このマニュアルは、ブラウザ:Google Chrome、テーマ:the7 ver 3.9.2 で作成しています。
ご利用のブラウザやテーマのバージョンによって見た目が異なる場合がございます。
<余白の種類>
余白には「padding」と「margin」の2種類あります。
「padding」はテキストや画像のエリア内に余白を入れるという意味で、
「margin」はエリアの外側に余白を追加するという意味です。
どちらも同じように余白はできますが、背景色を指定している時は主にpaddingを使用します。
余白を入れる方法はいろいろあります。以下を参考にお試しください。
<行に余白を入れる>
行全体の上下に余白を入れたい場合の手順です。
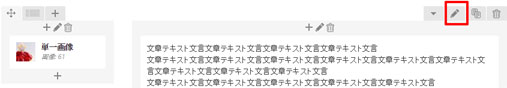
- 対象の行の鉛筆マークをクリックします。

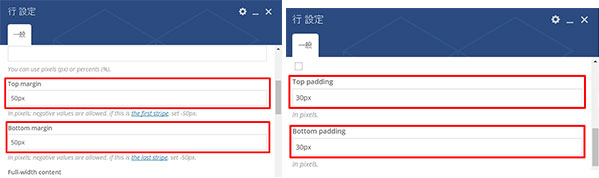
- 「行 設定」の margin もしくは padding に追加したい余白のピクセル数を入力します。
例: 50px ※半角英数字で入力すること
・Top margin : 上の余白
・Bottom margin : 下の余白
・Top padding : 上の余白 ※背景色を指定している時のみ指定可能
・Bottom padding : 下の余白 ※背景色を指定している時のみ指定可能 - 入力したら「変更保存」をクリックして「行 設定」を閉じます。
- ページの「変更をプレビュー」ボタンをクリックして画面を確認し、問題なければページの「更新」ボタンをクリックして保存&公開します。
<テキストや画像に直接余白を指定する>
直接余白を指定できる要素(テキストブロック や 単一画像など)に余白を入れる手順です。
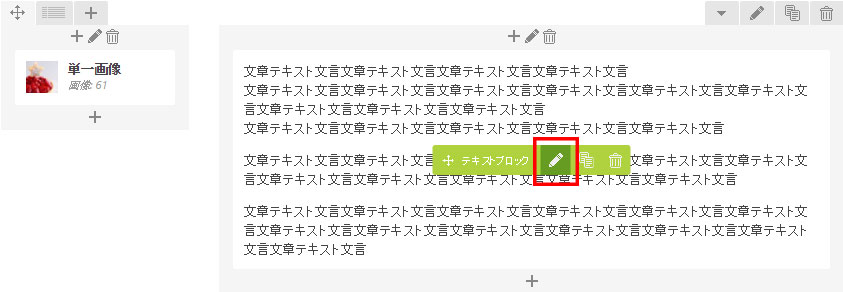
- 余白を追加したい要素の上をマウスオーバーし、表示されたメニューの鉛筆マークをクリックします。

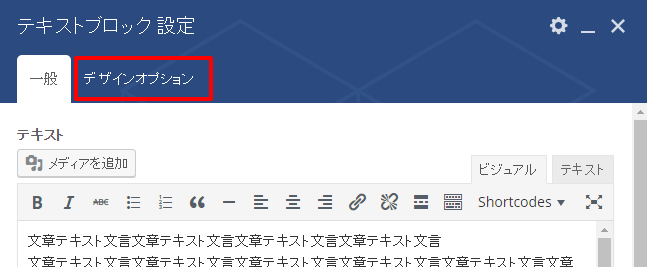
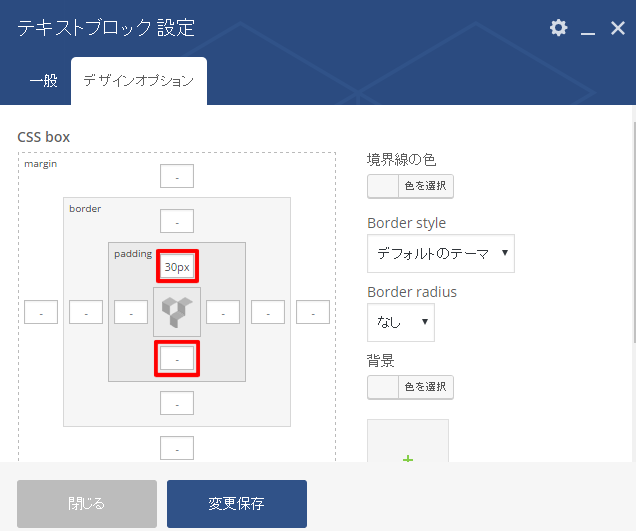
- 表示された設定画面の「デザインオプション」タブをクリックします。

- 「padding」の上下のボックスに追加したい余白のピクセル数を入力します。
※必ず半角英数で入力し、「px」を入れてください。 例: 30px
- 値を入力したら「変更保存」をクリックして「設定」を閉じます。
- ページの「変更をプレビュー」ボタンをクリックして画面を確認し、問題なければページの「更新」ボタンをクリックして保存&公開します。
<要素:空きスペース を追加して余白を作る>
「空きスペース」という要素を使って余白を作成する手順です。
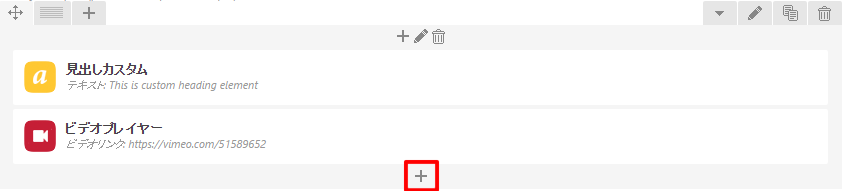
- 余白を追加したいカラムにある「+」マークをクリックします。

- 「要素を追加」画面から「空きスペース」をクリックします。

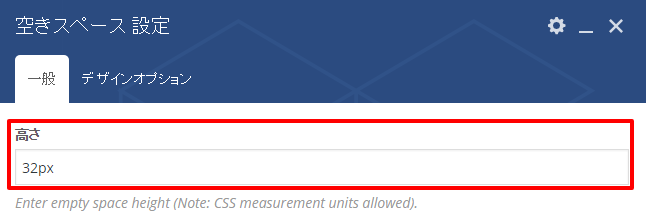
- 「空きスペース設定」画面の「高さ」に、追加したい余白のピクセル数を入力します。
※必ず半角英数で入力し、「px」を入れてください。 例: 30px
- 値を入力したら「変更保存」をクリックして「空きスペース 設定」を閉じます。
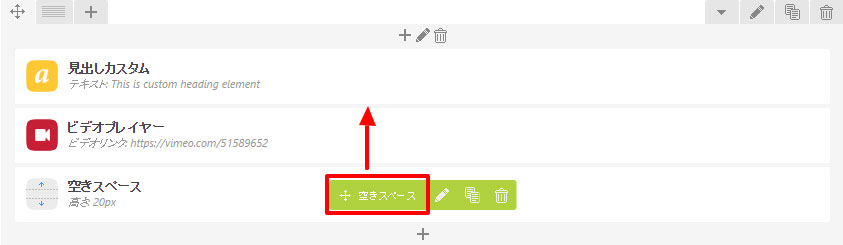
※空きスペースなどの要素はドラック&ドロップで任意の場所に移動することが可能です。
(メニューの左側をドラッグしてください。)
- ページの「変更をプレビュー」ボタンをクリックして画面を確認し、問題なければページの「更新」ボタンをクリックして保存&公開します。
<要素:Spacer / Gap を追加して余白を作成する>
「Spacer / Gap」はパソコン、スマートフォン、タブレットと、表示させる余白サイズを調整できます。
例えば、パソコンの時のみ余白を表示させたり、スマートフォンの時のみ余白を表示させたりすることができます。
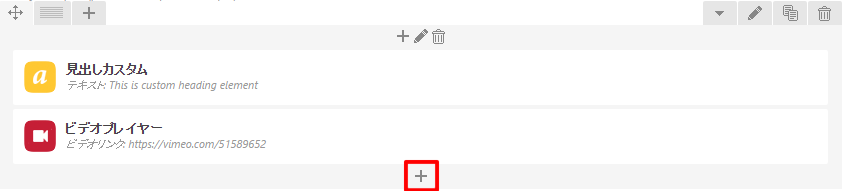
- 余白を追加したいカラムにある「+」マークをクリックします。

- 「要素を追加」画面から「Spacer / Gap」をクリックします。

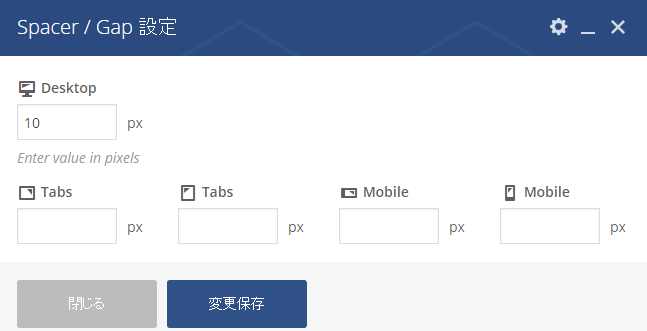
- 追加したい余白の数値を入力します。※半角英数字で入力してください
・Desktop : パソコン表示の時のみ表示される
・Tabs : タブレット表示の時のみ表示される
・Mobile : スマートフォン表示の時のみ表示される
- 値を入力したら「変更保存」をクリックして「Spacer / Gap 設定」を閉じます。
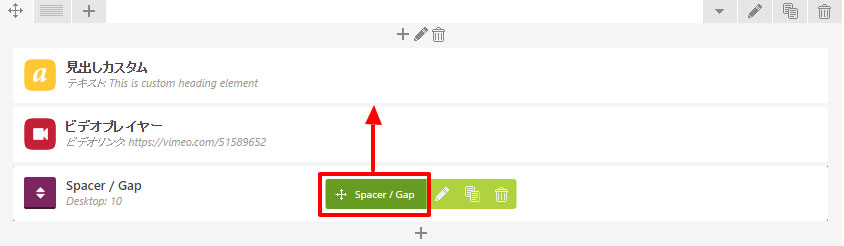
※空きスペースなどの要素はドラック&ドロップで任意の場所に移動することが可能です。
(メニューの左側をドラッグしてください。)
- ページの「変更をプレビュー」ボタンをクリックして画面を確認し、問題なければページの「更新」ボタンをクリックして保存&公開します。
コメント
0件のコメント
サインインしてコメントを残してください。