Wordpressテンプレートの一つであるAvadaついてご説明します。
(本マニュアルは Avada 5.0.6を元に作成しております)
本マニュアルは、ButtonというElementを使用したボタンの追加・操作方法について記載しています。

 ボタンの追加方法
ボタンの追加方法
ボタンは、「Button」Elementを使用することで追加できます。
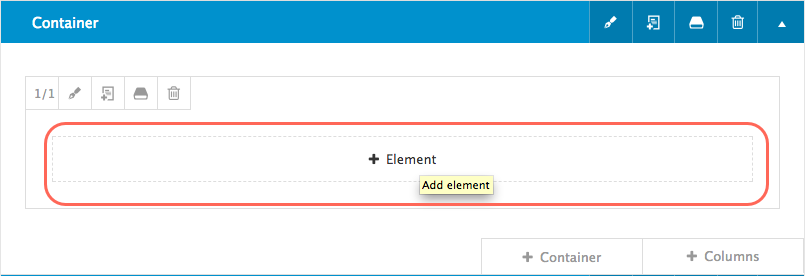
- ボタンを追加したいColumn内の「+Element」をクリックします。

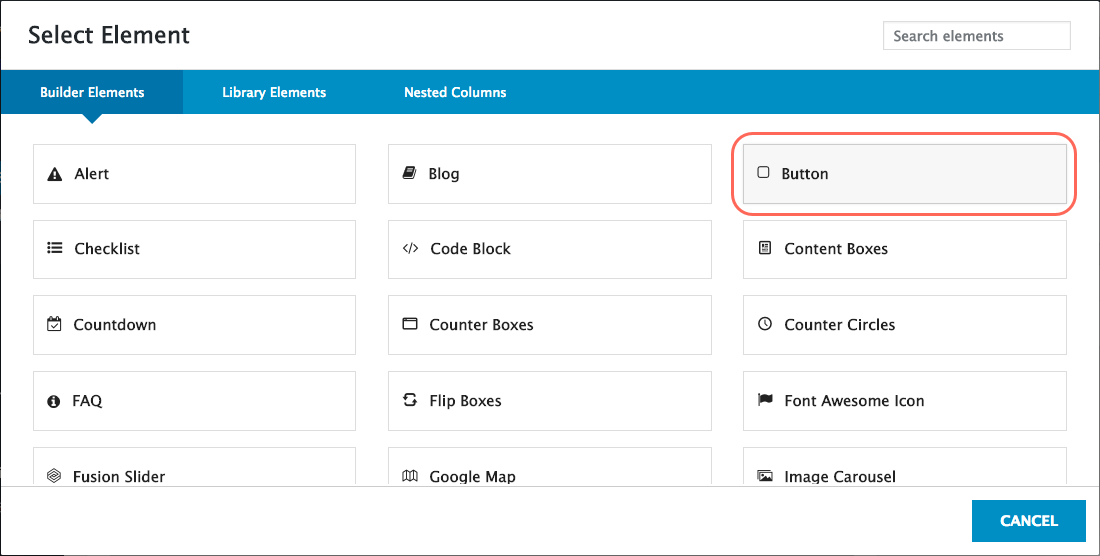
- Select Element画面が表示されるので、「Button」をクリックします。

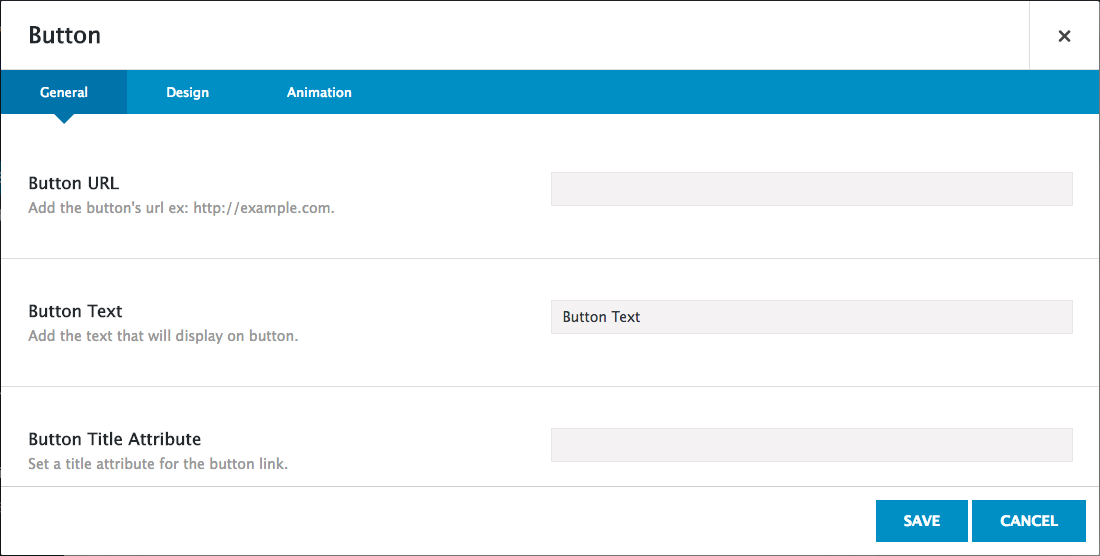
- Button画面が表示されます。

- 一般的な情報を設定します。(詳細はButtonの設定方法をご覧ください)
- 「SAVE」をクリックします。
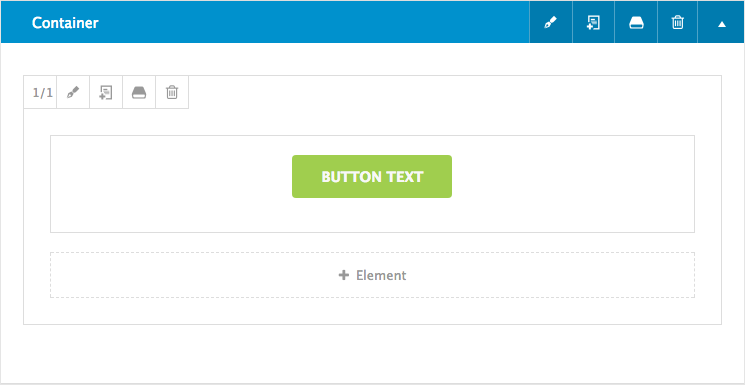
- ボタンが作成されました。


 ボタンの設定方法
ボタンの設定方法
ボタンメニュー内でボタンの表示内容やレイアウトを設定できます。
以下では代表的な機能について説明します。
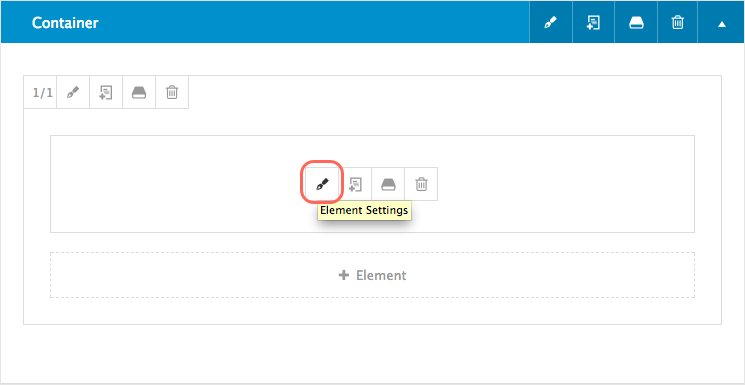
- 設定・編集したいボタンの
 をクリックします。
をクリックします。
- Button画面が表示されるので、必要な箇所を設定します。
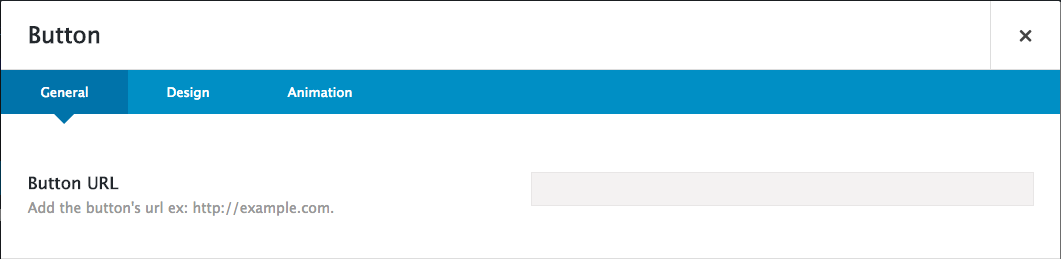
- Generalタブ
Generalタブでは、ボタン上の文字やURLなどの一般的な設定を行えます。
- Button URL
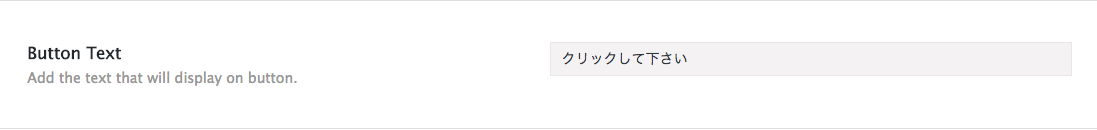
ボタンをクリックすると表示されるURL(リンク先 )です。 - Button Text
ボタン上に表示される文字列です。入力した内容がボタンに反映されます。
↓
- Button Title Attribute
ボタンリンクにタイトル属性を設定できます。
ボタンにマウスカーソルを合わせると、入力した内容がチップ表示されます。
↓
- Button Target
ボタンクリック時のリンク先をどう開くかを設定できます。
- _self:ButtonURLで入力したアドレスを同じウィンドウで開きます
- _blank:ButtonURLで入力したアドレスを新規ウィンドウで開きます
- Alignment
ボタンの位置を設定できます。
- Text Flow

- Left

- Center

- Right

- Text Flow
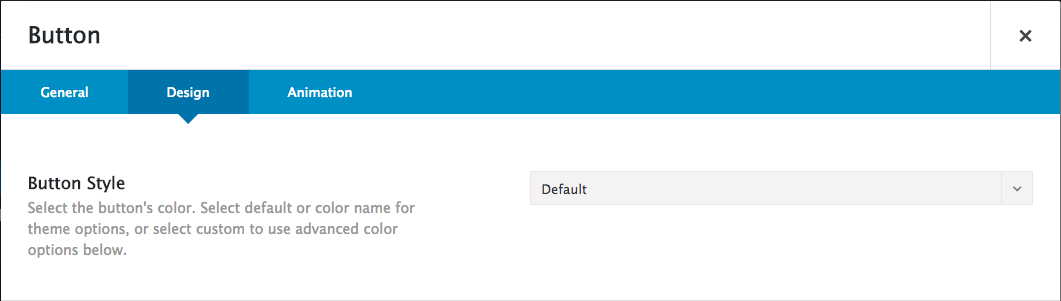
- Designタブ
ボタンのデザインを設定できます。
- Button Style
ボタンの色を選択できます。 - Button Type
ボタンの見た目を平面か立体か選択できます。
- Button Size
ボタンの大きさを選択できます。 - Button Span
ボタンの幅がContainer(Column)の幅いっぱいに広がるかを設定できます。
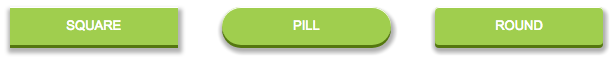
- Button Shape
ボタンの形を設定できます。
- Icon
ボタンに挿入するアイコンを選択できます。(下記画像だと「★」)
さらに追加で表示される「Icon Position」でアイコンの位置(Left/Right)を、「Icon Divider」でアイコンとテキストの間に仕切りを入れるかどうか(Yes/No)を設定できます。
- Button Style
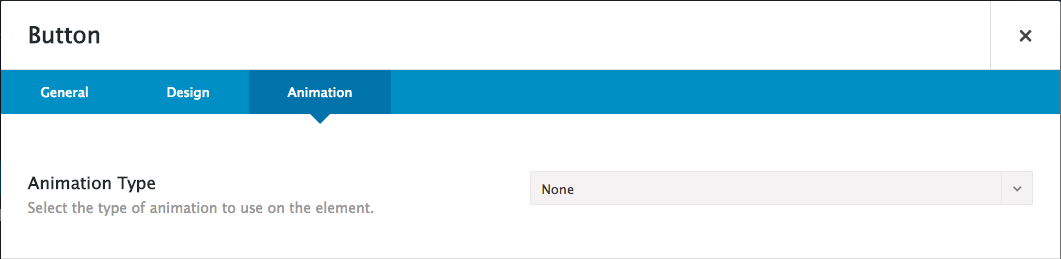
- Animationタブ
ボタンのアニメーションを設定できます。
- Button URL
- 「SAVE」をクリックします。
- 設定した内容に更新されました。

コメント
0件のコメント
記事コメントは受け付けていません。