このマニュアルは、ブラウザ:Google Chrome、テーマ:the7 ver 3.9.2 で作成しています。
ご利用のブラウザやテーマのバージョンによって見た目が異なる場合がございます。
ここでは、テキストの追加と編集方法を説明します。
<テキストの追加方法>

例として、上記赤枠の「チューリップ」を追加します。
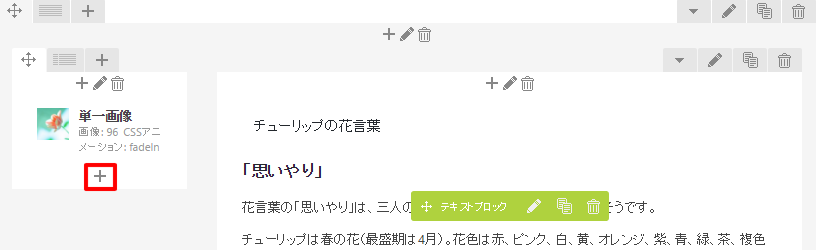
- テキストを追加したい箇所の「+」マークをクリックします。

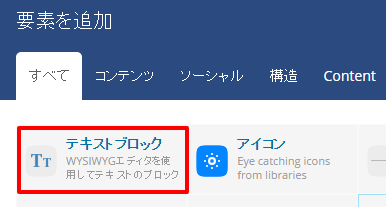
- 「要素を追加」画面から「テキストブロック」をクリックします。

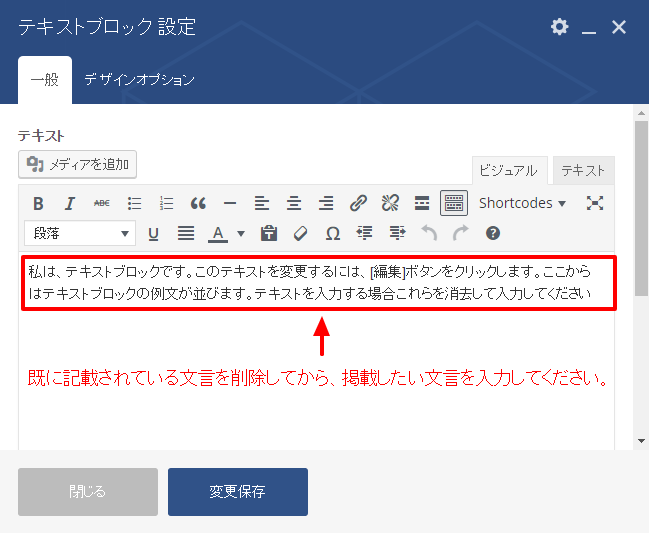
- 「テキストブロック 設定」画面が表示されるので、元の文章を削除して、文言を入力します。

- 入力が完了したら「変更保存」をクリックします。
※例では文言を入力後、中央揃え しています。
しています。
- ページの「変更をプレビュー」もしくは「プレビュー」ボタンをクリックしてページを確認します。

- 問題なければ「更新」ボタン(「下書き保存」もしくは「公開」ボタン)をクリックして保存&公開します。
<既に存在するテキストを修正する方法>
- 修正するテキストブロックの上にマウスカーソルを置きます。
すると、黄緑色のメニューが表示されるので、鉛筆マークをクリックします。
- 「テキストブロック 設定」画面が表示されるので、内容を修正します。

- 編集が完了したら「変更保存」をクリックして閉じます。
- ページの「変更をプレビュー」もしくは「プレビュー」ボタンをクリックしてページを確認します。
- 問題なければ「更新」ボタンをクリックして保存&公開します。
<テキストブロック設定の項目説明>
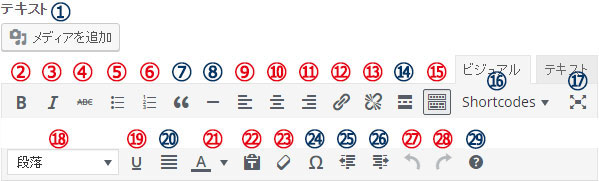
ツールバー項目を説明します。
テキストブロックには「ビジュアル」と「テキスト」モードがあります。
《ビジュアルモード》
用意されたボタンを押すことで直感的に文章を装飾・作成できるモードです。テキストブロックでは主にビジュアルモードを使用します。
※テキストモードについてはこちら

使用するものを赤、あまり使用しないもの・推奨しないものは青で表示しています。
- メディアを追加 : 選択した箇所に画像を追加します
- 太字 : 選択した文字を太字にします
- イタリック : 選択した文字を斜体にします
- 打消し : 選択した文字に
打消し線をいれます - 番号なしリスト : 番号なしで、文頭に「・」が付くリストを作成します
- 番号付きリスト : 番号付きのリストを作成します
- 引用 : 選択した箇所の文章を引用文にします
- 横ライン : 横線を引きます
- 左寄せ : 選択した文章を左寄せにします
- 中央寄せ : 選択した文章を中央寄せにします
- 右寄せ : 選択した文章を右寄せにします
- リンクの挿入/編集 : 選択した文字にリンクを張ります ※詳しい手順はこちら
- リンクの削除 : 設定したリンクを削除します
- 「続きを読む」タグを挿入 : ※このテーマでは使用できません
- ツールバー切り替え : ツールバーを1行表示/2行表示に切り替えます
- Theme shortcodes : テーマで用意されているショートコードを設置します ※難易度が高いため推奨しません
- 集中執筆モード : テキストブロック設定画面以外の背景を非表示にします
- テキスト選択 : 選択した文字を「段落」もしくは「見出し」に指定します
- 段落: 通常のテキスト
- 見出し2~6:指定する時は「見出し2」から指定します。見出し2の次は見出し3と順に指定します。見出し1は使用しないでください。
- 下線 : 選択した文字にした線を付けます
- 両端揃え : 選択した文字を両端いっぱいに揃えて表示します
- テキスト色 : 選択した文字の色を変更します。横の▼マークで色を選ぶことができます
- テキストとしてペースト : このモードにすると、Word や ブログのページから直接コピー&ペーストした際に無駄な書式を引き継ぐのを防ぎます
- 書式指定をクリア : 太文字や色、寄せなどの指定した書式をクリアにします
- 特殊文字 : 特殊文字を選択して入力できます
- インデントを減らす : インデントを減らします
- インデントを増やす : インデント(左側に余白)を増やします ※レスポンシブデザインのため推奨しません
- 取り消し : 1つ前の作業を取り消します
- やり直し : 取り消した内容を戻します
- キーボードショートカット : キーボードを押して使えるショートカットの紹介
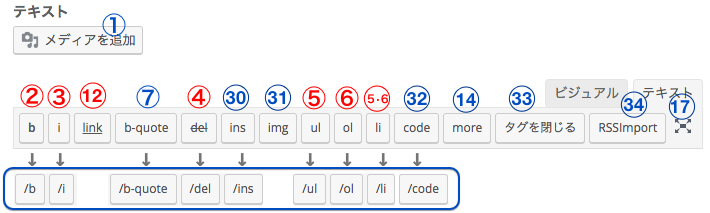
《テキストモード》
直接コードを入力していくモードです。
htmlには、開始タグと終了タグで一対となるタグと、終了タグが不要なタグがあります。
開始タグはその効果を適用させたい範囲の開始位置に、終了タグは終了位置に挿入します。
下の画像の青枠で囲まれているのが終了タグで、開始タグ表示の時にクリックすると自動的に終了タグに表示が切り替わるものを矢印で示しています。
例えば はクリックすると自動的に
はクリックすると自動的に に表示が切り替わります。
に表示が切り替わります。
※htmlについて理解されている方向けの入力モードです。詳細は別途サイト等をご参照ください。

使用するものを赤、あまり使用しないもの・推奨しないものは青で表示しています。終了タグの挿入が別途必要なものについては、各項目の説明末尾に [開始タグ〜終了タグ] の形で記載しています。
数字はビジュアルモードと共通です。 ※ビジュアルモードについてはこちら
- メディアを追加 : 選択した箇所に画像を追加します
- 太字 : 文字を太字にするタグを挿入します。[ b〜/b ]
- イタリック : 文字を斜体にするタグを挿入します。[ i 〜/i ]
- 打消し : 文字に
打消し線をいれます。[del〜/del ] - 番号なしリスト : 番号なしで、文頭に「・」が付くリストを示すタグです。 [ ul〜/ul ]
- 5・6 :リストの項目を作成します。項目は複数作成できます。 [ li〜/li で一項目 ]
- 番号付きリスト : 番号付きのリストを示すタグです。 [ ol〜/ol ]
- 5・6 :リストの項目を作成します。項目は複数作成できます。 [ li〜/li で一項目 ]
- 引用 : 選択した箇所の文章を引用文にします。[ blockquote〜/blockquote ]
- リンクの挿入/編集 : リンクを挿入するタグです。リンクの挿入/編集画面が表示されます
- 「続きを読む」タグを挿入 : ※このテーマで使用できません
- 集中執筆モード : テキストブロック設定画面以外の背景を非表示にします
- 追加テキスト :後から追加した箇所だと明示するためのタグです。 [ ins〜/ins ]
- 画像表示 : 画像を挿入するタグです。直接URLを指定します
- ソースコード : プログラムのソースコードだと明示するためのタグです [ code〜/code ]
- タグを閉じる : 開始タグに対して終了タグを挿入します
- RSS表示 :サイトにRSSフィードを挿入できます
コメント
0件のコメント
記事コメントは受け付けていません。