このマニュアルは、ブラウザ:Google Chrome、テーマ:the7 ver 3.9.2 で作成しています。
ご利用のブラウザやテーマのバージョンによって見た目が異なる場合がございます。
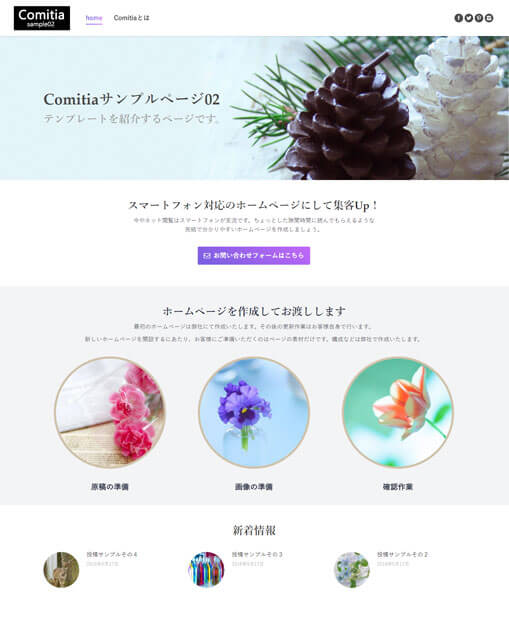
こちらの画面のように、背景を「白」「グレー」の交互にしているページは、背景色を指定しています。
サイトによって色は異なりますが、予め2~3色の背景色が用意されています。
ここでは、背景色の指定方法をお知らせいたします。
まず、何色がデフォルト色で、何色が指定されている色か確認してみましょう。
確認するには、サンプルで1つの「行」エレメンツを作成します。※確認用なので保存はしないでください。
<背景色の指定と確認方法>
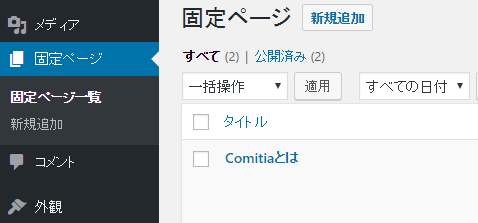
- 確認用のページを「固定ページ」⇒「新規追加」で作成します。

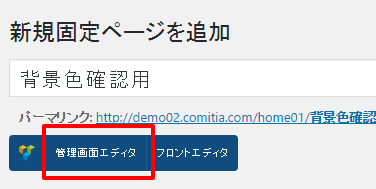
- 適当にタイトル名を入力して、「管理画面エディタ」をクリックします。

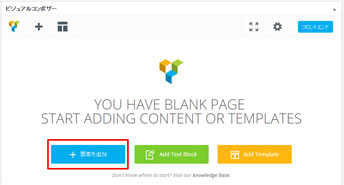
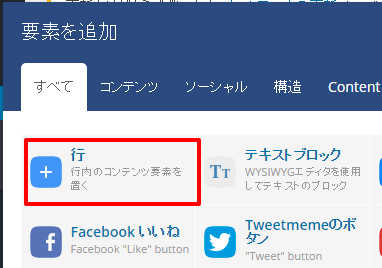
- 「要素を追加」をクリックします。

- 要素を追加 画面で「行」をクリックします。

- 「行」に背景色を指定するのですが、空の行では分かりずらいので、「テキストブロック」を追加します。
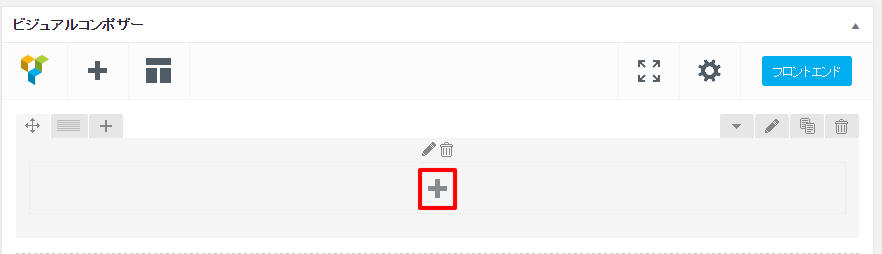
行の中の「+」をクリックします。
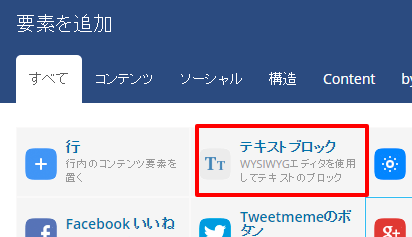
- 「テキストブロック」をクリックして追加します。

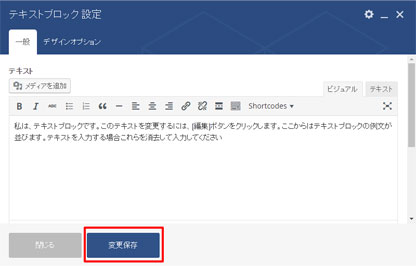
- 「テキストブロック設定」はそのまま何もせずに「変更保存」をクリックして閉じます。

- これで準備完了です。本来の目的である背景色の指定と色の確認を行います。
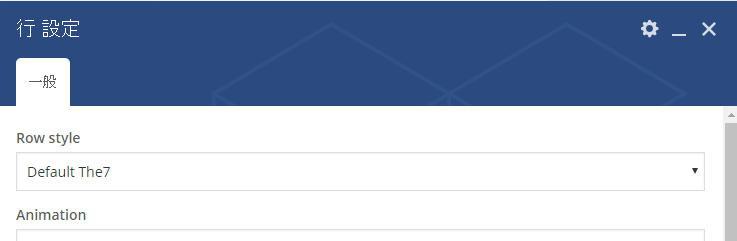
作成した「行」の鉛筆マークをクリックします。
- 「行 設定」画面の最初にある「Row style」で背景色を指定します。

Row style プルダウンメニューの説明:
・Default The7 : デフォルトの背景色です。何も指定していない時はこちらの値になっています。
・Default VC : この場で背景をカスタマイズできます※設定が難しいので今回は省略します。
・Stripe 1 ~ 5 : 用意されている背景色です(大体1~3が設定してあります)
- Row style の中から任意の値を選んで、行設定画面の「変更保存」をクリックして閉じます。
- ページの「プレビュー」ボタンをクリックして、表示されたページで色を確認してください。
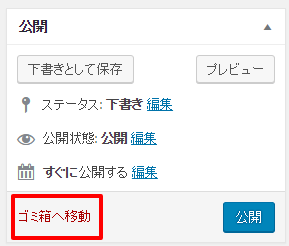
- 一通り色を確認できたら、このページは不要なので「ゴミ箱」をクリックして削除してください。

背景色を指定するには「行 設定」画面で「Row style」の値を変更(手順の8,9,10)すればいいのですが、好みの色が無く、「この色を使いたい」ということでしたら、CMSサポートまでご連絡ください。
ご指定の「背景色の色番号」と「文字色の色番号」をお知らせいただければ「Stripe 4~5」に設定させていただきます。
<背景色を指定した時の上下余白について>

※紺色の背景色を指定した見本
背景色を指定すると上下が詰まってしまいます。そのため、余白を指定する必要があります。
- 背景色を指定した「行」の鉛筆マークをクリックして「行 設定」を開きます。

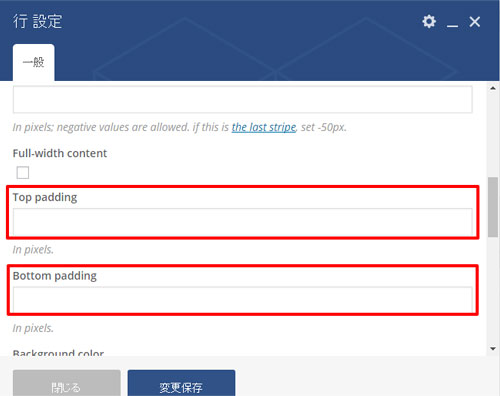
- 「行 設定」を下の方へスクロールすると「Top padding」と「Bottom padding」の入力欄があります。
Top padding は 上の余白、Bottom padding は 下の余白です。
こちらに値(例: 50px)を入力します。※必ず半角英数字で、数字の後には「px」を入力してください。
- 値を入力したら「変更保存」ボタンをクリックして行設定画面を閉じます。
ページの「変更をプレビュー」ボタンをクリックして確認します。
問題なければページの「更新」ボタンをクリックして保存&公開します。
コメント
0件のコメント
記事コメントは受け付けていません。