このマニュアルは、ブラウザ:Google Chrome、テーマ:the7 ver 3.9.2 で作成しています。
ご利用のブラウザやテーマのバージョンによって見た目が異なる場合がございます。
<テキストブロックの文字にリンクを付ける方法>
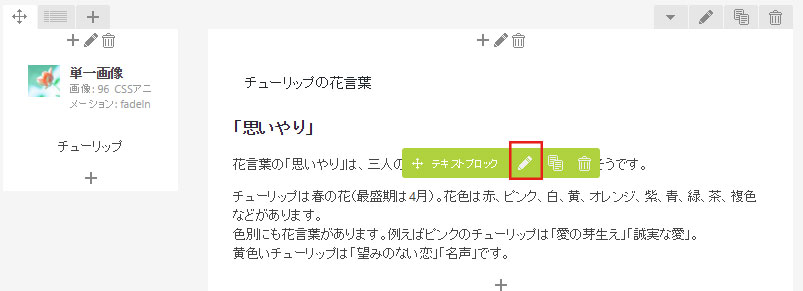
- 対象のテキストブロックの上にマウスカーソルを置き、表示された「鉛筆マーク」をクリックして設定画面を開きます。

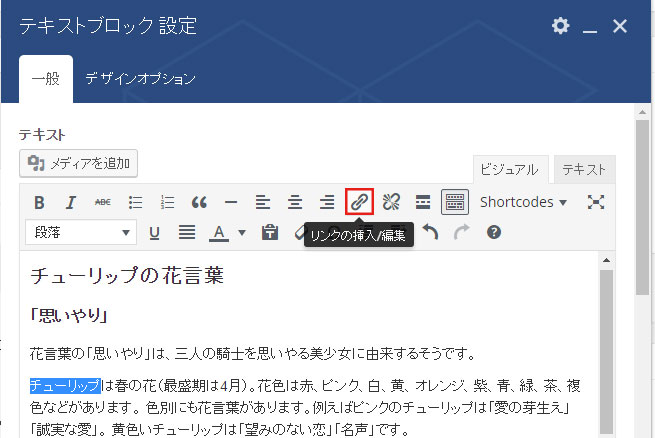
- 「テキストブロック設定」画面で、リンクさせたい文字を選択して「リンクの挿入/編集」をクリックします

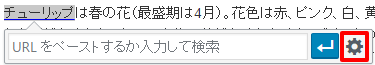
- 小さい「リンク設定」が表示されるので、歯車マークをクリックします

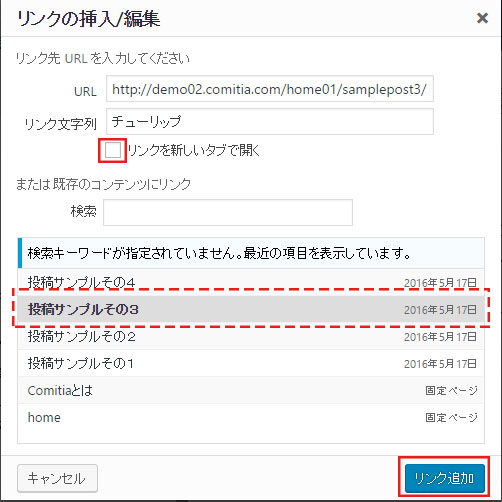
- 「リンクの挿入/編集」画面が表示されるので、リンク先を設定します
■ 作成したページにリンクさせる場合は、一覧から作成したページのタイトルをクリックします
■外部のページの場合は、URL欄にURLを入力し、「リンクを新しいタブで開く」にチェックを入れてください
リンク先の指定が完了したら、「リンク追加」ボタンをクリックして閉じます
- テキストブロック設定画面に戻るので「変更保存」ボタンをクリックします
- ページの「変更をプレビュー」もしくは「プレビュー」ボタンをクリックしてページを確認します
- 問題なければ「更新」ボタン(「下書き保存」もしくは「公開」ボタン)をクリックして保存&公開して完了です
<画像にリンクを付ける方法>
- 対象の単一画像の上にマウスカーソルを置き、表示された「鉛筆マーク」をクリックして設定画面を開きます。

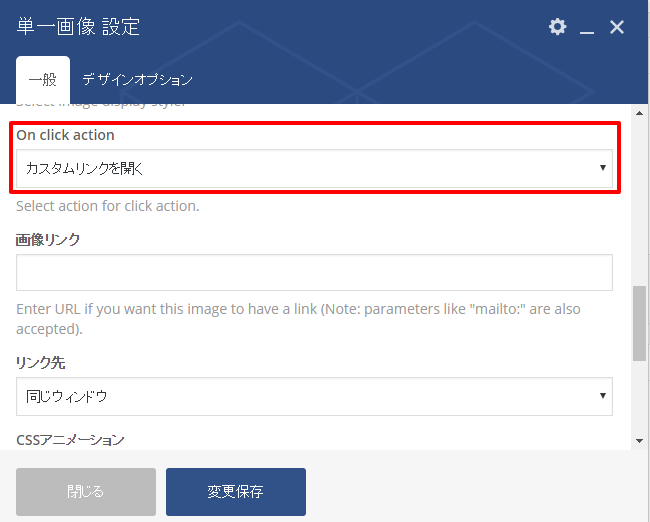
- 「単一画像 設定」画面の「On click action」プルダウンから「カスタムリンクを開く」を選択します。

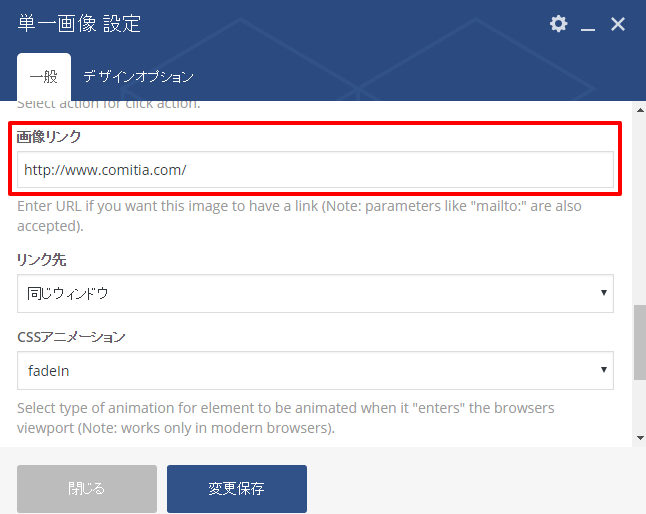
- 「画像リンク」にリンク先のURLを入力します。

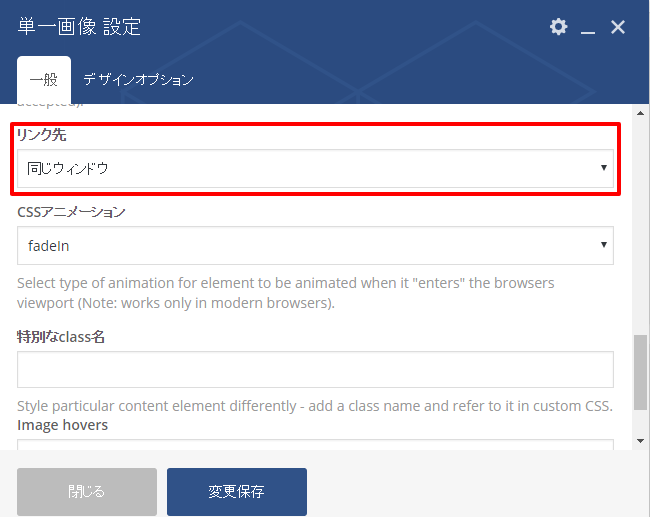
- 「リンク先」は下記を参考に設定してください。
■ 同じサイト内のページにリンクする場合は「同じウィンドウ」
■ 外部サイトのページににリンクする場合は「新しいウィンドウ」
- 「変更保存」ボタンをクリックして「単一画像 設定」画面を閉じます。
- ページの「変更をプレビュー」もしくは「プレビュー」ボタンをクリックしてページを確認します。
- 問題なければ「更新」ボタン(「下書き保存」もしくは「公開」ボタン)をクリックして保存&公開して完了です。
コメント
0件のコメント
記事コメントは受け付けていません。