Wordpressテンプレートの一つであるImprezaついてご説明します。
(本マニュアルはImpreza 5.1を元に作成しております)
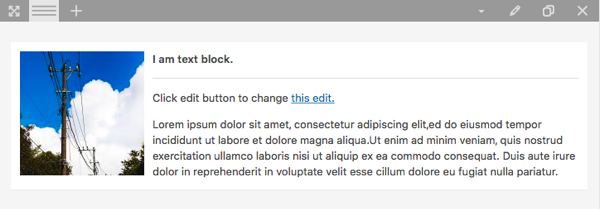
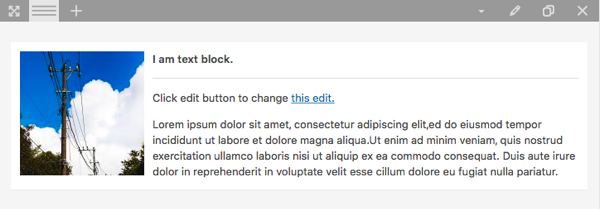
テキストブロックについて 主にテキストを入力する時に使用します。
主にテキストを入力する時に使用します。
文字の修飾や箇条書き、文章の左・右・中央揃え、リンクや画像の挿入などができます。
テキストの追加方法について
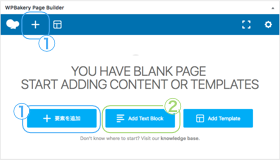
テキストは三種類の方法で追加することができます。
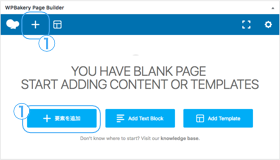
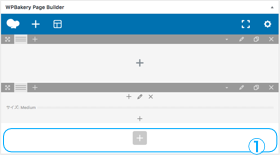
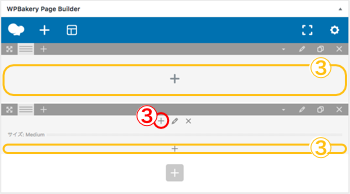
① 新しい行とテキストブロックを同時に追加する方法(他の要素も同様の手順で追加できます)
② 新しい行とテキストブロックを同時に追加する方法(テキストブロックに限った手順です)
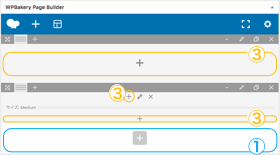
③ 既存の行にテキストブロック要素のみを追加する方法


【追加方法①】新しい行とテキストブロックを同時に追加する方法
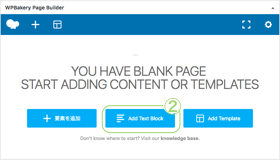
- ①のいずれかをクリックします。


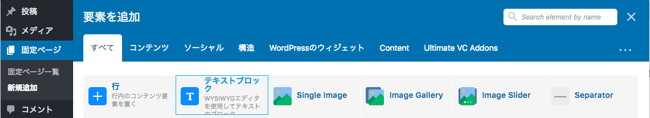
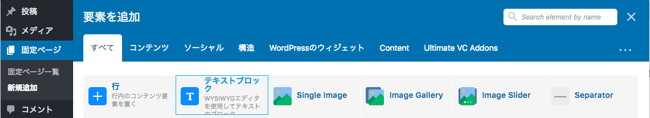
- 要素追加画面が表示されるので、「テキストブロック」をクリックします。

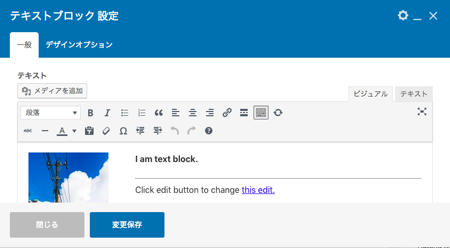
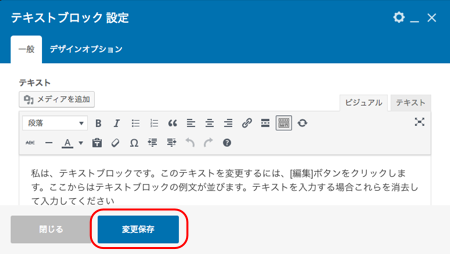
- テキストブロック 設定画面が表示されるので、文章や書式などを設定します。
各項目の説明はテキストの修正方法についてをご覧ください。
- 「変更保存」をクリックします。

- テキストブロックが含まれた行が新規作成されます。

【追加方法②】新しい行とテキストブロックを同時に追加する方法
【追加方法③】既存の行にテキストブロック要素を追加する方法
- 追加したい場所に応じて、③のボタンのいずれかをクリックします。
※今回は赤色の箇所をクリックした場合を例に説明します
- 要素追加画面が表示されるので、「テキストブロック」をクリックします。

- テキストブロック 設定画面が表示されるので、詳細を設定し、「変更保存」をクリックします。

- ③のボタンの位置(ボタンと同じ行)に、入力した内容のテキストブロックが追加されます。

テキストの修正方法について
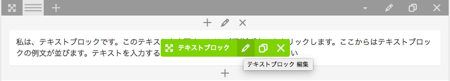
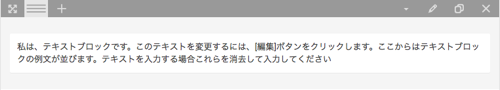
- 作成したテキストブロックにカーソルを合わせると操作オプションが表示されます。

- 鉛筆マーク
 をクリックするとテキストブロック 設定画面が表示されます。
をクリックするとテキストブロック 設定画面が表示されます。
- 内容を変更します。

■共通
 クリックすると画像を挿入できます。
クリックすると画像を挿入できます。
■各タブごとの表示と説明(タブにないものは「-」表示)
タブ表示 
名称と説明 
段落/見出し: 選択した文字列の種類を設定します(段落,見出し1,…) 
太字:選択した文字(<b>と</b>の間)を太字にします 
イタリック:選択した文字(<i>と</i>の間)を斜体にします 
番号なしリスト:選択した文字列を順序なしリストにします 
番号付きリスト:選択した文字列を番号付きリスト(1,2,3,…)にします 
リスト項目:<li></li>で囲んだ範囲をリスト項目にできます 
引用:選択した箇所を引用文にします 
左寄せ:選択した範囲を左寄せにします 
中央揃え:選択した範囲を中央寄せにします 
右寄せ:選択した範囲を右寄せにします 
リンクの挿入/編集:選択した箇所にリンクを設定します 
「続きを読む」タグを挿入:「続きを読む」タグ以降の文章を、画面上の「続きを読む」をクリックした時に表示されるようにします 
打ち消し:選択した文章(<del></del>間)に打ち消し線をつけます 
横ライン:横ライン(罫線)を作成します 
テキスト色:選択した文字色を変更します 
テキストとしてペースト:ペーストをプレーンテキストモードにします 
書式設定をクリア:選択した箇所の書式設定をまとめて削除します 
特殊文字:特殊文字を挿入できます 
インデントを減らす:字下げを一段階減らします(左に動きます) 
インデントを増やす:字下げを一段階増やします(右に動きます) 
取り消し:直前の操作を取り消します 
やり直し:直前に取り消した操作をやり直します - 「変更保存」をクリックします。
- 内容が更新されます。
テキストの削除方法について
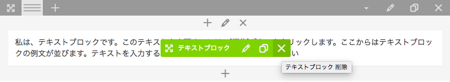
- 作成したテキストブロックにカーソルを合わせると操作オプションが表示されます。

- 削除マーク
 をクリックすると確認ダイアログが表示されます。
をクリックすると確認ダイアログが表示されます。
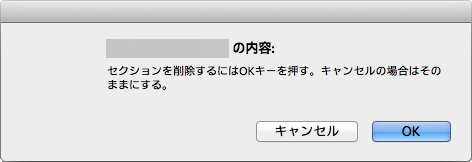
- 削除したい場合は「OK」、削除を取りやめたい場合は「キャンセル」をクリックします。
- 「OK」をクリックした場合、選択したテキストブロックが削除されます。


コメント
0件のコメント
記事コメントは受け付けていません。