Wordpressテンプレートの一つであるImprezaついてご説明します。
(本マニュアルはImpreza 5.1を元に作成しております)
Buttonについて
 ボタンを挿入する時に使用します。
ボタンを挿入する時に使用します。
ラベルの文章や色、サイズ、位置、アイコン、リンク先などを設定できます。
ボタンの追加方法
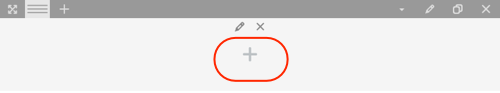
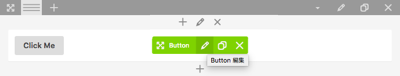
- ボタンを挿入したい箇所をクリックします

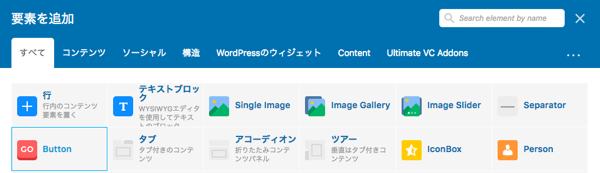
- 要素追加画面が表示されるので、「Button」をクリックします

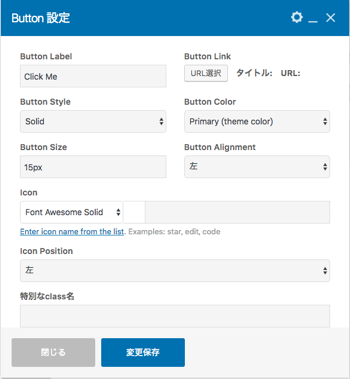
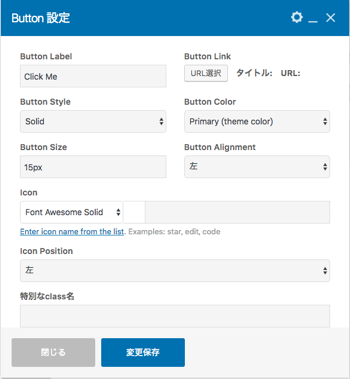
- Button 設定画面が表示されるので、ラベルや表示方法の詳細を設定します。

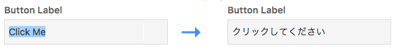
- ラベルの設定
「Button Label」に入力すると、ボタン上に表示する文字を設定できます。

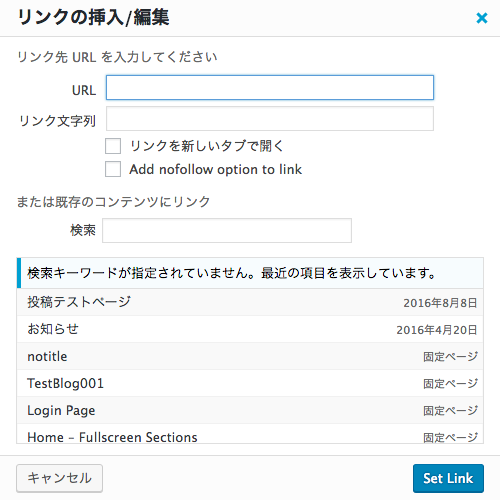
- リンクの設定
ボタンにリンクを設定することができます。
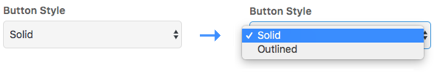
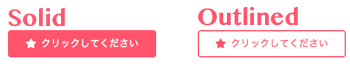
- スタイルの設定
「Button Style」から選択すると、ボタンスタイルを設定できます。


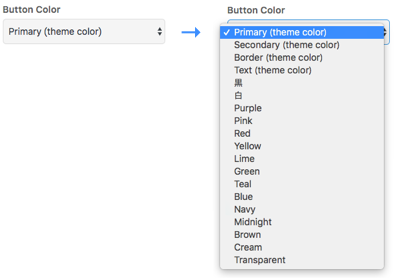
- 色の設定
「Button Color」から選択すると、配色を設定できます。

- 大きさの設定
「Button Size」に入力すると、ボタンの大きさを設定できます。

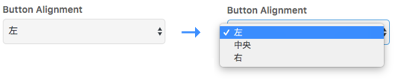
- 位置の設定
「Button Alignment」から選択すると、画面上におけるボタンの位置を設定できます。

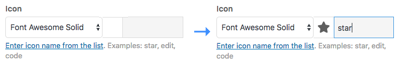
- アイコンの種類の設定
「Icon」プルダウンから種類を選択しアイコン名を入力するとアイコンが選択されます。
※アイコン名は [Enter icon name from the list.] のリンク先で確認できます。

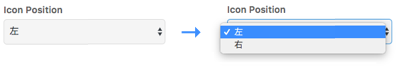
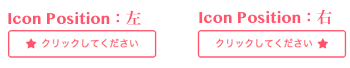
- アイコンの位置の設定
「Icon Position」プルダウンで、アイコンを挿入したい位置を設定できます。


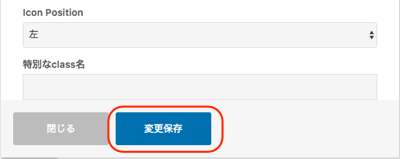
- 設定完了後、「変更保存」をクリックします。

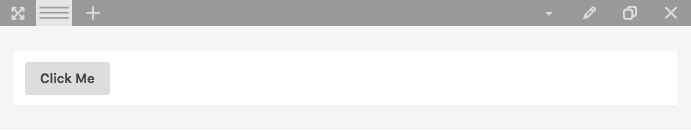
- 選択したボタンが追加されます。

ボタンの変更方法
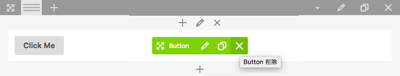
- 作成したButtonにカーソルを合わせると操作オプションが表示されます。

- 鉛筆マーク
 をクリックするButton 設定画面が表示されます。
をクリックするButton 設定画面が表示されます。
- 変更したい項目を変更します。
- 「変更保存」をクリックします。
- 内容が更新されます。
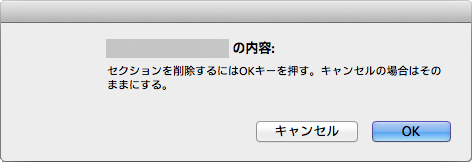
ボタン削除方法






コメント
0件のコメント
記事コメントは受け付けていません。