このマニュアルは、ブラウザ:Google Chrome、テーマ:the7 ver 3.9.2 で作成しています。
ご利用のブラウザやテーマのバージョンによって見た目が異なる場合がございます。
ここでは画像を追加する方法および変更する方法を説明します。

例として、上の画像の状態(左側が単一画像、右側がテキストブロック)について説明します。
予め、行を追加して、左側と右側とにカラムを分けた状態での手順となります。
※行の追加方法と、カラムの分け方はこちらでは説明しません。各マニュアルをご覧ください。
■画像の追加方法
単一画像での画像の追加方法は三種類あります。
- メディアライブラリの画像を利用する方法(基本的にはこれしか使用しません)
- 外部画像を利用する方法
- アイキャッチ画像を利用する方法
<画像の追加方法①(メディアライブラリ)>
まず初めに、基本的な画像の追加方法(メディアライブラリの画像を利用する方法)について説明します。
外部画像を利用する方法およびアイキャッチ画像を利用する方法はそれぞれの項目をご覧ください。
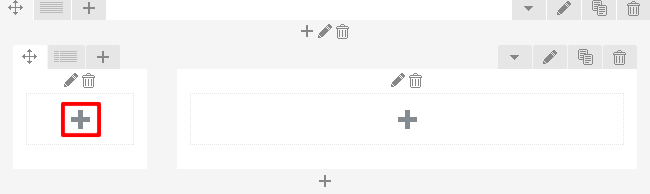
- 画像を追加したい箇所にある「+」マークをクリックします。

- 「要素を追加」画面が表示されるので、「単一画像」をクリックします。

- 「単一画像 設定」画面が表示されるので、「Image source」から設定したい方法を選択します。
本手順では「Media library」を選択します。(新規追加時はデフォルトで選択されています)
- Media library:メディアライブラリ上の画像を選択して設定できます。
- External link:外部の画像を指定できます。
- Featured link:アイキャッチ画像に設定されている画像が自動的に設定されます。
- 「画像」にある「+」マークをクリックします。

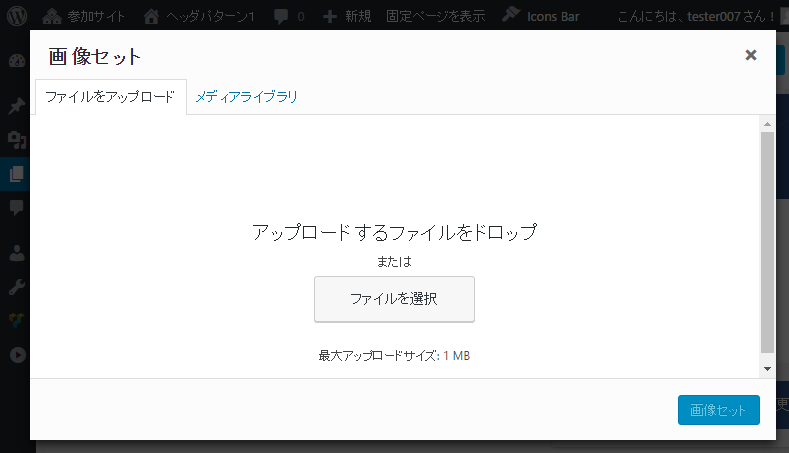
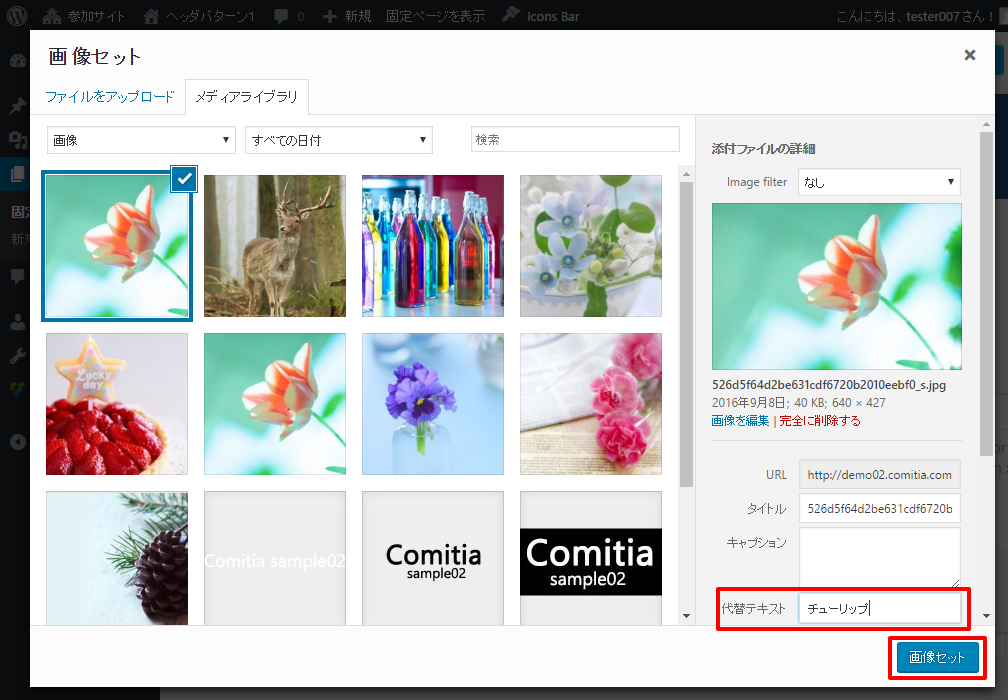
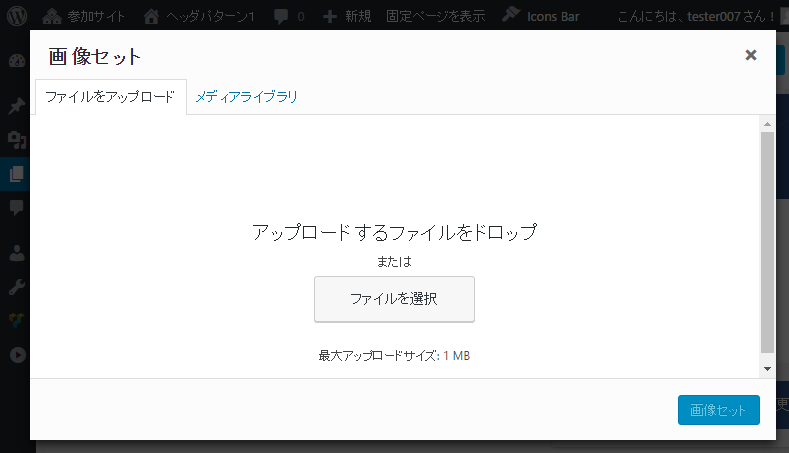
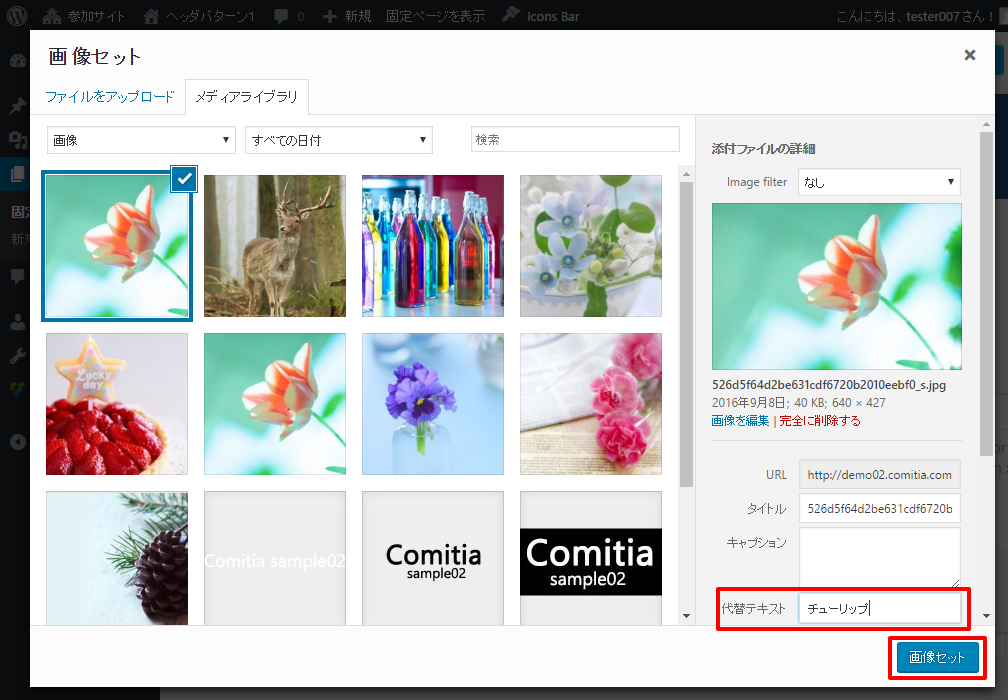
- 「画像セット」画面が表示されるので、「ファイルをアップロード」をクリックします。

- 画面の指示に従って、設置する画像をドラッグ&ドロップする もしくは「ファイルを選択」ボタンをクリックして、画像を選択してください。

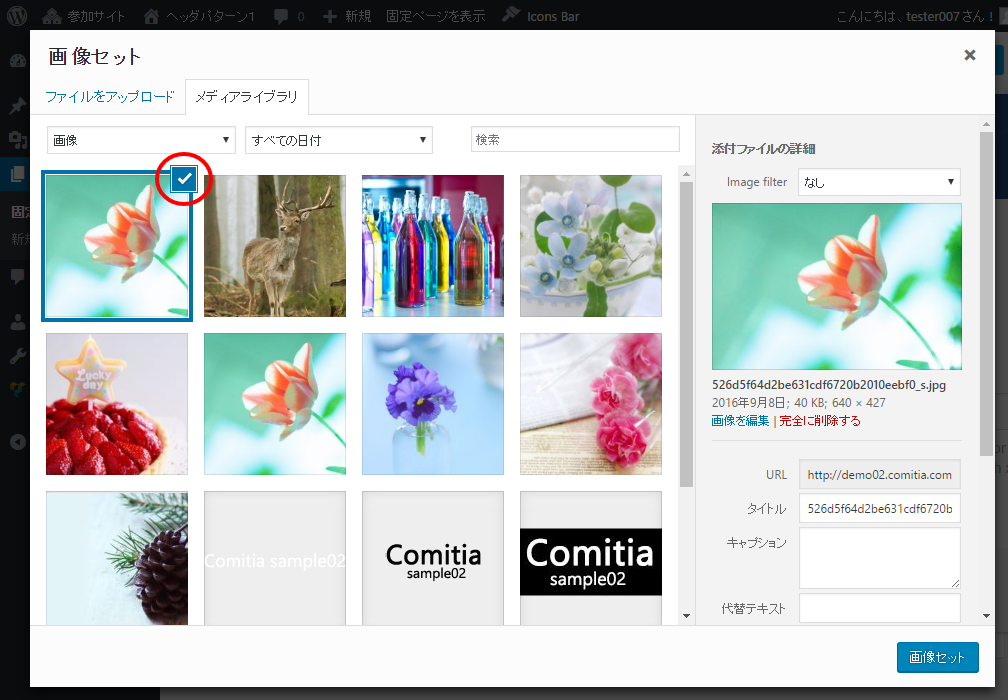
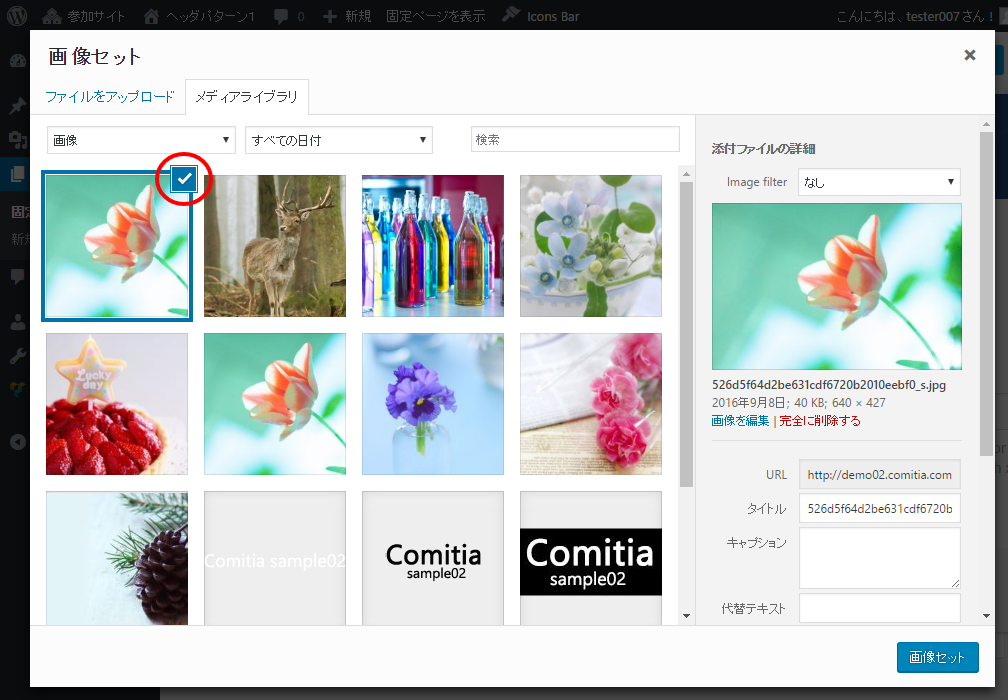
- 画像をドラック&ドロップ もしくは「ファイルを選択」から画像を選択したら、画像が選択されている(チェックマークがついている)ことを確認します。

- 「代替テキスト」に写真の説明などを入力します。
※SEOやユーザビリティ的に必要な項目です。入力内容は日本語で構いません。
代替テキストを入力したら、「画像セット」ボタンをクリックします。
- 「画像セット」画面が閉じて「単一画像 設定」画面に戻るので、「画像サイズ」を入力します。

画像サイズの詳細-
規定サイズを指定する場合
入力した内容に応じてサイズが自動的に設定されます。
■thumbnail : WordPressで指定しているサムネイルサイズ(デフォルト値 150px×150px)
■medium : WordPressで指定している中サイズ(デフォルト値 300px×300px)
■large : WordPressで指定している大サイズ(デフォルト値 1024px×1024px)
■full : アップロードした画像のサイズそのまま -
直接指定する場合
例 200x100 など、直接 幅 x 高さ のピクセル数を指定します
※設置したカラム枠より画像が大きい場合は、自動で縮小されます。一旦、「full」を指定して、プレビューで様子を見ながら調節してください。
-
- 必要に応じてキャプション(画像の説明文)を設定します。
「Add caption?」にチェックを入れると、画像の「キャプション」の内容が画像下に表示されます。
表示例) →
→
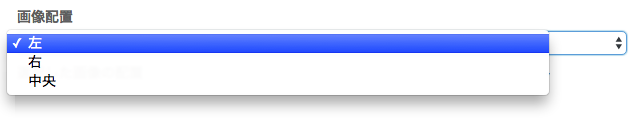
- 「画像配置」を選択します。

画像配置の詳細
■左 : 画像が左寄せで表示されます
■右 : 画像が右寄せで表示されます
■中央 : 画像が中央で表示されます - 必要に応じて「画像スタイル」を指定します。
画像に対して選択したスタイルの加工をさせることができます。
例えば「Circle」を選択すると、画像が丸型で表示されます。
※Default は加工無しです
表示例:
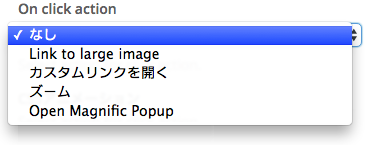
- 必要に応じて、画像をクリックした時の動作を指定します。

On click actionの詳細■なし : 何もしない
■Link to large image : 元サイズの画像を単体ページで表示させます。
「リンク先」プルダウンが追加で表示されるので「同じウィンドウ」か「新しいウィンドウ」かを選択します。画像をクリックすると、選択したウィンドウで大きな画像が表示されます。■カスタムリンクを開く : 画像にリンクを張ります。
「画像リンク」(URL入力欄)と「リンク先」プルダウンが追加で表示されるので設定します。画像をクリックすると、画像リンクに入力したURLが、選択したウィンドウで表示されます。
■ズーム : 画像にカーソルを合わせると画像エリアの大きさはそのままでズームします。 →
→ 
■Open Magnific Popup : 画像クリック時にモーダルウィンドウで画像が表示されます。
モーダルウィンドウとは、閉じるまで他の操作を受け付けないタイプのウィンドウです。 →
→ 
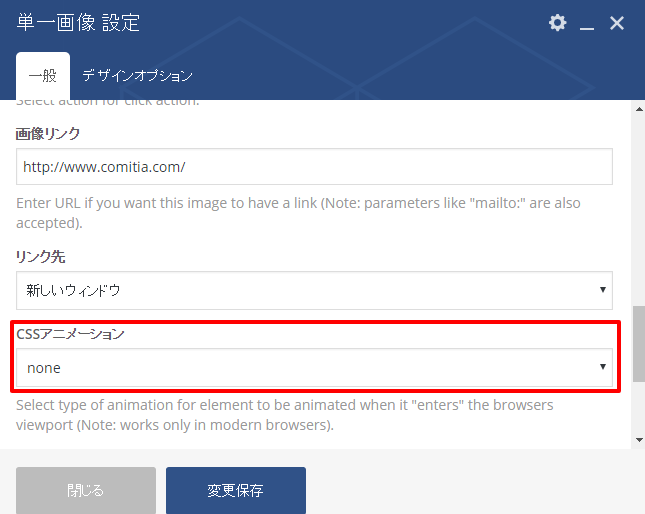
- 必要に応じて、画像が表示される時の動作(アニメーション)を指定します。
例えば「fadein」を選択すると、画像がフェードインで表示されます。
※none はアニメーションなしです。
- 必要に応じて、画像にカーソルを合わせた時のデザインを設定します。
「Image hovers」プルダウンで「Enabled」を選択すると、マウスオーバー時に見え方が変わります。
※リンク付きの画像にのみ適用されます。
Disable Enable

- 必要に応じて、画像を読み込むタイミングを設定します。
「Lazy loading」にチェックを入れると、Webページのスクロールに応じてその画像を読み込みます。(通常はページ表示時に全データを読み込みます)
- 設定が完了したら「単一画像 設定」画面の「変更保存」をクリックして閉じます。
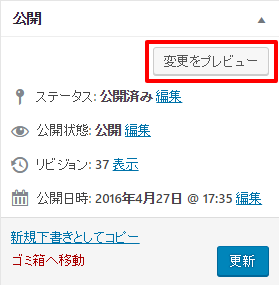
- ページの「変更をプレビュー」もしくは「プレビュー」ボタンをクリックしてページを確認します。

- 問題なければ「更新」 もしくは 「下書きを保存」ボタンなどをクリックしてページを保存します。
以上でメディアライブラリでの画像の追加は完了です。
<画像の追加方法②(外部の画像)>
ここでは、外部画像を利用した画像の追加方法について説明します。
メディアライブラリの画像を利用する方法およびアイキャッチ画像を利用する方法はそれぞれの項目をご覧ください。
外部の画像のURLを直接指定する方法は「直リンク」と呼ばれ、一般的には実施しません。
画像提供元の許可を得ている場合にのみ実施してくさい。
- 画像を追加したい箇所にある「+」マークをクリックします。

- 「要素を追加」画面が表示されるので、「単一画像」をクリックします。

- 「単一画像 設定」画面が表示されるので、「Image source」から設定したい方法を選択します。
本手順では「External link」を選択します。
- Media library:メディアライブラリ上の画像を選択して設定できます。(上記で説明済み)
- External link:外部の画像を指定できます。
- Featured link:アイキャッチ画像に設定されている画像が自動的に設定されます。
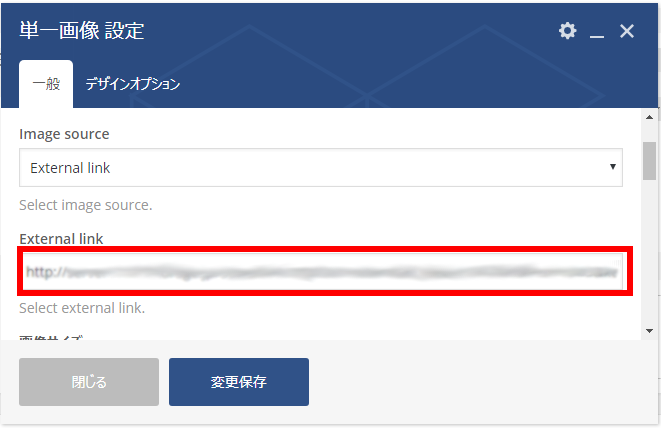
- 「External link」欄が表示されるので、リンク先のURLを入力します。

- 「画像サイズ」を入力します。
ピクセル(幅×高さ)で設定します。
- 必要に応じてキャプションを設定します。
「Caption」に入力した内容が画像下に表示されます。
- 「画像配置」を選択します。選択内容によって画像が左寄せ/右寄せ/中央に表示されます。

- 必要に応じて以下を設定します。
- 設定が完了したら「単一画像 設定」画面の「変更保存」をクリックして閉じます。
- ページの「変更をプレビュー」もしくは「プレビュー」ボタンをクリックしてページを確認します。
- 問題なければ「更新」 もしくは 「下書きを保存」ボタンなどをクリックしてページを保存します。
以上で外部画像の追加は完了です。
<画像の追加方法③(アイキャッチ画像)>
ここでは、設定済みのアイキャッチ画像を利用した画像の追加方法について説明します。
メディアライブラリの画像を利用する方法および外部画像を利用する方法はそれぞれの項目をご覧ください。
また、アイキャッチ画像を設定する方法については別途マニュアルをご覧ください。
- 画像を追加したい箇所にある「+」マークをクリックします。

- 「要素を追加」画面が表示されるので、「単一画像」をクリックします。

- 「単一画像 設定」画面が表示されるので、「Image source」から設定したい方法を選択します。
本手順では「Featured link」を選択します。
アイキャッチ画像が自動的に設定されるため、画像を選択する必要はありません。
- Media library:メディアライブラリ上の画像を選択して設定できます。
- External link:外部の画像を指定できます。
- Featured link:アイキャッチ画像に設定されている画像が自動的に設定されます。
- 「画像サイズ」に入力して設定します。
規定サイズ(thumbnail、medium、large、full)を入力するか、直接ピクセル(幅×高さ)で設定します。
- 必要に応じてキャプションを設定します。
「Add caption?」にチェックを入れると、画像の「キャプション」の内容が画像下に表示されます。
- 「画像配置」を選択します。

- 必要に応じて以下を設定します。
- 設定が完了したら「単一画像 設定」画面の「変更保存」をクリックして閉じます。
- ページの「変更をプレビュー」もしくは「プレビュー」ボタンをクリックしてページを確認します。
- 問題なければ「更新」 もしくは 「下書きを保存」ボタンなどをクリックしてページを保存します。
以上で外部画像の追加は完了です。
■画像の変更方法
ここでは、設定済みの画像を変更する方法について、Image Sourceの種類ごとに説明します。
種類自体を変えたい場合は種類を再選択してから画像の追加方法を実施し直しててください。
<画像の変更方法①(メディアライブラリ)>
既に設置されている画像を変更する方法を説明します。
ここではImage Sourceが「Media Library」の場合について説明します。
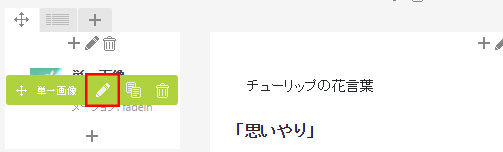
- 変更したい画像の上をマウスオーバーして表示されるメニューの「鉛筆」マークをクリックします。

- 「単一画像 設定」画面が表示されるので、画像の上の「×」マークをクリックします。
「×」をクリックすると、画像の指定が解除されます。
- 「画像」にある「+」マークをクリックします。

- 「画像セット」画面が表示されるので、「ファイルをアップロード」をクリックします。

- 画面の指示に従って、設置する画像をドラッグ&ドロップする もしくは「ファイルを選択」ボタンをクリックして、画像を選択してください。

- 画像をドラック&ドロップ もしくは「ファイルを選択」から画像を選択したら、画像が選択されている(チェックマークがついている)ことを確認します。

- 「代替テキスト」に写真の説明などを入力します。
※SEOやユーザビリティ的に必要な項目です。入力内容は日本語で構いません。
代替テキストを入力したら、「画像セット」ボタンをクリックします。
- 「画像セット」画面が閉じて「単一画像 設定」画面に戻るので、「変更保存」ボタンをクリックして閉じます。
- ページの「変更をプレビュー」もしくは「プレビュー」ボタンをクリックしてページを確認します。

- 問題なければ「更新」 ボタンをクリックして保存&公開します。
以上で画像の変更(メディアライブラリ)は完了です。
<画像の変更方法②(外部の画像)>
既に設置されている画像を変更する方法を説明します。
ここではImage Sourceが「External link」の場合について説明します。
- 変更したい画像の上をマウスオーバーして表示されるメニューの「鉛筆」マークをクリックします。

- 「単一画像 設定」画面が表示されるので、External linkのURLを更新します。
※画像公開元の許可を得ているURLのみ設定してください
- 「変更保存」ボタンをクリックして閉じます。
- 「変更をプレビュー」もしくは「プレビュー」ボタンをクリックしてページを確認します。
- 問題なければ「更新」 ボタンをクリックして保存&公開します。
以上で画像の変更(外部画像)は完了です。
<画像の変更方法③(アイキャッチ画像)>
Image Sourceが「Featured Image」の場合、単一画像 設定画面ではなく、アイキャッチ画像自体を変更する必要があります。
アイキャッチ画像の操作手順については別途マニュアルをご覧ください。



コメント
0件のコメント
記事コメントは受け付けていません。