Wordpressテンプレートの一つであるImprezaついてご説明します。
(本マニュアルはImpreza 5.1を元に作成しております)
行について
 行です。この中に要素を設定します。
行です。この中に要素を設定します。
行自体の高さや余白、背景画像、何列表示にするかなどを設定できます。
行の追加方法
行の追加は3種類のボタンから行えます。
挙動の結果は全て同じで、存在する要素の一番下(あれば)に行が追加されます。
※行の中に行を追加する操作についてはこちらをご覧ください。
① 新しい要素を追加ボタン(常に表示されます)
② 要素を追加ボタン(初期画面にのみ表示されます)
③ 要素を追加ボタン(要素がある場合にのみ、今ある要素の一番下に表示されます)
作成画面
何も要素を作成していない状態(①②)と何かしら要素がある状態(①③)


操作方法
- ①〜③いずれかのボタンをクリックします。
今回は、SingleImageのみ存在する状態で①をクリックした場合について説明します。
- 要素追加画面が表示されるので、「行」をクリックします。

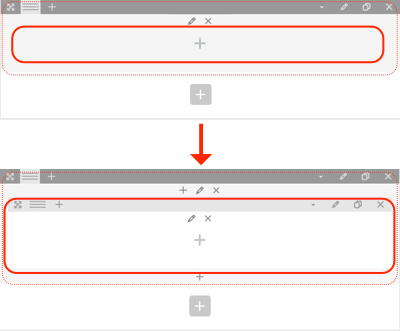
- それぞれボタンに応じた位置に行が追加されます。
今回は、要素がある状態だったので、既存要素の一番下に行が追加されました。
行の複製方法
行の複製は、行右上のファイルアイコン(この行を複製)から行えます。
操作方法
行に要素を追加する方法
追加したい位置の「+」をクリックすると列や要素を追加することができます。
作成画面
何も要素を作成していない状態(①②)と何かしら要素がある状態(③④)

要素がない時
① カラム追加ボタン(同じ行の一番下に列を追加できます)
② 要素を追加ボタン(クリックした位置に要素を追加します)
要素がある時
③このカラムの前に追加ボタン(クリックした位置(行内一番上)に要素を追加します)
④このカラムの前に追加ボタン(クリックした位置(行内一番下)に要素を追加します)
操作方法
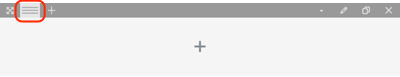
操作方法1: 行左上の「+」をクリックした場合(①)
行左上の「+」をクリックすると、現在の行内にある要素の一番下に空の列が追加されます。
詳細はこちら
操作方法2: 行内の「+」をクリックした場合(②③④)
- 行内の「+」をクリックします。(ここでは②をクリックした場合で説明します)

- 要素追加画面が表示されるので追加したい要素(例:Separator)をクリックします。

- 行内に要素が追加されました。

なお手順2で追加する要素に「行」を選択することで、行の中に行(子要素)を追加することもできます。
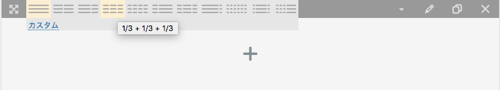
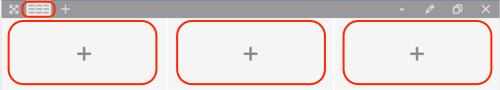
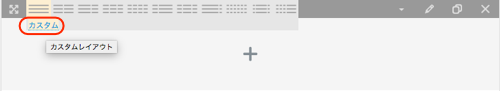
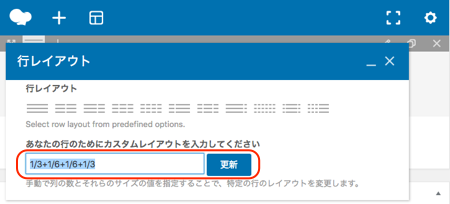
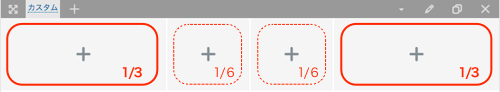
行のレイアウトを変更する方法
行は、どのような形に分けるか(何列にするか)を設定することができます。詳細はこちら
操作方法








コメント
0件のコメント
記事コメントは受け付けていません。