このマニュアルは、ブラウザ:Google Chrome、テーマ:the7 ver 3.9.2 で作成しています。
ご利用のブラウザやテーマのバージョンによって見た目が異なる場合がございます。
ここでは、全ての要素の土台となる「行」について説明します。
<「行」とは>
「行」の中に各要素が入ることでページが構成されています。
1つのページで複数の「行」を設置することができます。また、行は入れ子にすることができます。
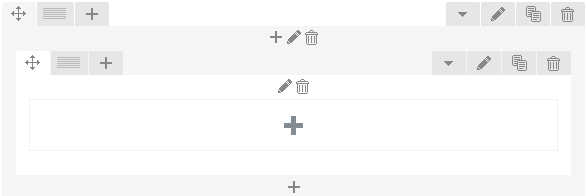
※以下は空の「行」が入れ子になっている様子
「行」のメニューについては 【the7】要素のメニュー(削除/複製/移動などの)説明 の「行のメニュー」をご覧ください。
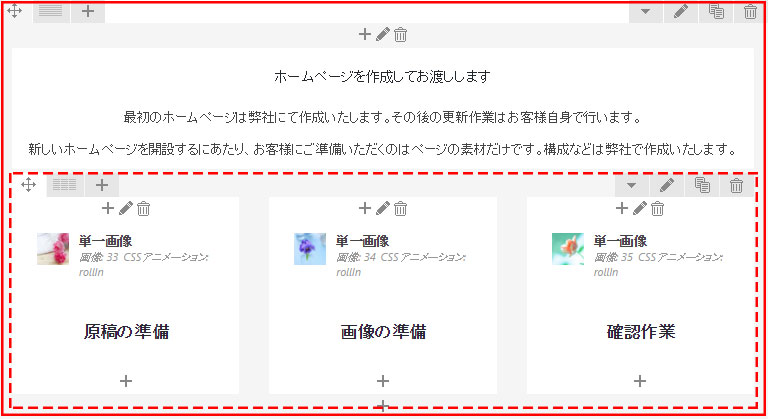
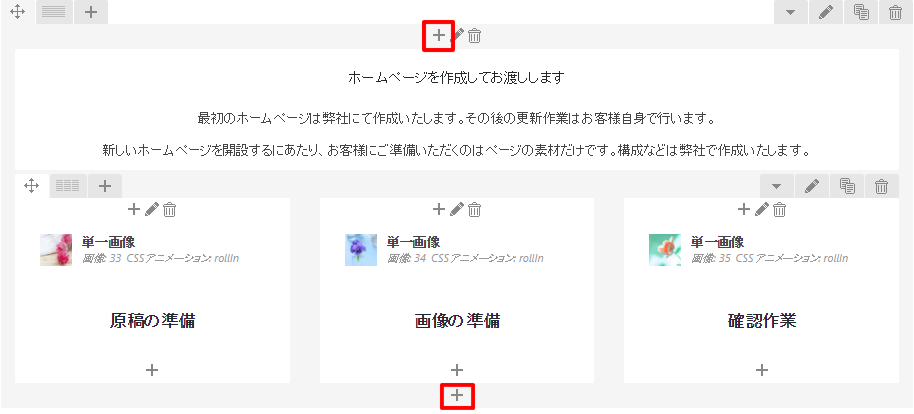
↑このようなページを作成する場合は、行を入れ子にします。

親(外枠)の行で、背景色を指定し、横1列の文言(テキストブロック)を設置しています。
入れ子(点線)の行では、3カラム(3列)に分け、画像と文言を各カラムに設置しています。
また、入れ子にすると、移動や削除が楽になります。(親を移動もしくは削除すると、子も一緒に移動・削除されるため)
<親となる「行」の追加方法>
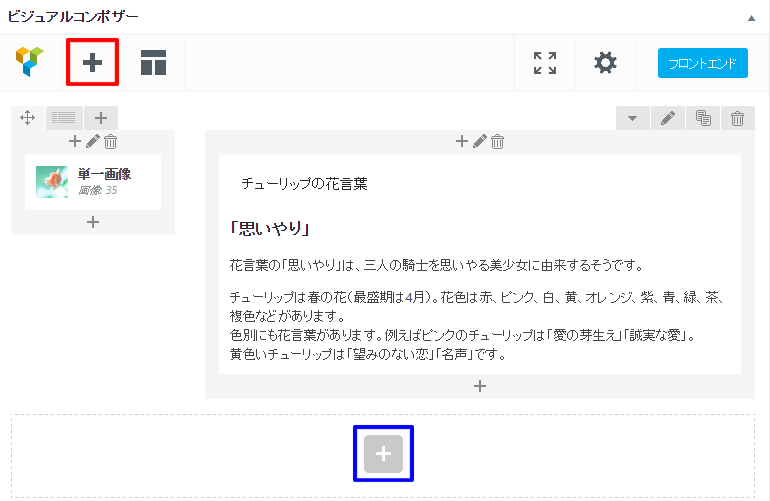
- 上部にある「新しい要素の追加」(赤枠)をクリックするか、画面下部にある「要素を追加」(青枠)をクリックします。

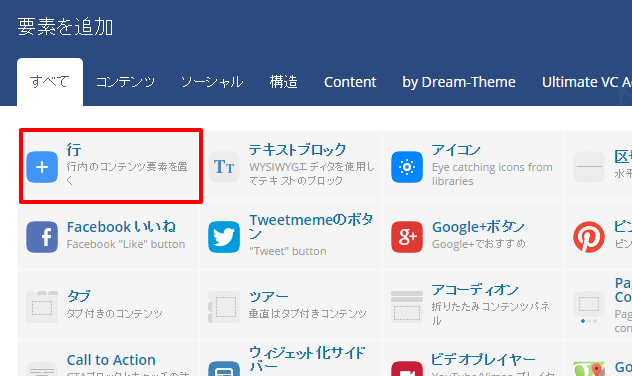
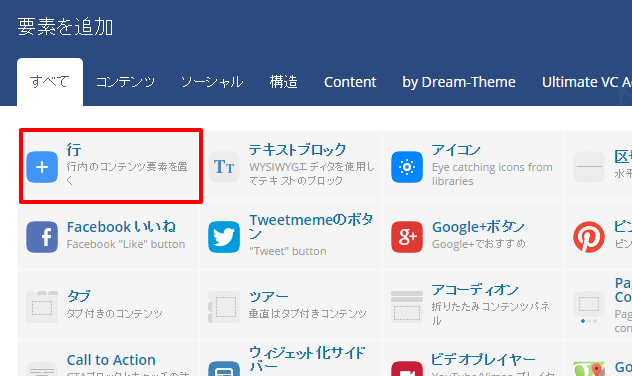
- 「要素を追加」画面が表示されるので「行」をクリックします。

- 新しい「行」が一番下に追加されました。
追加した「行」を移動する必要がある場合は、左上の「+」をマウスでドラッグして移動させてください。
<「行」の中に「行」を追加する方法(入れ子の「行」)>
※「行」の中に複数の「行」を入れることは可能ですが、入れ子にできるのは1つ(2階層)までです。
- 親となっている「行」の中の「+」マークをクリックします。
以下は親の行の中が空だった場合の例です。
親の「行」の中に既に他の要素が入っている場合は、上部か下部にある「+」をクリックします。
- 「+」マークをクリックすると「要素を追加」画面が表示されるので、「行」をクリックします。
これで追加完了です。

コメント
0件のコメント
記事コメントは受け付けていません。