Wordpressテンプレートの一つであるthe7ついてご説明します。
(本マニュアルはthe 3.9.2を元に作成しております)
アイキャッチ画像について
アイキャッチ画像とは、主にブログ機能などで一覧表示する時に表示されるサムネイルなどに使用される画像です。
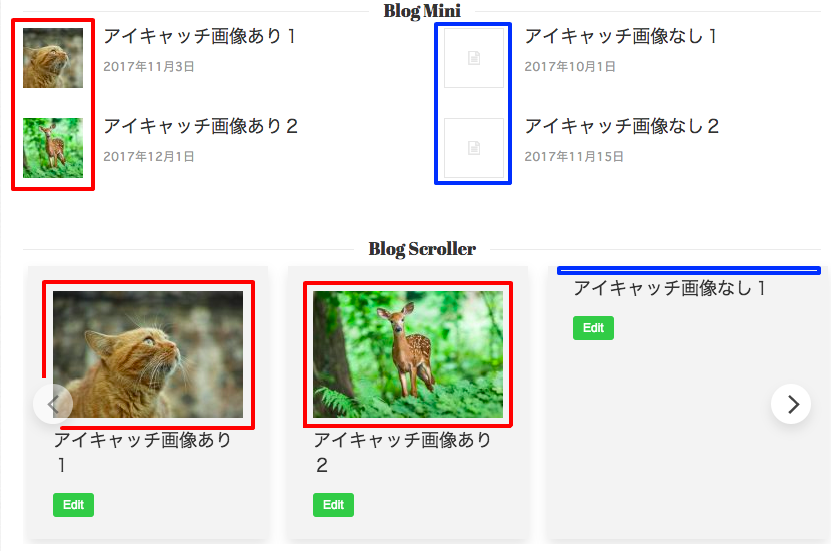
例)Blog Mini、Blog Scrollerで記事を表示した場合
赤:アイキャッチ画像を設定している記事、青:アイキャッチ画像を設定していない記事
このマニュアルではアイキャッチ画像の設定方法、変更方法、削除方法について記載しています。
アイキャッチ画像を設定するには
アイキャッチ画像は、各記事の新規作成画面や編集画面で設定できます。
必要に応じて「新規固定ページを追加」「固定ページの編集」「新規投稿を追加」「投稿の編集」画面を表示してください。
- 固定ページまたは投稿メニューから、アイキャッチ画像を設定したいページを開きます。
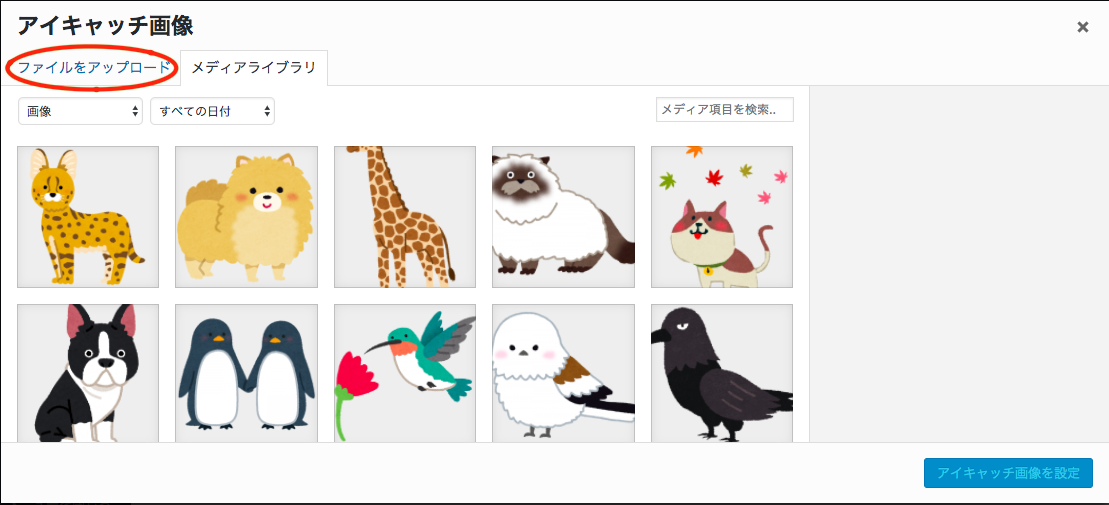
- アイキャッチ画像の「アイキャッチ画像を設定」をクリックします。

-
画像を選択します。
- 新規画像を使用する場合
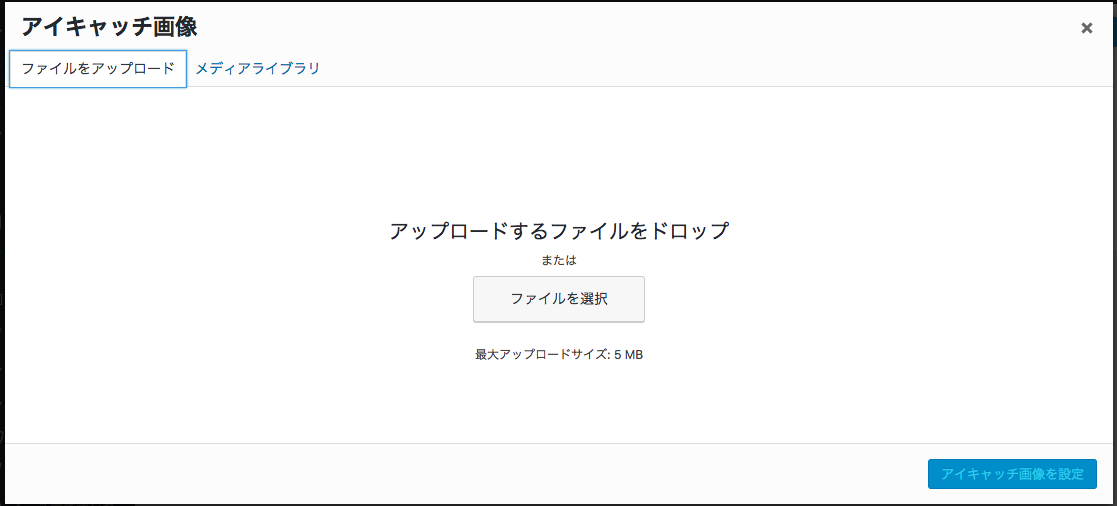
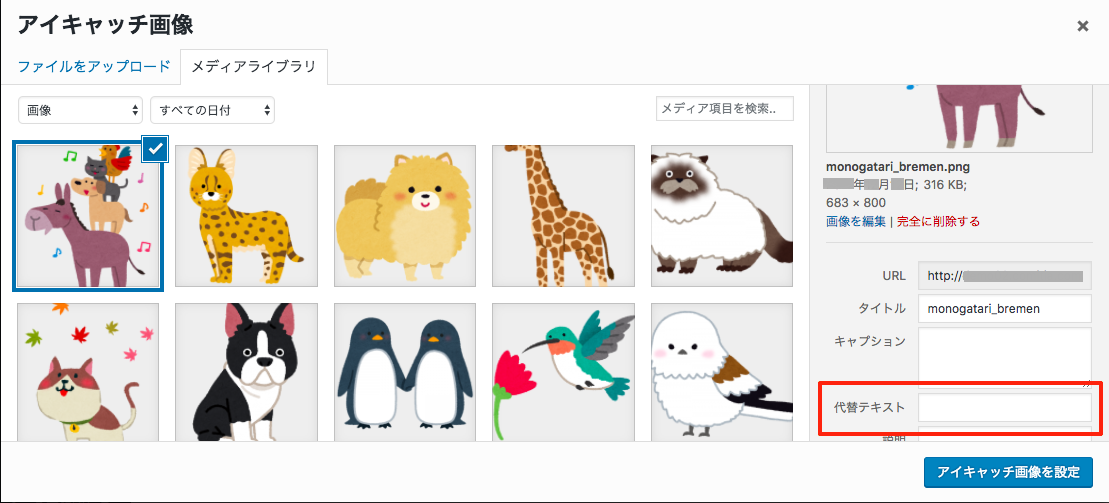
「ファイルをアップロード」タブをクリックします。
アップロードするファイルをドロップエリアに画像をドラッグ&ドロップ もしくは「ファイルを選択」から画像を選択します。
ファイルがアップロードされ、その画像が選択されている(チェックマークがついている)ことを確認します。
「代替テキスト」に写真の説明などを入力します。
※SEOやユーザビリティ的に必要な項目です。 入力内容は日本語で構いません。
- 既存の画像を使用する場合
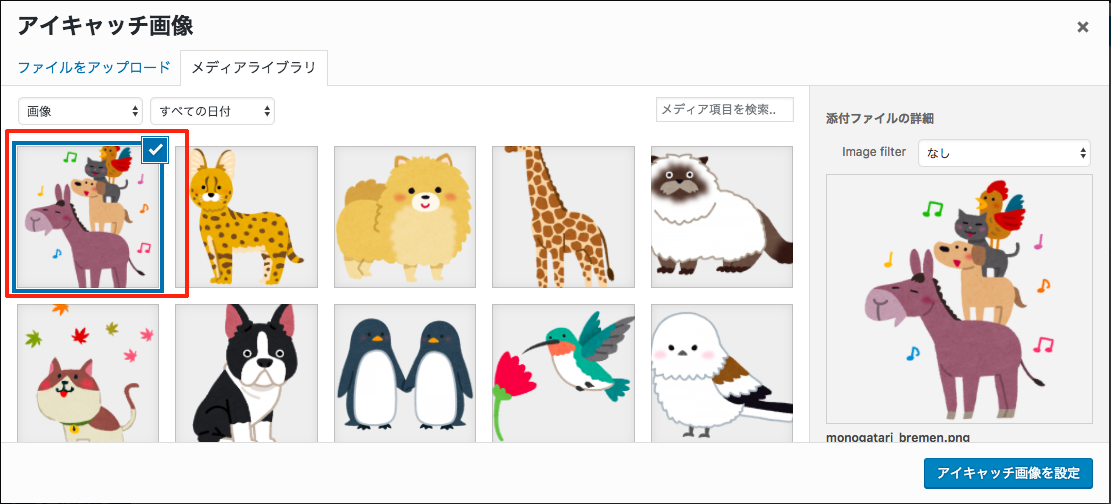
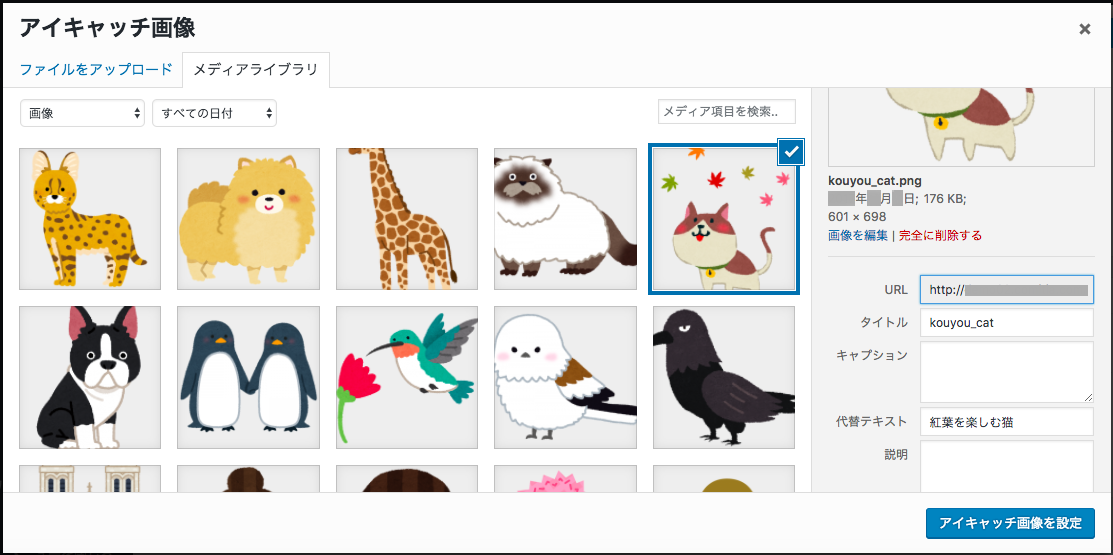
メディアライブラリタブにて使用したい画像をクリックします。
画像が選択されている(チェックマークがついている)ことを確認します。
もし「代替テキスト」が未入力であれば、写真の説明などを入力します。
※SEOやユーザビリティ的に必要な項目です。 入力内容は日本語で構いません。
- 新規画像を使用する場合
-
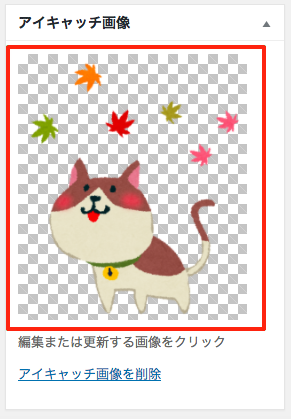
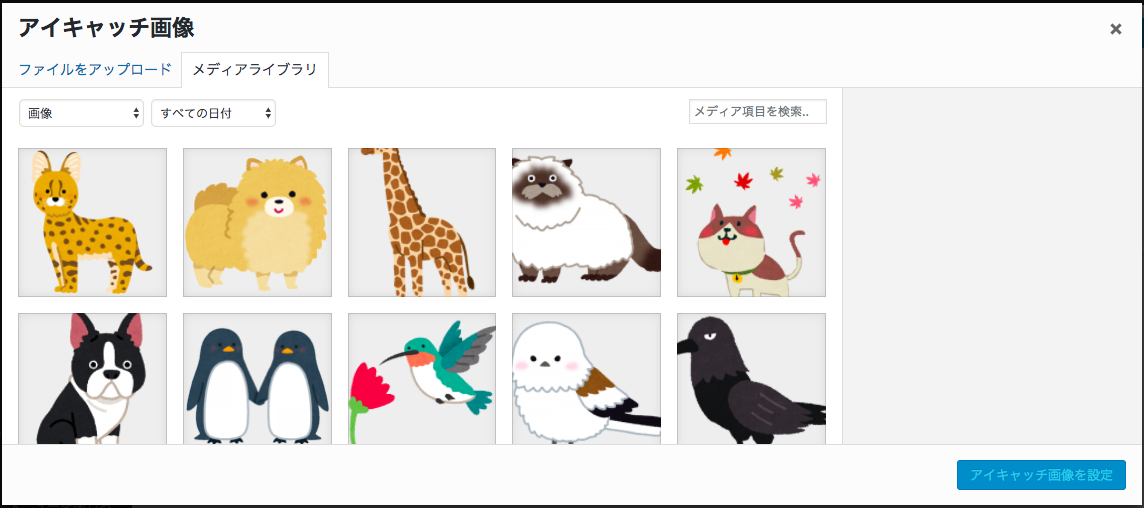
アイキャッチ画像画面が閉じて、アイキャッチ画像に選択した画像が反映されていることを確認します。

-
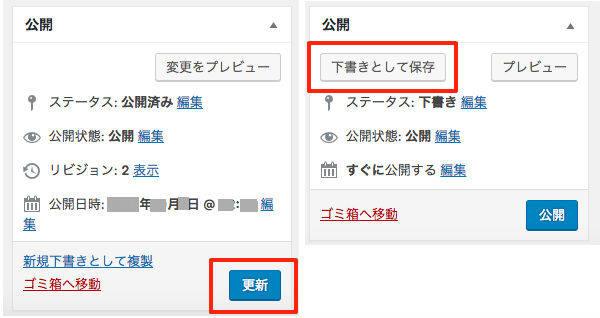
問題なければ「更新」もしくは「下書きとして保存」ボタンなどをクリックしてページを保存します。
以上でアイキャッチ画像の設定は完了です。
アイキャッチ画像を変更するには
-
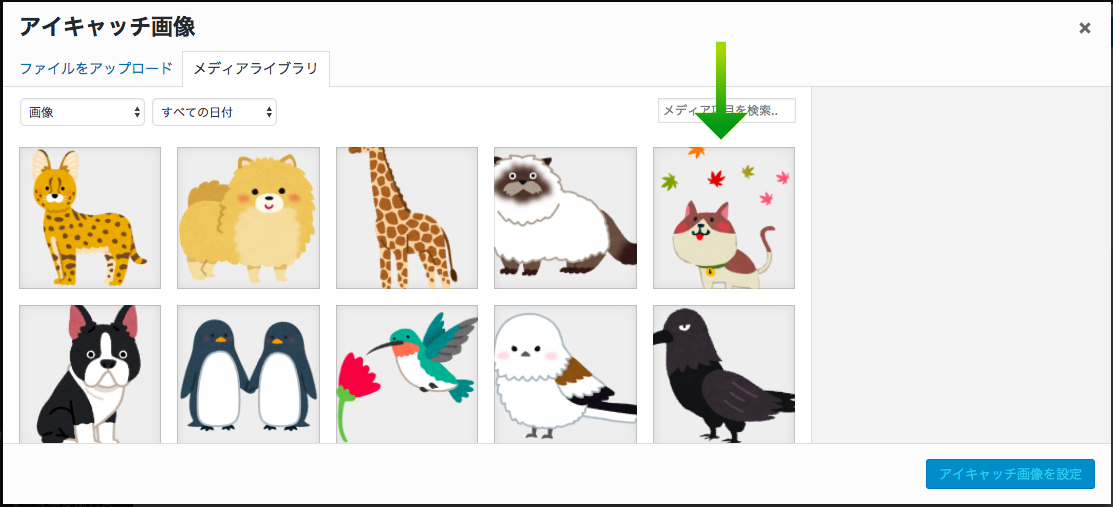
アイキャッチ画像に設定されている画像をクリックします。

- 現在設定中の画像が選択された(チェックマークがついている)状態で、アイキャッチ画像画面が表示されます。

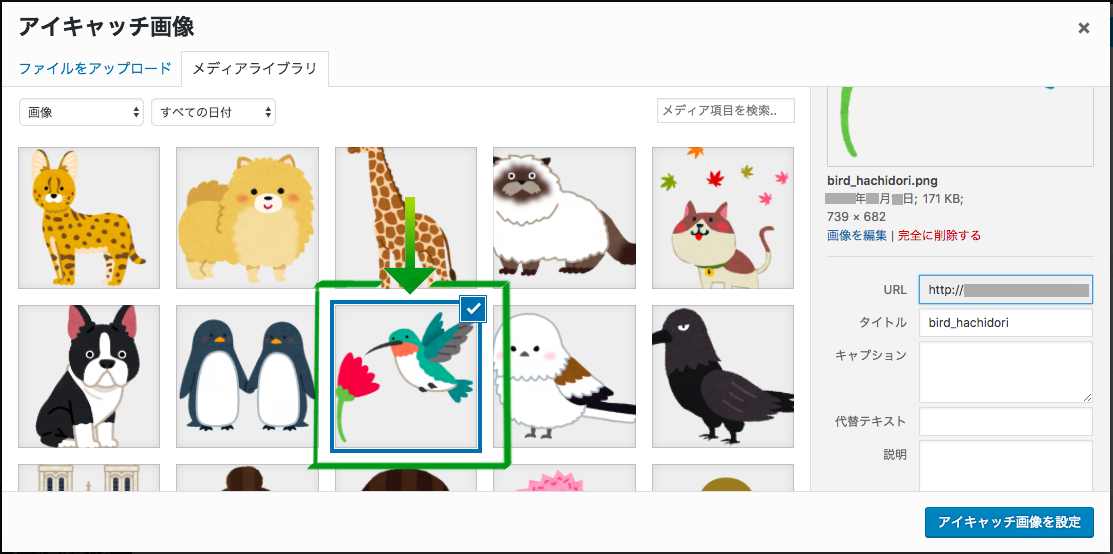
- 変更したい画像をクリックしたら、選択画像がクリックした画像に変更される(チェックマークが元の画像から外れてクリックした画像につく)ことを確認します。

- もし「代替テキスト」が未入力であれば、写真の説明などを入力します。
※SEOやユーザビリティ的に必要な項目です。 入力内容は日本語で構いません。
-
問題なければ「更新」もしくは「下書きとして保存」ボタンなどをクリックしてページを保存します。
以上でアイキャッチ画像の変更は完了です。
アイキャッチ画像を削除するには
アイキャッチ画像の削除とは、現在アイキャッチ画像に指定されている画像の指定を解除することです。
メディアライブラリから完全に削除する訳ではありません。
そのため、確認ダイアログなどは出ないのでご注意ください。






コメント
0件のコメント
記事コメントは受け付けていません。