Wordpressテンプレートの一つであるImprezaついてご説明します。
(本マニュアルはImpreza 5.1を元に作成しております)
Single Imageについて
 1つの画像を表示する時に使用します。
1つの画像を表示する時に使用します。
サイズやアニメーション、画像をクリックした時に原寸画像を表示するかなどを設定できます。
画像の追加方法
- 画像を挿入したい箇所をクリックします。

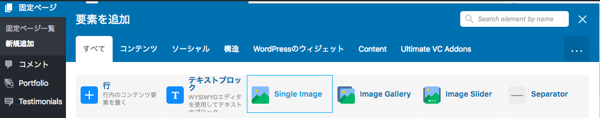
- 要素追加画面が表示されるので、「Single Image」をクリックします。

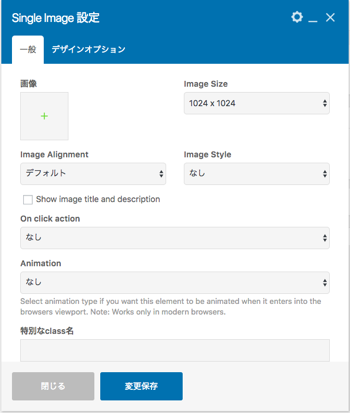
- Single Image 設定画面が表示されるので、画像や表示方法の詳細を設定します。

- 画像の設定
挿入する画像を設定します。 - 画像の大きさの設定
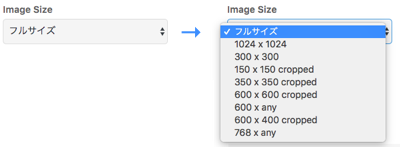
「Image Size」プルダウンから選択すると、表示する大きさを設定できます。
- 画像の位置の設定
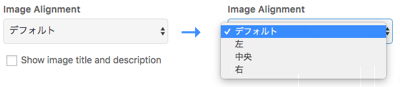
「Image Alignment」プルダウンから選択すると、表示する位置を設定できます。
- 画像のスタイルの設定
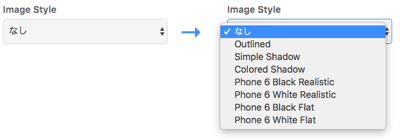
「Image Style」プルダウンから選択すると、画像のスタイルを設定できます。
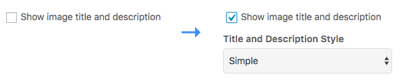
- 画像のタイトルと説明の表示の有無
画像のタイトルと説明を表示したい場合、「Show image title and description」チェックボックスにチェックを入れてください。
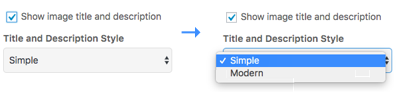
チェックを入れると、「Title and Desciption Style」プルダウンが表示されます。
「Title and Desciption Style」プルダウンから選択し、表示方法を設定してください。
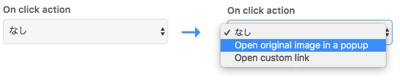
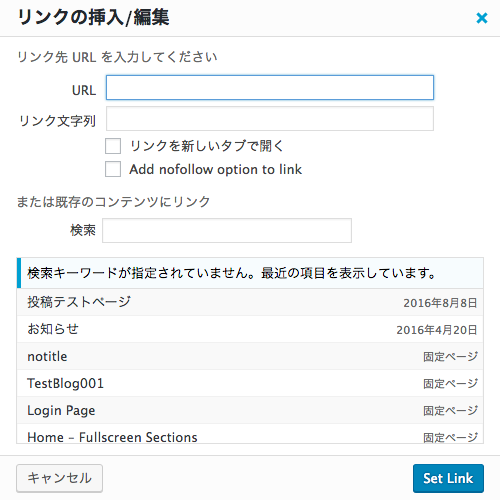
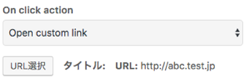
- クリック時の動作設定
画像をクリックした際にどのように挙動するか設定することができます。
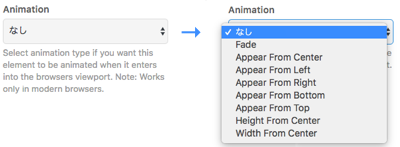
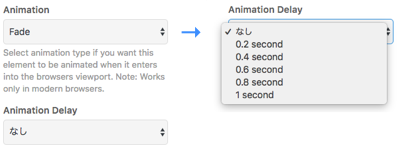
- アニメーションの有無
画像のアニメーションの種類を設定できます。 - 設定完了後、「変更保存」をクリックします。
- 選択した画像が追加されます。

画像の変更方法
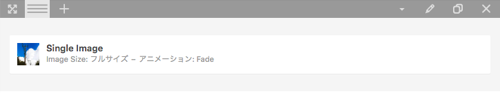
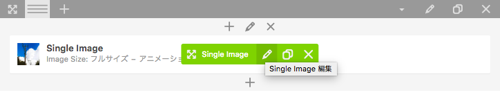
- 作成したSingle Imageにカーソルを合わせると操作オプションが表示されます。

- 鉛筆マーク
 をクリックするとSingle Image 設定画面が表示されます。
をクリックするとSingle Image 設定画面が表示されます。 - 変更したい項目を変更します。
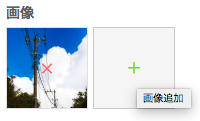
- 画像の変更
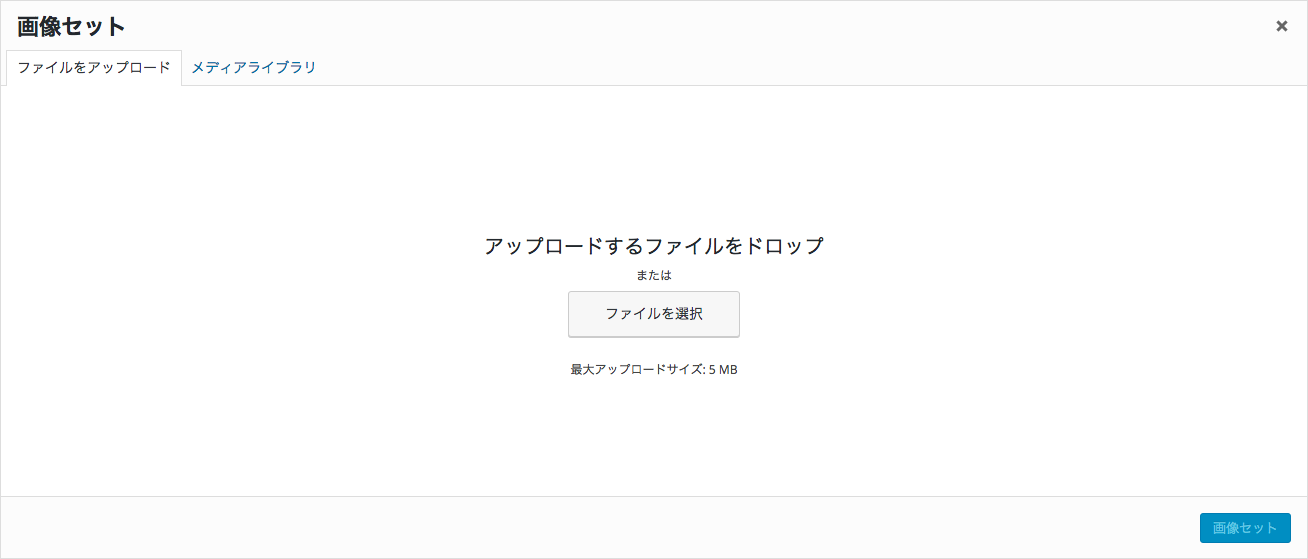
現在の画像横の「+」(画像追加)をクリックし、画像を選択し直すと、選択した画像に差し代わります。(操作手順は画像追加時と同様です)
- 画像の大きさなどの各設定の変更
各プルダウンメニュー、チェックボックスの値や状態を変更したい内容に選択し直すと、内容を変更できます。 - 「変更保存」をクリックします。
- 内容が更新されます。
画像の削除方法
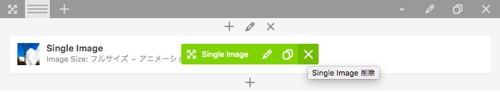
- 作成したSingle Imageにカーソルを合わせると操作オプションが表示されます。

- 削除マーク
 をクリックすると確認ダイアログが表示されます。
をクリックすると確認ダイアログが表示されます。
- 削除したい場合は「OK」、削除を取りやめたい場合は「キャンセル」をクリックします。
- 「OK」をクリックした場合、選択したSingleImageが削除されます。









コメント
0件のコメント
記事コメントは受け付けていません。