Wordpressテンプレートの一つであるImprezaついてご説明します。
(本マニュアルはImpreza 3.4.1を元に作成しております)
投稿記事にはそれぞれサムネイル(アイキャッチ画像)を表示することができます。
アイキャッチ画像とは
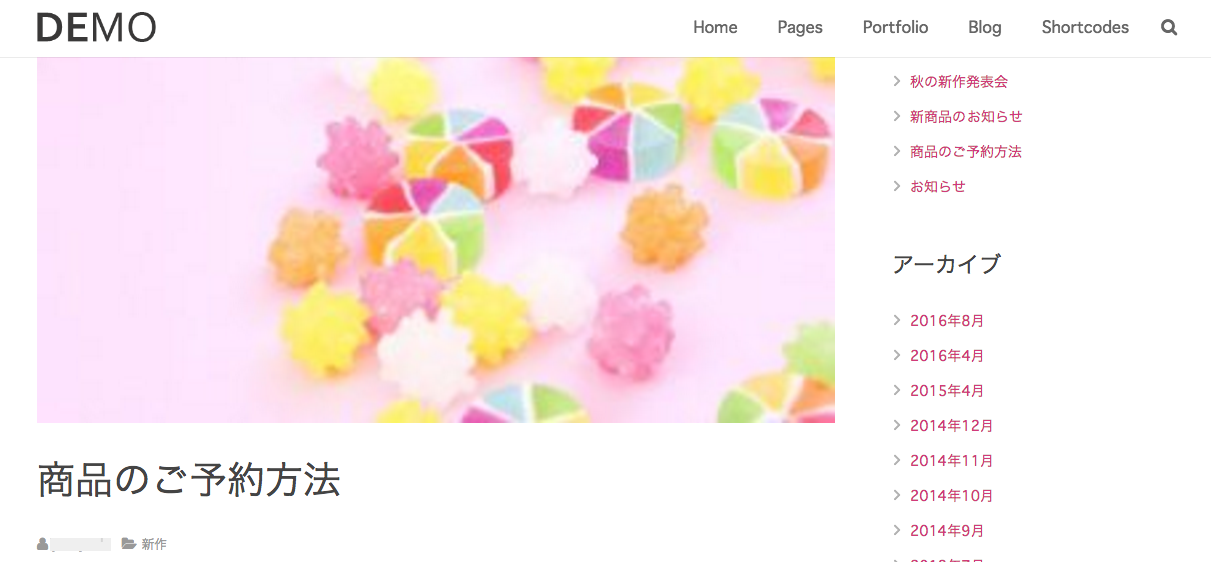
投稿記事にアイキャッチ画像を設定すると、ブログ要素で投稿記事を引用した場合に、記事ごとにその画像(アイキャッチ画像)がサムネイル表示されます。
ここでは、Blogというブログ要素で説明します。
例)固定ページにHeadingsとBlog(投稿記事を一覧表示できる機能)を作成した場合
編集画面(固定ページ)
上記の図でいうと水色の枠内がアイキャッチ画像にあたります。(緑色枠内はタイトルなど)
またアイキャッチ画像は、各記事の詳細ページの冒頭に表示することもできます。
※テンプレートの設定により異なります
投稿記事にアイキャッチ画像を設定する方法
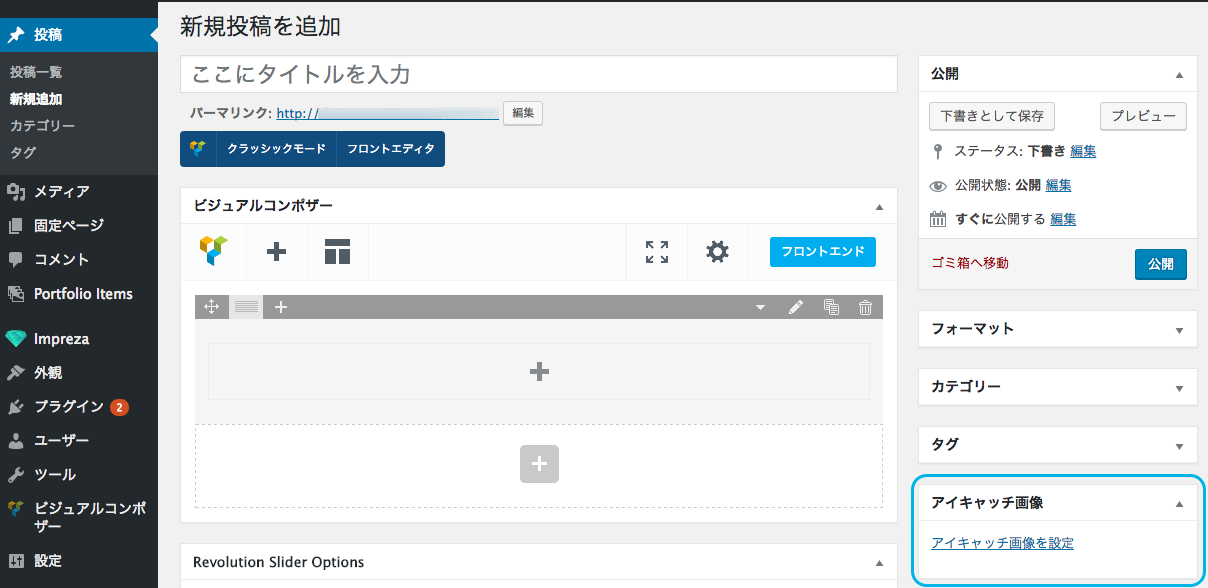
アイキャッチ画像は、投稿記事の新規作成/編集画面で設定できます。
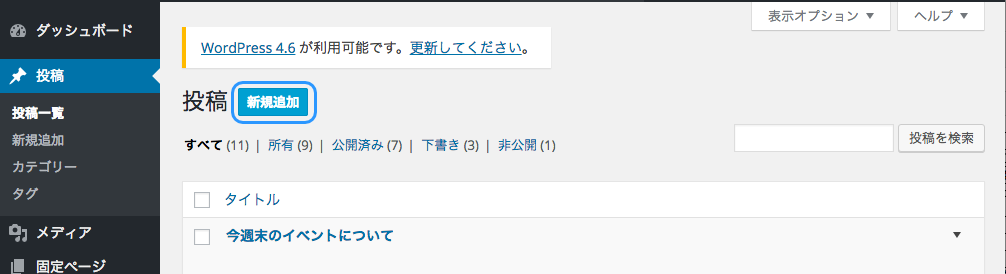
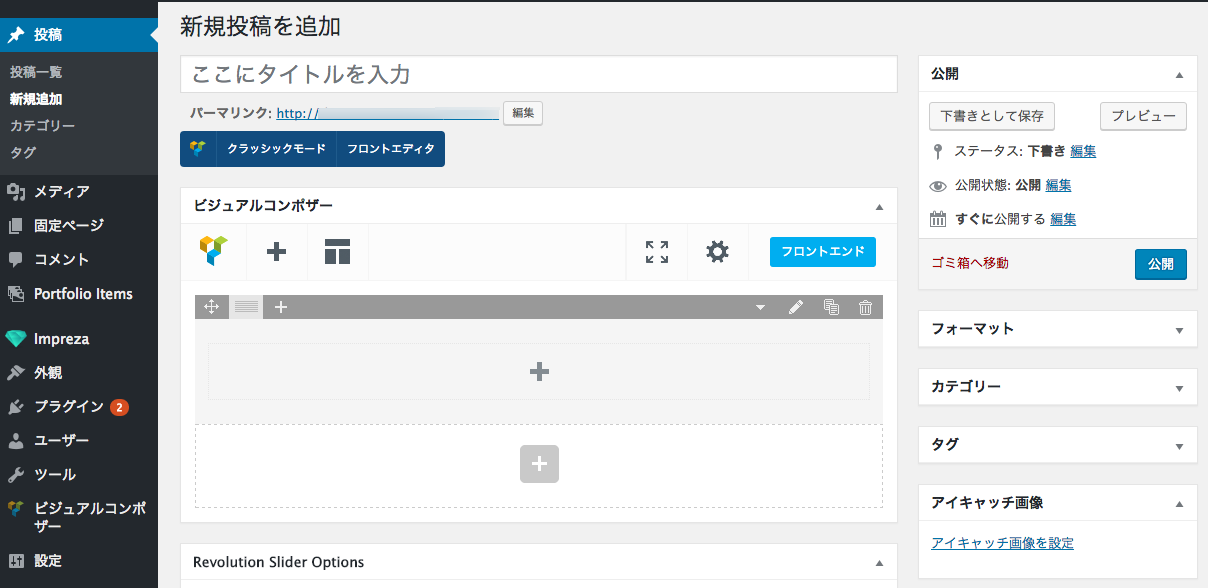
- 新規投稿を追加画面 または 投稿の編集画面を開きます。


- 新規作成/編集画面にてアイキャッチ画像の「アイキャッチ画像を設定」をクリックします。

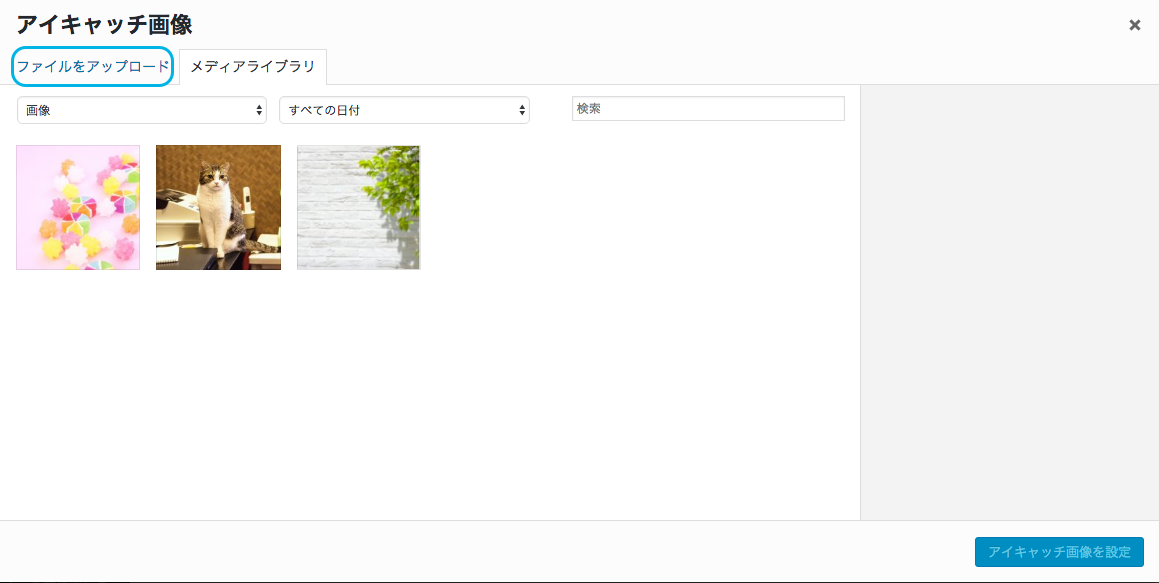
- アイキャッチ画像を選択します。
- 新規に画像をアップロードする場合
- アップロード済みの画像を利用する場合
- ブログ要素を設定した固定ページをプレビューすると、アイキャッチ画像つきの投稿記事が表示されます。 ※ブログ要素では公開済みの投稿記事のみ表示されます
 →
→ 
アイキャッチ画像を変更する方法
アイキャッチ画像は、投稿記事の編集画面で変更できます。
- 投稿の編集画面を開きます。

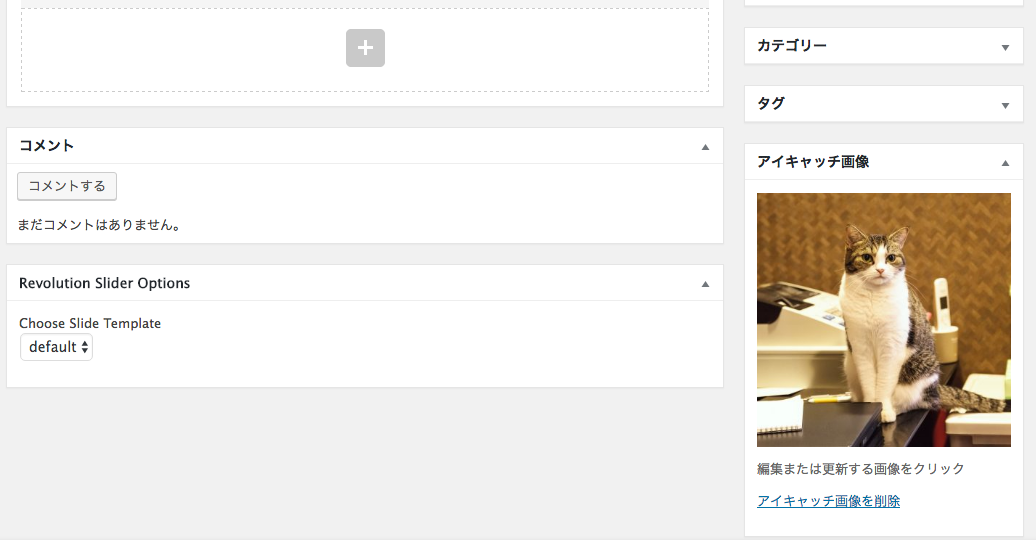
- 編集画面にてアイキャッチ画像の画像部分をクリックします。

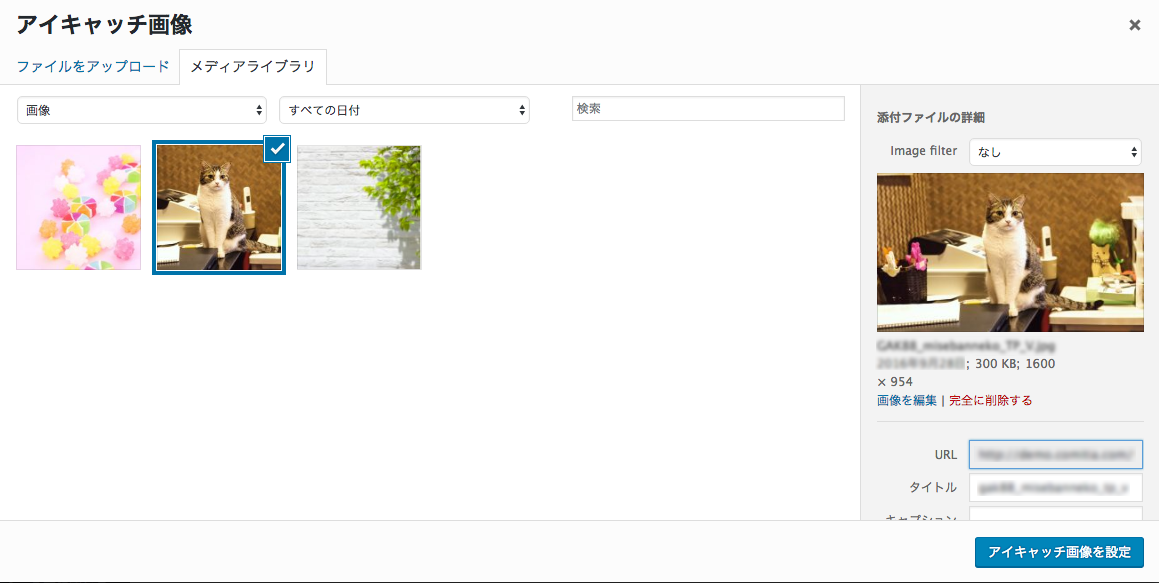
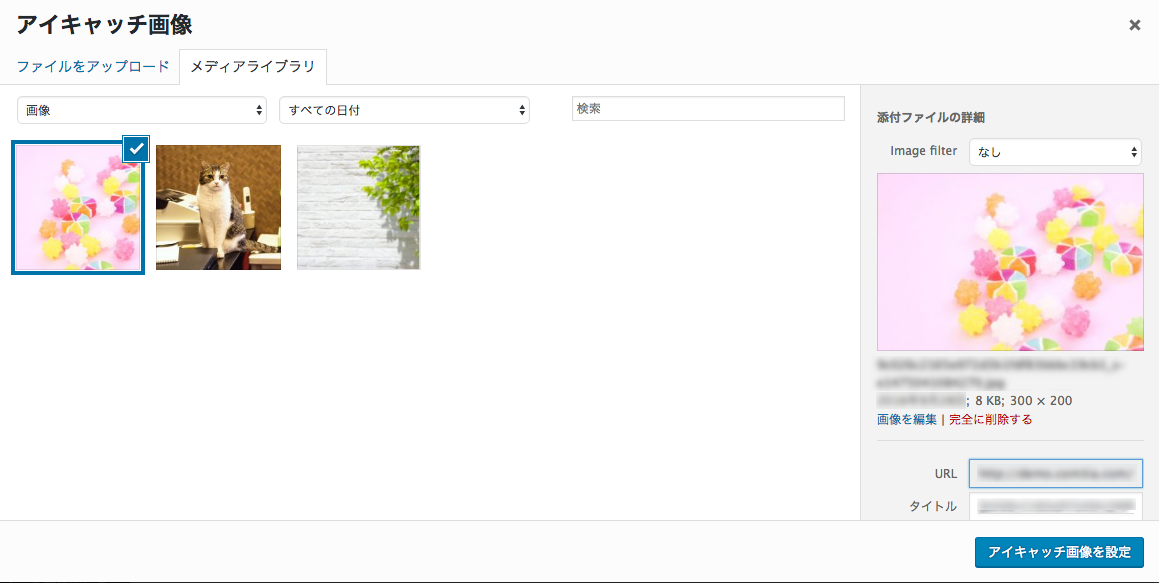
- 変更したい画像をクリックします。新規画像を使用したい場合はアップロード後にクリックしてください。

↓
- 「アイキャッチ画像を設定」をクリックします。
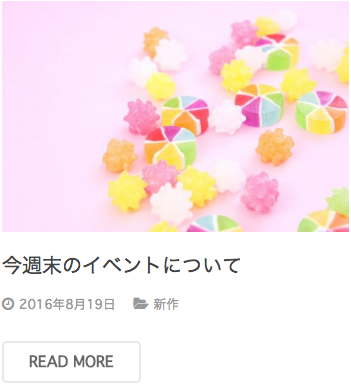
- ブログ要素を設定した固定ページをプレビューすると、変更後のアイキャッチ画像つきの投稿記事が表示されます。
 →
→ 
アイキャッチ画像を削除する方法
アイキャッチ画像は、投稿記事の編集画面で削除できます。




コメント
0件のコメント
記事コメントは受け付けていません。