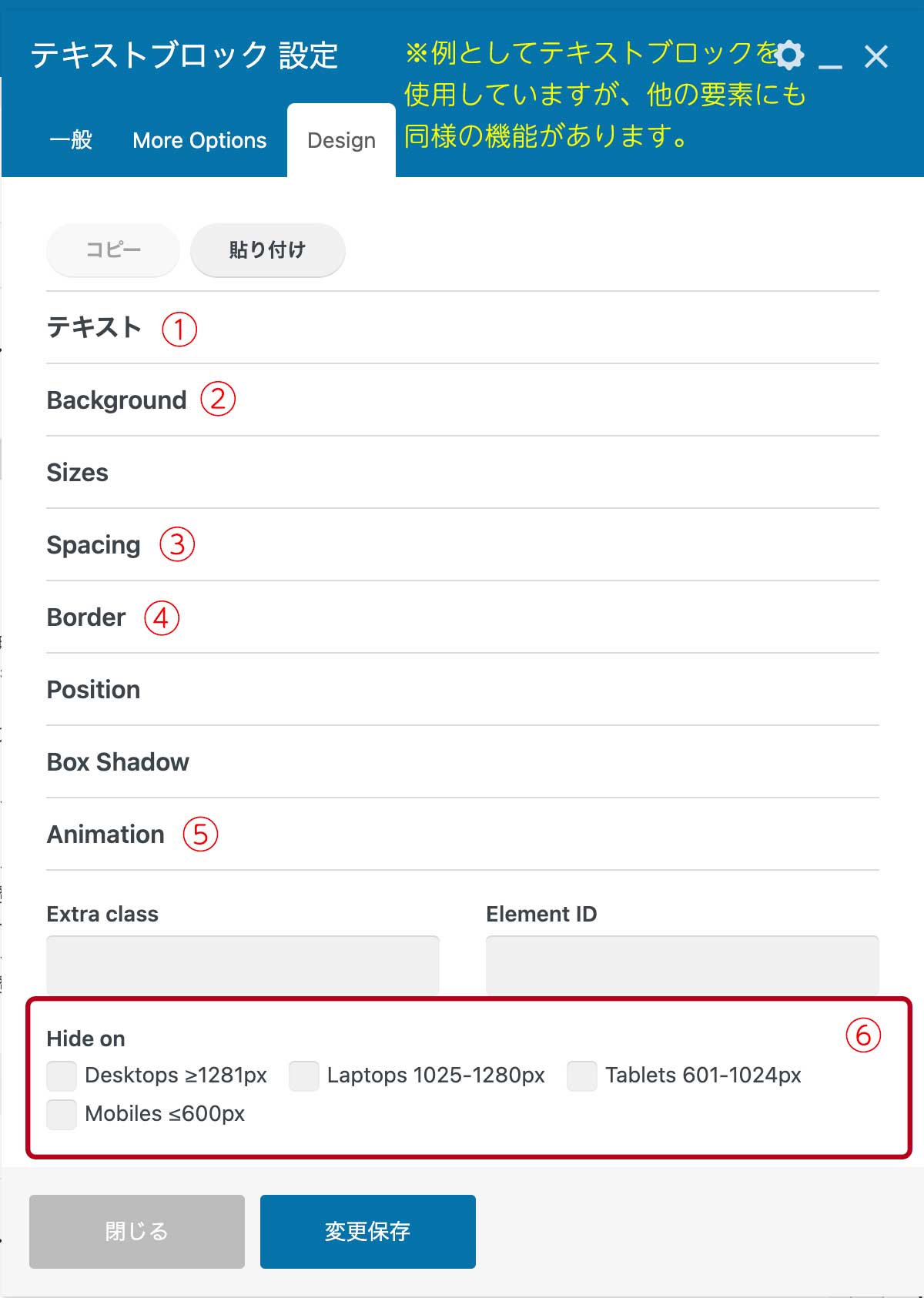
3. Designタブ機能の一部を紹介

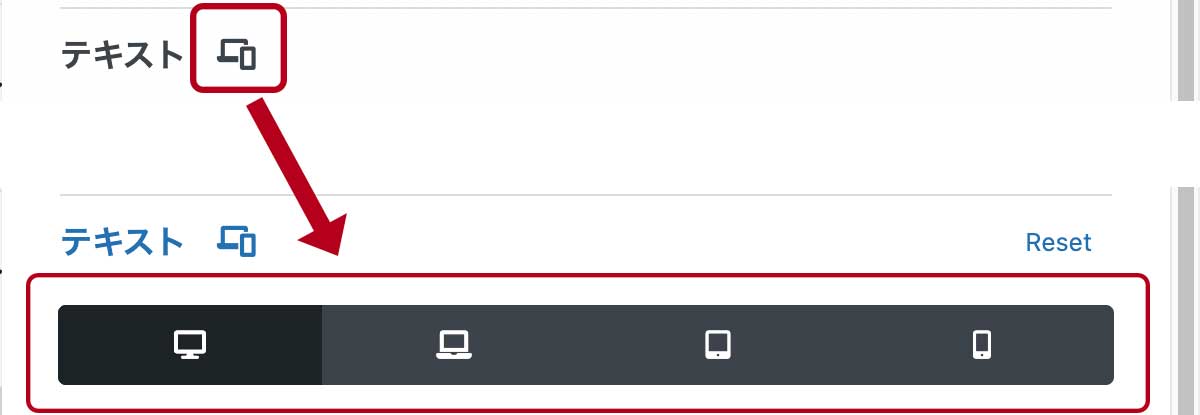
■メディア毎の設定が可能
各設定項目にはメディア毎に設定できる機能があります。
デスクトップ、ノート型パソコン、タブレット、スマートフォンでの表示を設定することができます。

■項目の説明
- テキスト:文字サイズ、色、中央揃え、太さ、行間などを指定
- Background:背景色、背景画像を指定
- Spacing:余白を指定
- Border:線、枠線を指定
- Animation:表示時の動きを指定
- Hide on:メディア毎の表示を指定
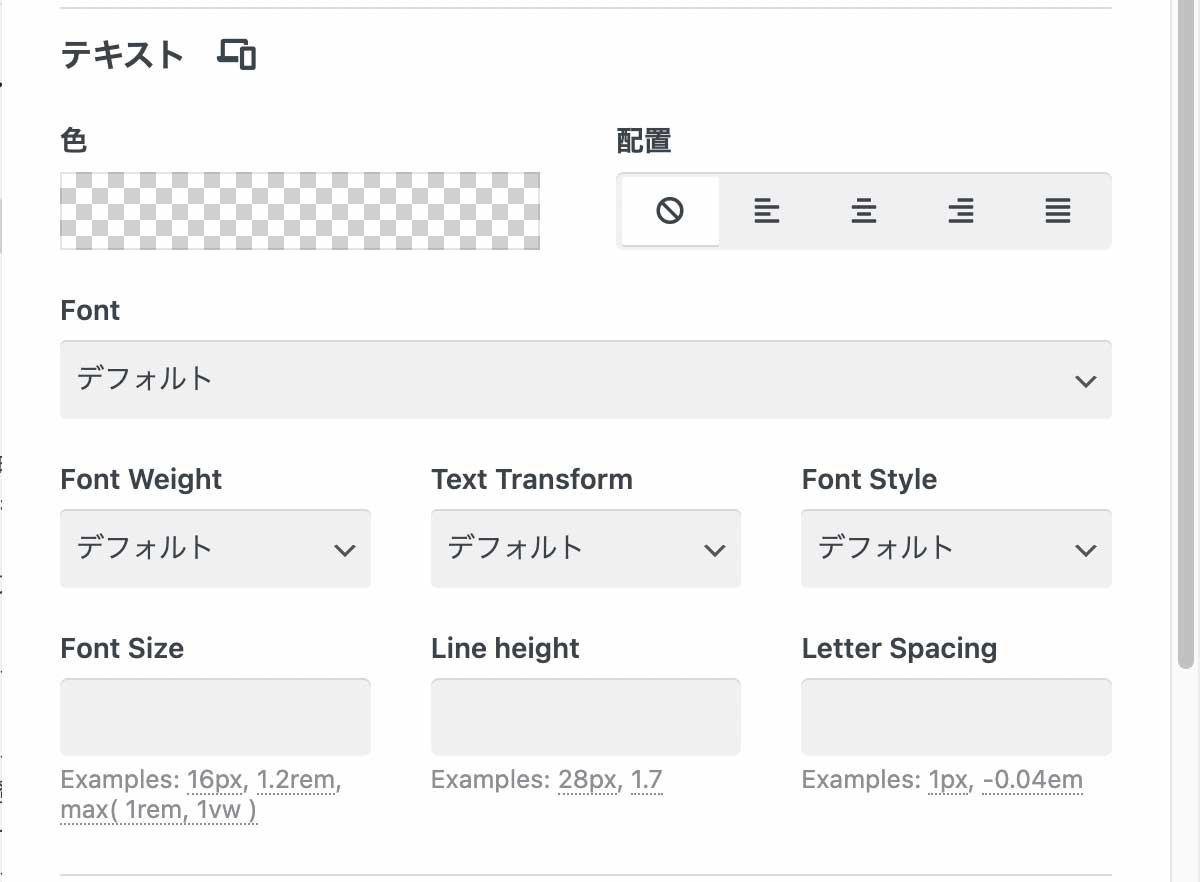
① テキスト

標準テキストの文字のスタイルを指定できます。 ボタンの場合は、ボタンの文字サイズが指定できます。
「行」「Inner Row」「テキストブロック」の場合は、文字サイズ以外に、色、中央揃え、太さ、行間などを指定できます。設定した要素内の全ての標準テキストに反映されます。
(見出しは変更できません。見出しを変更したい場合は、「テキストブロック」ではなく「テキスト」を使用してください。)
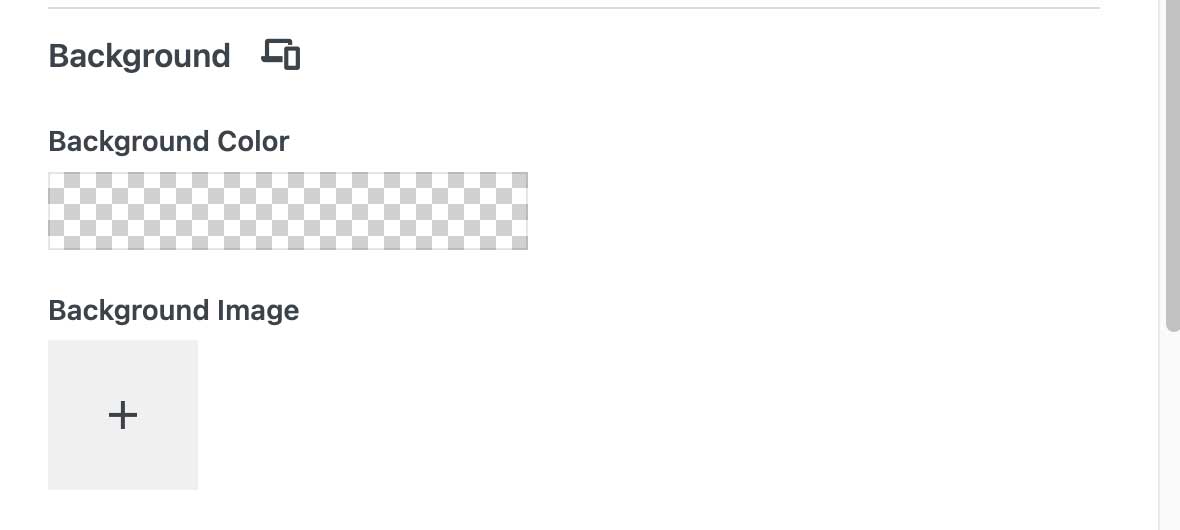
② Background

背景色や背景画像を指定できます。ここでは主に背景色の指定で使用しています。
(背景画像はDesignタブではなく、「行」の「一般機能」で設定することが多い)
「テキスト」で背景色を付けると、帯状の見出しにすることができます。
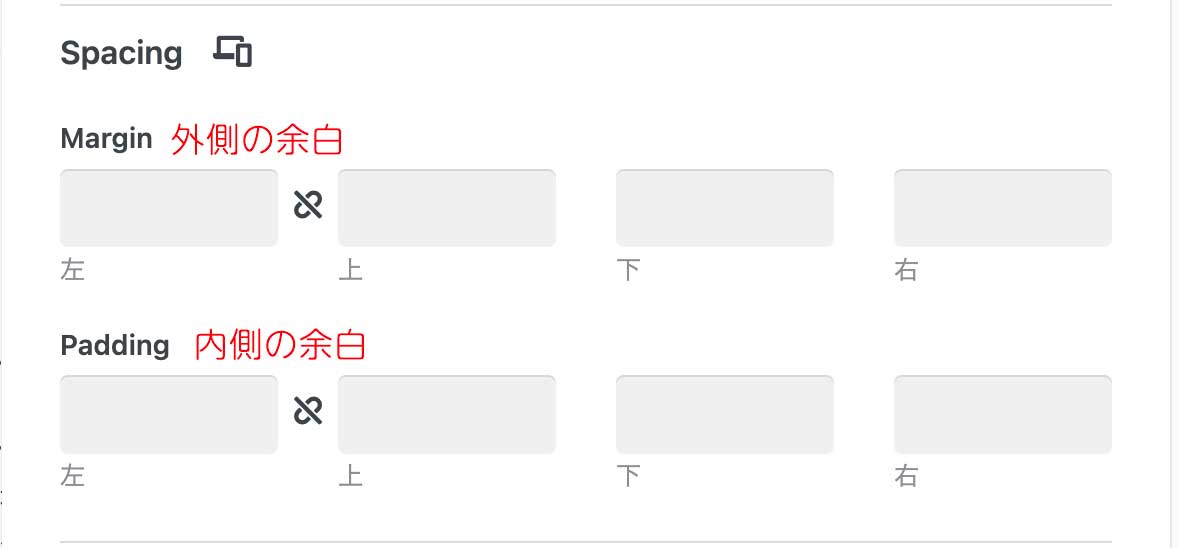
③ Spacing

対象の要素に余白を指定できます。
Margin は外側、Padding は内側に余白を作ります。
単位は「px」「rem」「vw」「vh」が利用可能です。
例:20px, 8vw
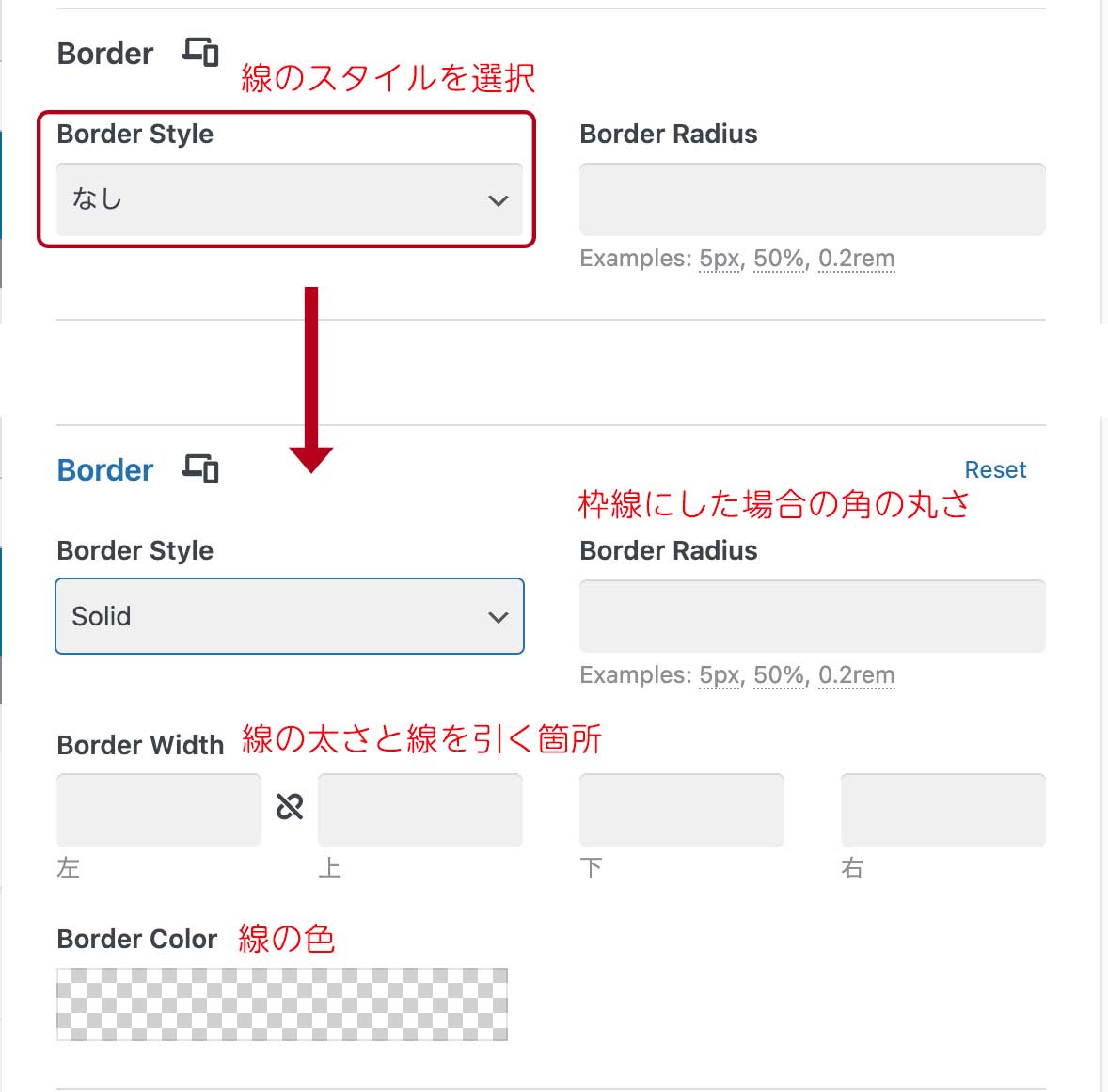
④ Border

対象の要素に線を付けることができます。
主に、テキスト、テキストブロック、画像で使用します。
例:テキストの下に細い直線を入れたい場合
Border Style を「solid」、Border Widthの下に「1px」と指定します。
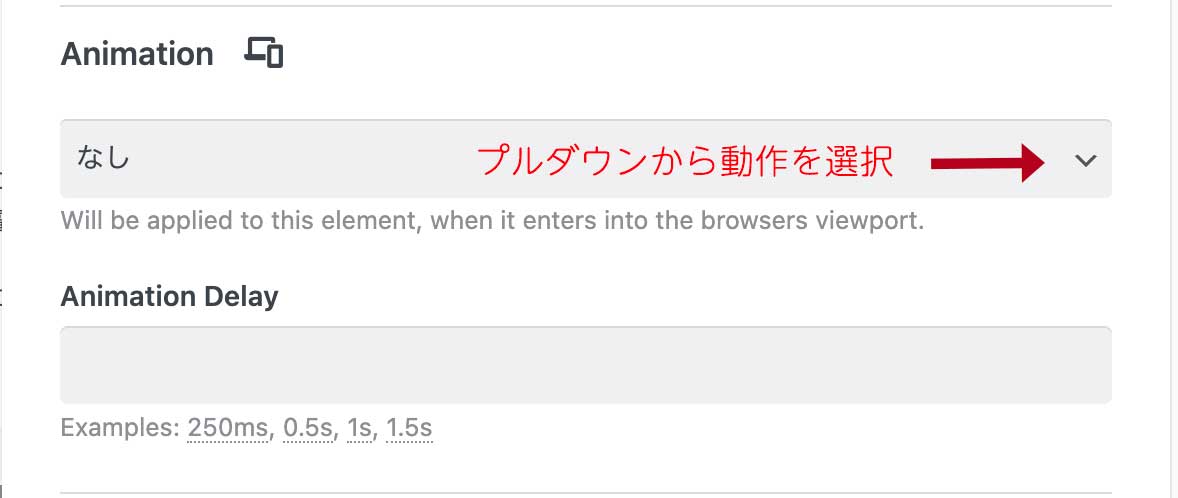
⑤ Animation

要素にアニメーション(動き)を付けることができます。
アニメーションは、要素が画面に表示されるタイミングで発動します。
Animation Delay は、要素の表示を遅らせる指定です。
表示されるタイミングをずらした方が効果的ですので、こちらも合わせて指定することをお勧めいたします。
※注意:アニメーションを多用するとページが重くなります。使い過ぎには注意が必要です。
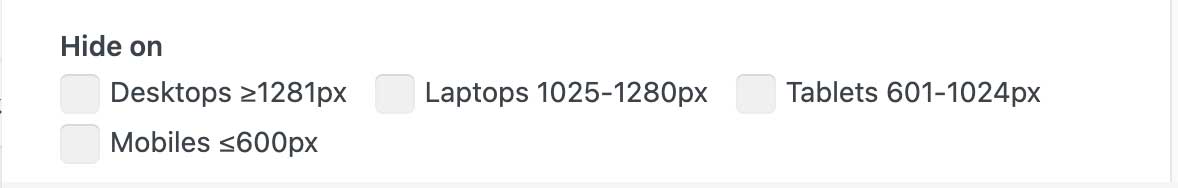
⑥ Hide on

要素をメディア毎に非表示にすることができます。
チェックを入れた画面サイズになると非表示になります。
主にPCとスマートフォンの表示分けの際に使用します。
コメント
0件のコメント
記事コメントは受け付けていません。