Wordpressテンプレートの一つであるAvadaついてご説明します。
(本マニュアルは Avada 5.0.6を元に作成しております)
本マニュアルは、以下の三種類の画像表示方法について記載しています。
- Image Frameによる追加方法
ひとつの画像を表示できます。いわゆる一般的な画像挿入方法です。
- Image Carouselによる追加方法
複数の横並びの画像をで表示領域内で順々にスライド表示(カルーセル表示)することができます。
- Sliderによる追加方法
設定した複数のスライドのうちひとつを、順々に切り替えて表示させることができます。


 Image Frameによる追加方法
Image Frameによる追加方法
一般的な画像を追加したい時はImage Frameが適しています。
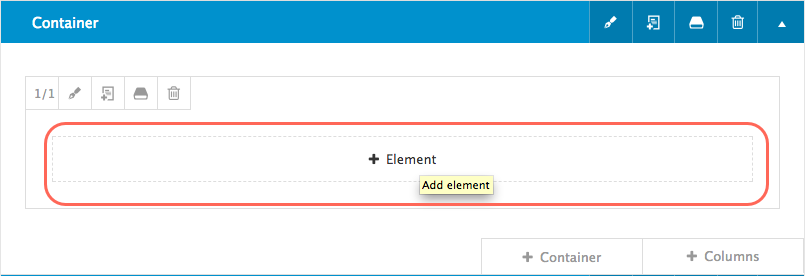
- Image Frameを追加したいColumn内の「+Element」をクリックします。

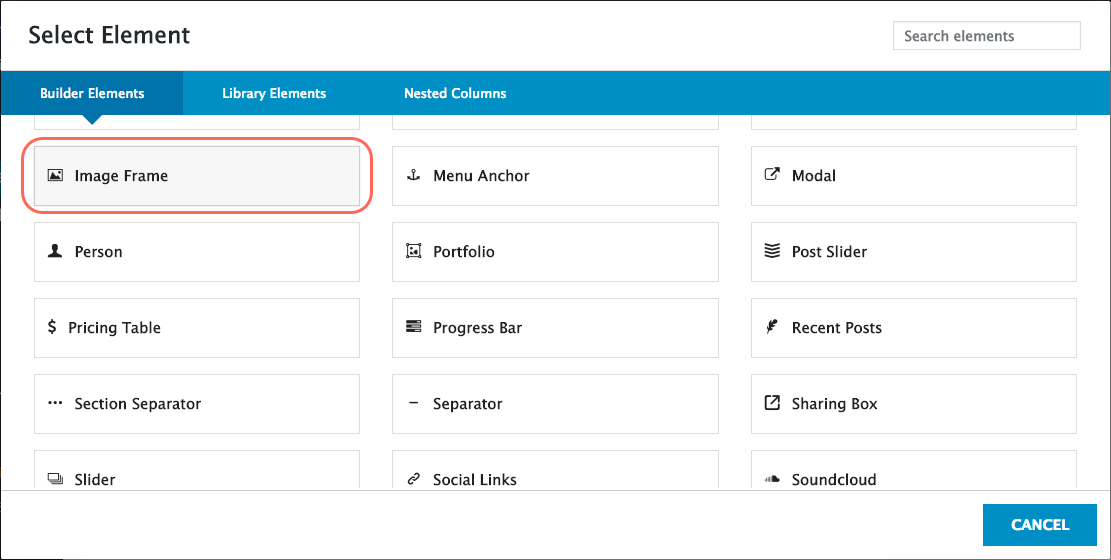
- Select Element画面が表示されるので、「Image Frame」をクリックします。

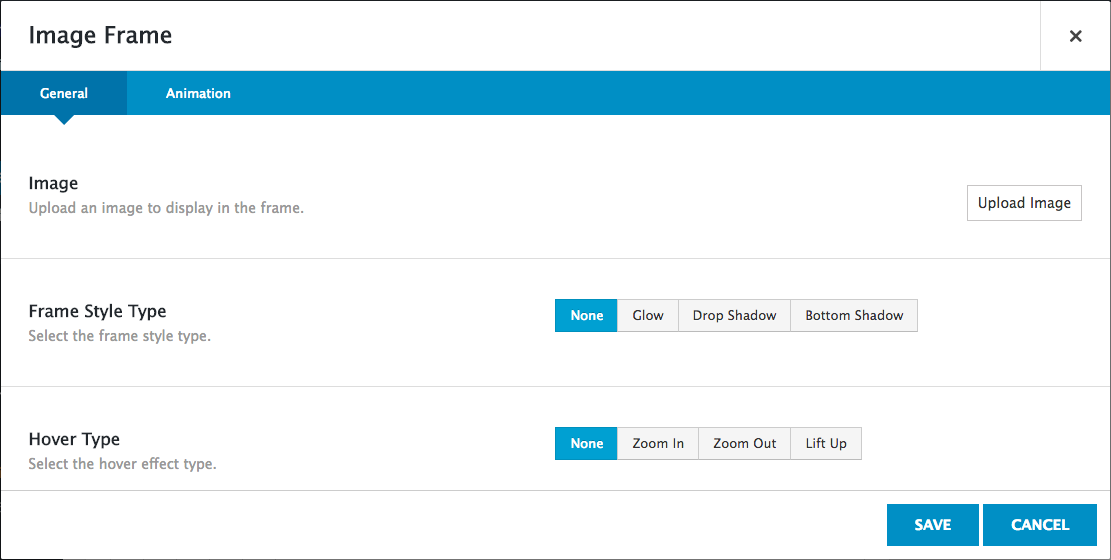
- Image Frame画面が表示されます。

- 表示したい画像を選択します。
- Imageの「Upload Image」をクリックします。

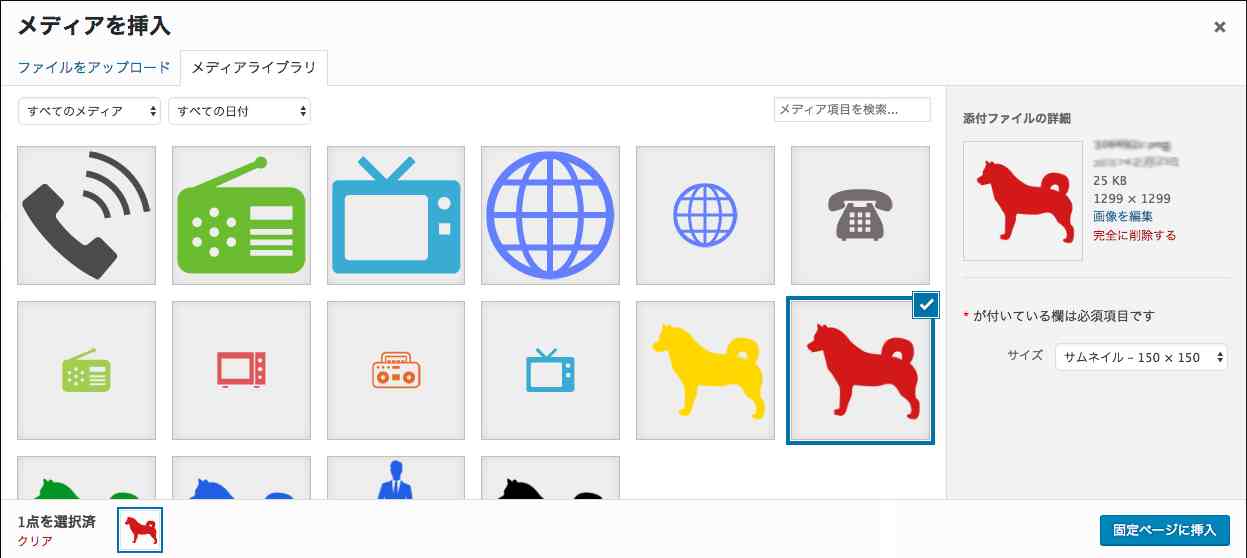
- メディアを挿入画面が表示されるので [メディアライブラリ] タブから表示したい画像を選択します。
新規に画像を追加したい場合はファイルをドラッグするか、[ファイルをアップロード] タブ内の「ファイルを選択」ボタンをクリックしてファイルを選択してください。
- メディアを挿入画面の「固定ページに挿入」をクリックすると、選択した画面をImageに設定できます。

- Imageの「Upload Image」をクリックします。
- 必要に応じて、手順4で選択した画像の表示スタイル等を設定します。
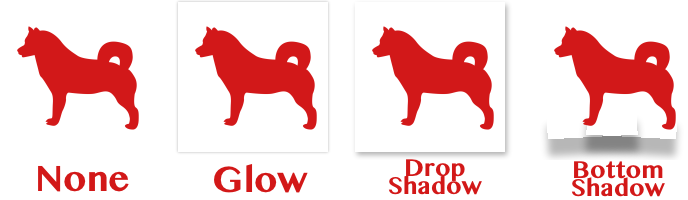
- Frame Style Type
フレームのスタイルを設定できます。
None以外を選択した場合 [Style Color] が追加で表示されるので、フレームの色を設定してください。
- Hover Type
画像にマウスカーソルを合わせた時の挙動を設定できます。
Zoom OutはHover時に小さくなった時に元画像のサイズになるため、標準時は大きめに表示されます。
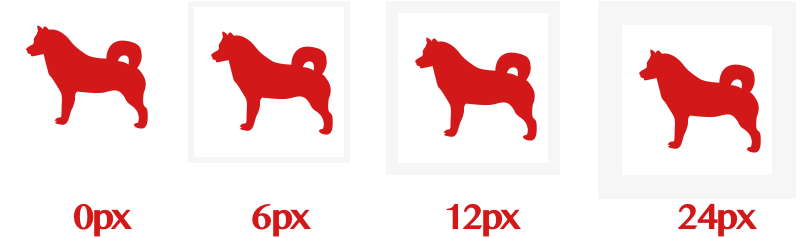
- Border Size
枠線の幅を設定できます。
1以上にした場合 [Border Color] が追加で表示されるので、枠線の色を選択してください。
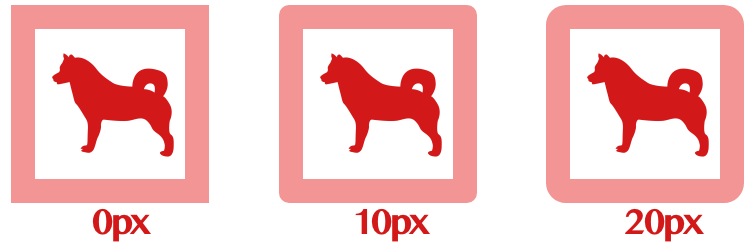
- Border Radius
枠線の角を丸く設定できます。0pxだと全く丸みがない状態になります。
- Align
画像の位置を設定できます。
例)設定画面
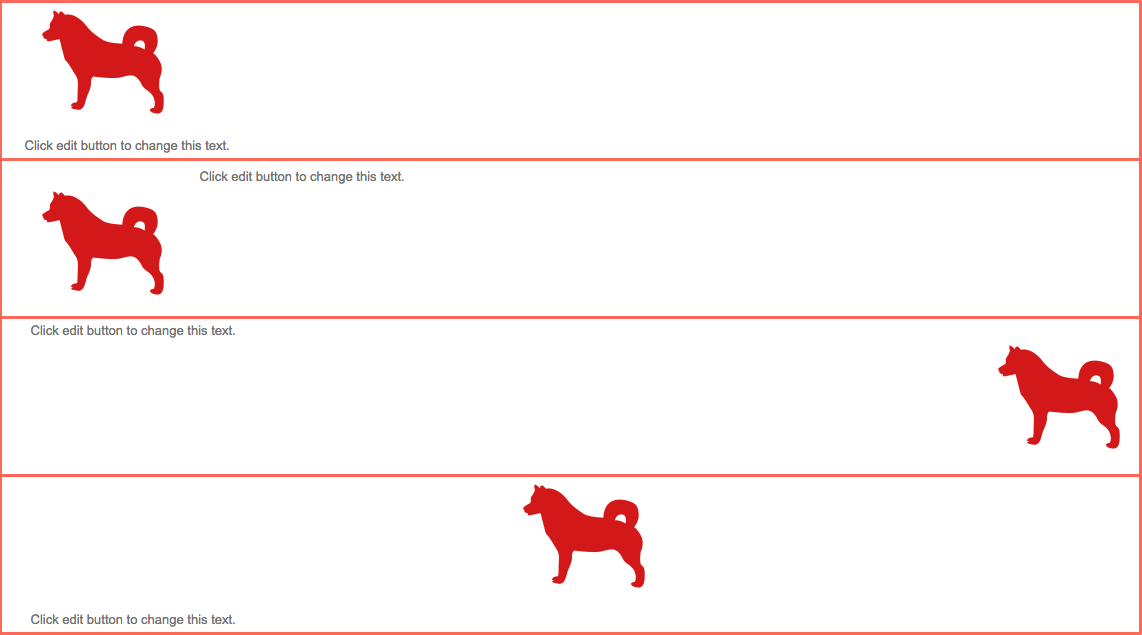
表示された画面(Alignの設定が上から「Text Flow」、「Left」、「Right」、「Center」)
- Image lightbox
画像をクリックした時にライトボックス(画像のみ拡大表示するウィンドウ)が画面上に表示されるかどうか設定できます。
Yesにした場合 [Lightbox Image] が追加で表示されます。これを設定すると、ライトボックスに表示される画像を個別に指定することができます。設定方法は表示される画像を選択する時と同じです。
例)左:設定画像なし 右:選択画像あり(表示位置の違いは関係ありません)

- Image Alt Text
画像が表示されない時に表示される文字列を設定できます。その際、画像が何を表すのかを端的に表した文章にすることが大切です。無関係な内容は入力しないようにしましょう。 - その他
画像にアニメーションを設定したり、画面サイズに応じて表示状態を変えたり、CSSのIDやClassを設定したりできます。
- Frame Style Type
- 「SAVE」をクリックします。
- 画像が設定されました。


 Image Carouselによる追加方法
Image Carouselによる追加方法
カルーセル表示させたい時は本Elementを使用します。
カルーセルとは、複数の横並びの画像をその表示領域内で順々にスライド表示させる表示方法のことを指します。
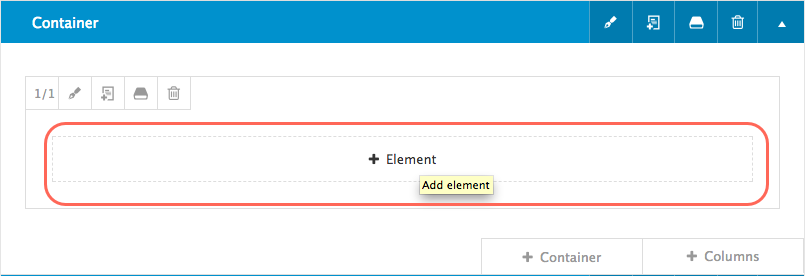
- Image Carouselを追加したいColumn内の「+Element」をクリックします。

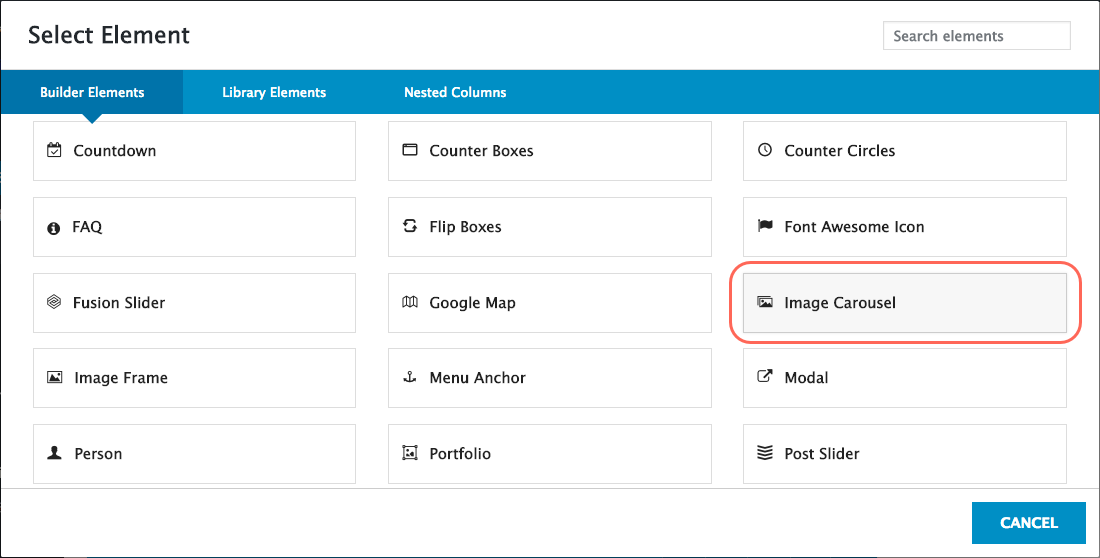
- Select Element画面が表示されるので、「Image Carousel」をクリックします。

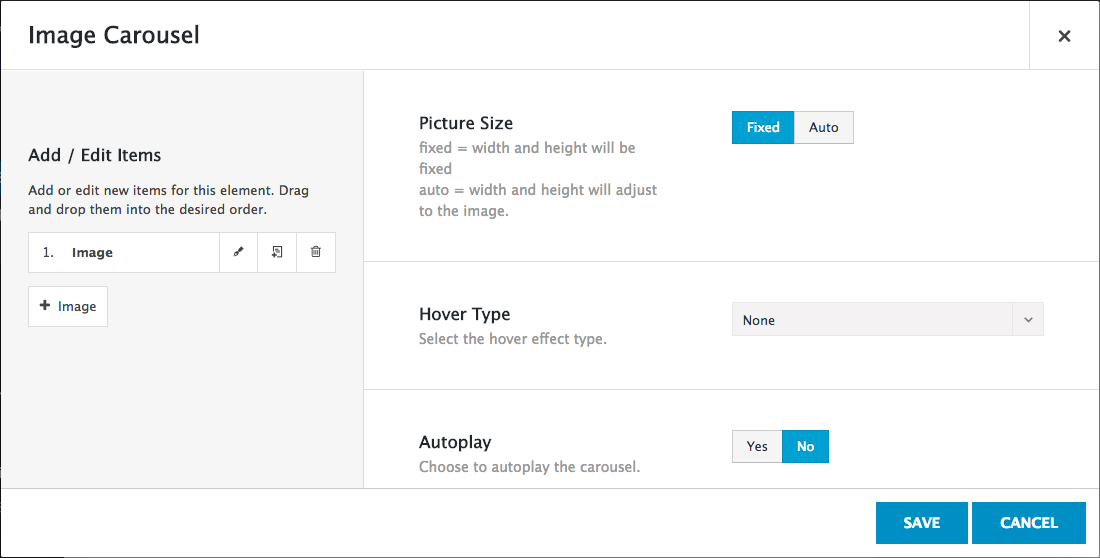
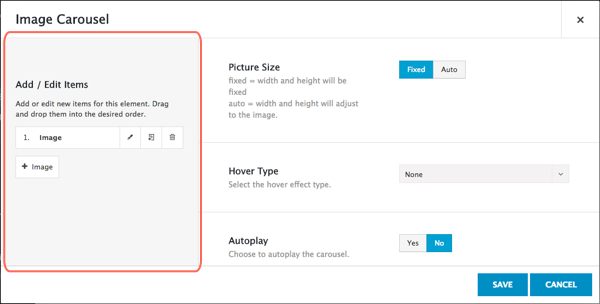
- Image Carousel画面が表示されます。

- 画像や全体の設定を行います。
- 【左側】Add / Edit Itemsエリア
こちらでは、各画像について設定できます。
- 追加/設定方法
- 「+ Image」をクリックして項目を追加します。

 をクリックします。
をクリックします。
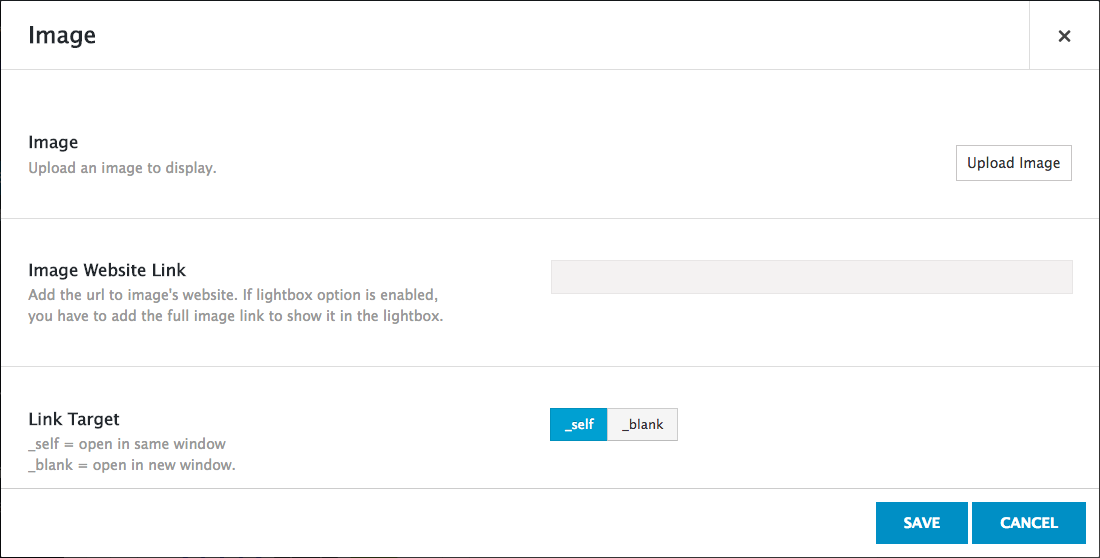
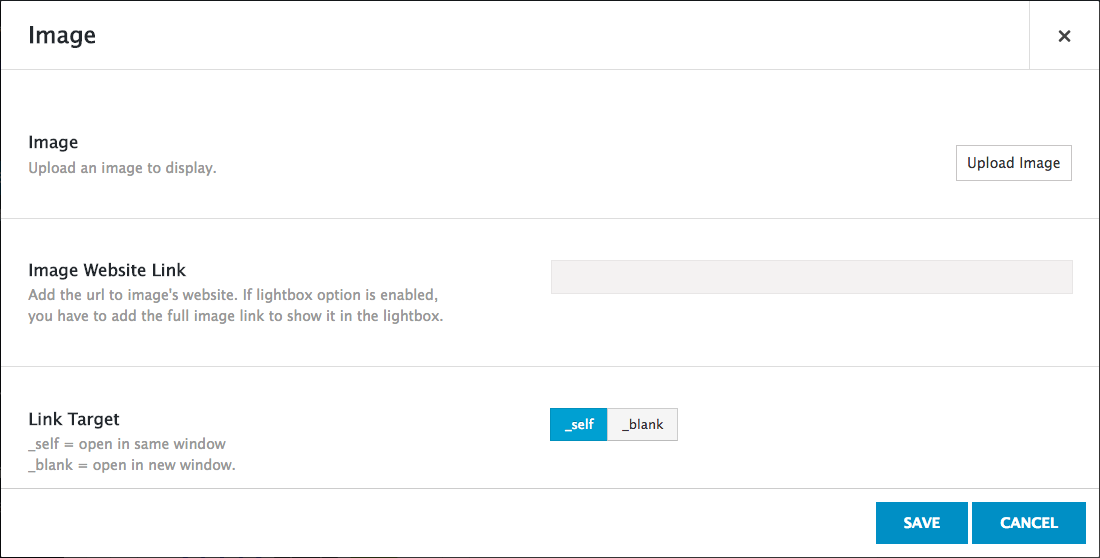
Image画面が表示されます。
- 「Upload Image」をクリックして画像を選択し、画像を設定します。設定方法はImage Frameの表示される画像を選択する時と同じです。
- 必要に応じて、Link TargetやImage Alt Textを設定します。
- Link Target:画像をクリックした時に遷移するリンク先
- Image Website Link→URLを入力(設定しない場合は空欄)
- Link Target→_selfと_blankのどちらかを選択
※_selfは表示中の画面に、_blankは新規画面にリンク先が表示されます
- Image Alt Text:画像が表示されない時に表示される文字列
- Link Target:画像をクリックした時に遷移するリンク先
- 「SAVE」をクリックします。
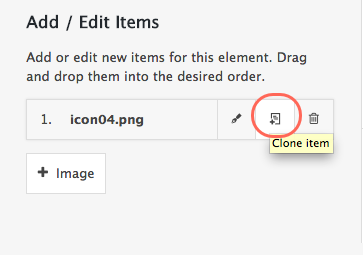
- 設定した内容の画像が項目のひとつとして追加されたことが確認できます。
- 「+ Image」をクリックして項目を追加します。
- 複製
 をクリックすると選択した項目を複製できます。
をクリックすると選択した項目を複製できます。 →
→
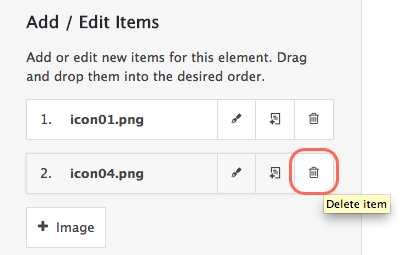
- 削除
 をクリックすると選択した項目を削除できます。
をクリックすると選択した項目を削除できます。 →
→
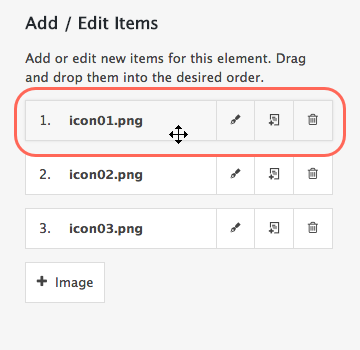
- 並び替え
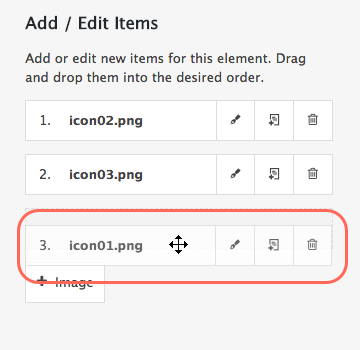
- 項目にカーソルを合わせるとカーソルがに変わるので、その状態で項目をドラッグ&ドロップするとドロップ先に順番を入れ替えることができます。
 →
→ →
→
- 項目にカーソルを合わせるとカーソルがに変わるので、その状態で項目をドラッグ&ドロップするとドロップ先に順番を入れ替えることができます。
- 追加/設定方法
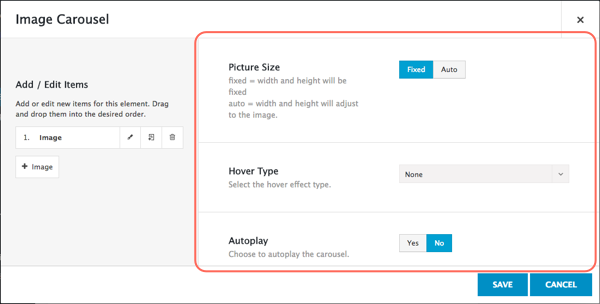
- 【右側】Picture Sizeのエリア
こちらでは、カルーセル表示エリア全体に関する設定を実施できます。
- Picture Size
画像の大きさに応じて幅と高さを調整する(Auto:上)かしない(Fixed:下)かを選択できます。

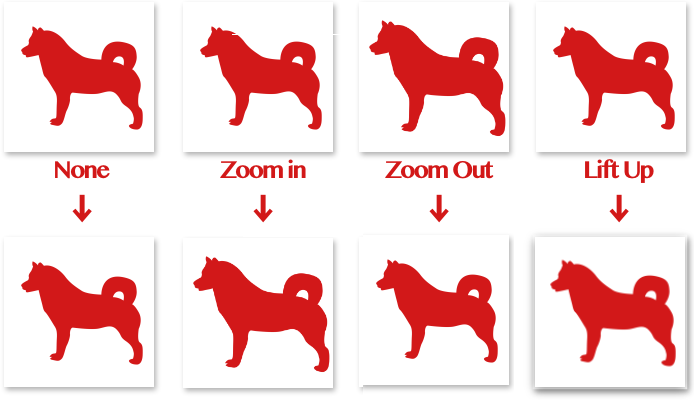
- Hover Type
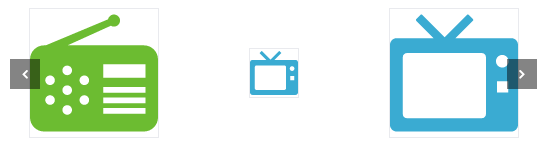
画像にマウスカーソルを合わせた時の挙動をNone、Zoom In、Zoom Out、Lift Upから選択できます。
None(挙動なし)
Zoom in(一番右の画像にマウスオーバーしている状態)
Zoom Out(中央の画像にマウスオーバーしている状態)
Lift Up(左の画像にマウスオーバーしている状態)
- Autoplay
自動でスライドを切り替えたい場合Yesを選択してください。 - Maximum Columns
一度に最大いくつ表示されるか設定できます。エリアの幅の方が少ない場合そちらが優先されます。(Column数:上3/下2)

- Column Spacing
アイテム間の余白を設定できます。(Spacing:上13px/下100px)

- Scroll Items
Autoplay時、マウスでナビゲーションをクリックした時ともにいくつ分画像をずらすかを設定できます。空欄の場合は表示中のアイテム全てがずらされて次のアイテム群に表示が切り替わります。
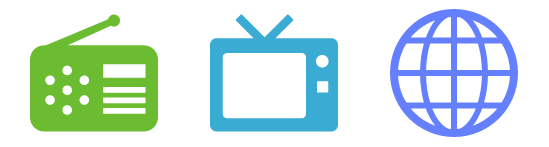
元画像
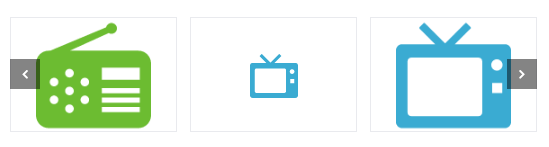
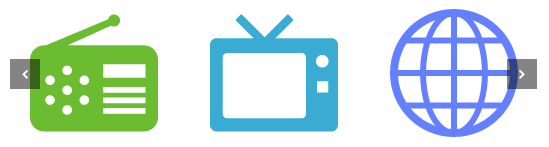
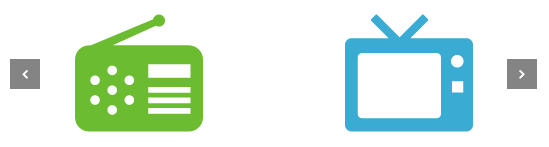
例:上記カルーセルエリアの左ナビゲーションボタンをクリックした場合(Item数:上1/下2)

- Show Navigation
ナビゲーションボタンの有無を設定できます。

- Border
画像に枠線を付けるかを設定できます。

- Image lightbox
画像をクリックした時にライトボックス(画像のみ拡大表示するウィンドウ)が画面上に表示されるかどうか設定できます。
- その他
画面サイズに応じて表示状態を変えたり、CSSのIDやClassを設定したりできます。
- Picture Size
- 【左側】Add / Edit Itemsエリア
- 画像数分、手順4を繰り返します。
- 「SAVE」をクリックします。
- Image Carouselが設定できました。



 Sliderによる追加方法
Sliderによる追加方法
設定したスライドを順々に切り替えて表示させたい時は本Elementを使用します。
各スライドには画像または動画をひとつまで設定できます。
- Sliderを追加したいColumn内の「+Element」をクリックします。

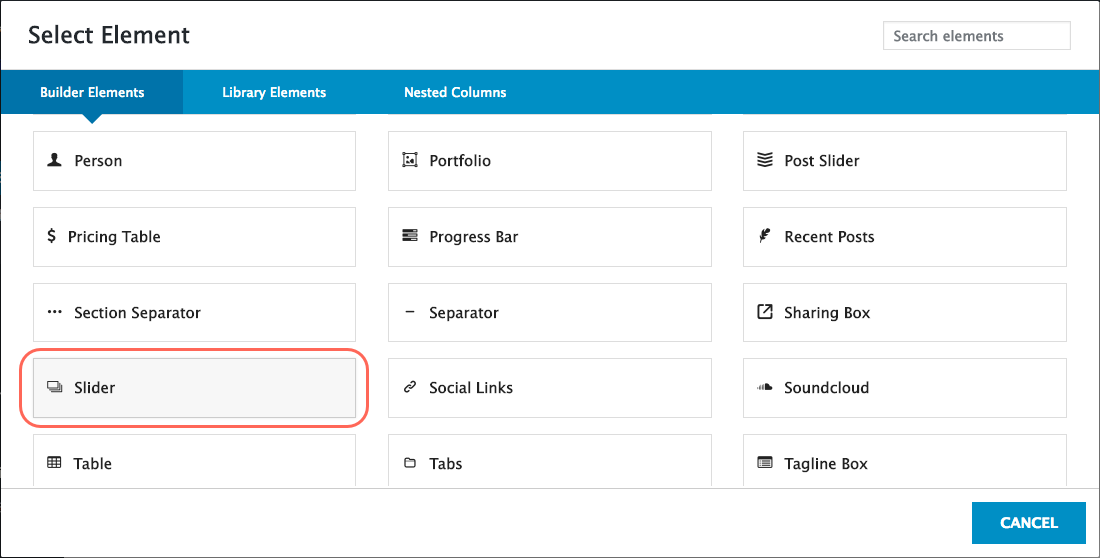
- Select Element画面が表示されるので、「Slider」をクリックします。

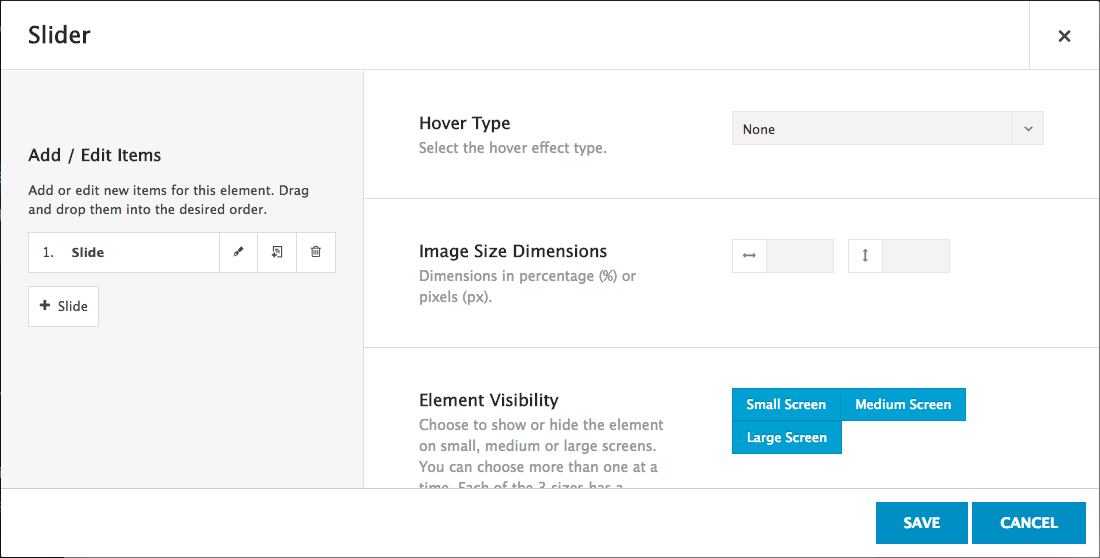
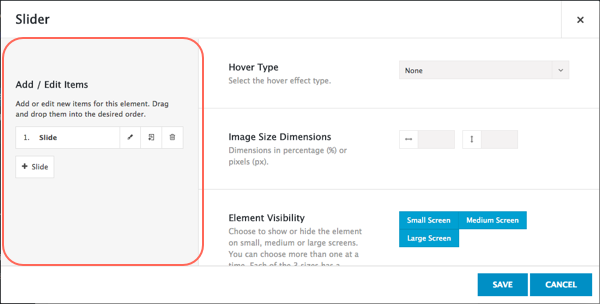
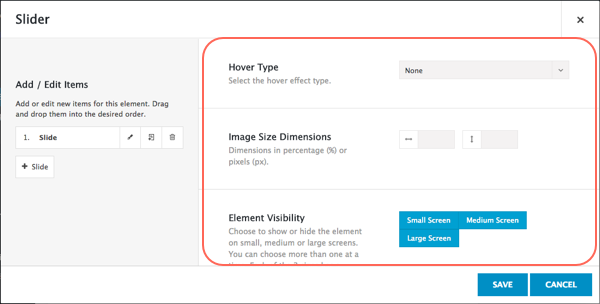
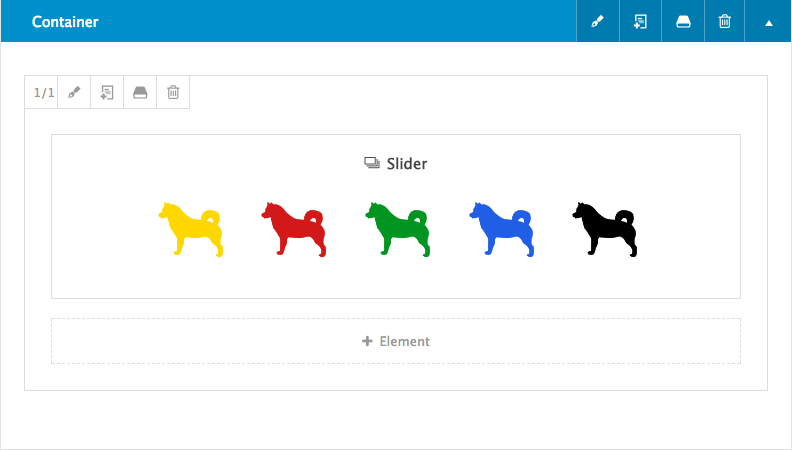
- Slider画面が表示されます。

- 画像・動画や全体の設定を行います。
- 【左側】Add / Edit Itemsエリア
こちらでは、各画像について設定できます。
- 追加/設定方法
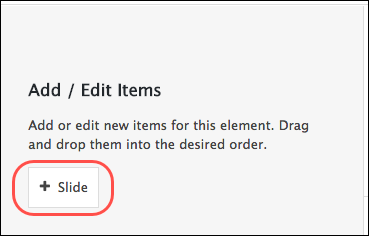
- 「+Slide」をクリックして項目を追加します。

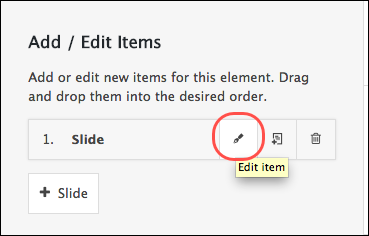
 をクリックするとSlide画面が表示されます。
をクリックするとSlide画面が表示されます。
- Slide Typeでスライドの種類を「Image」「Video」のどちらか選択します。選択した項目に応じてSlide Type以下の項目が切り替わります。
- Imageの場合(スライド種類:画像)
「Image」と「Full Image Link or External Link」が表示されます。
- Image
「Upload Image」をクリックして画像を選択し、画像を設定します。設定方法はImage Frameの表示される画像を選択する時と同じです。 - Full Image Link or External Link
画像をクリックした時のリンク先を設定できます。
- Image
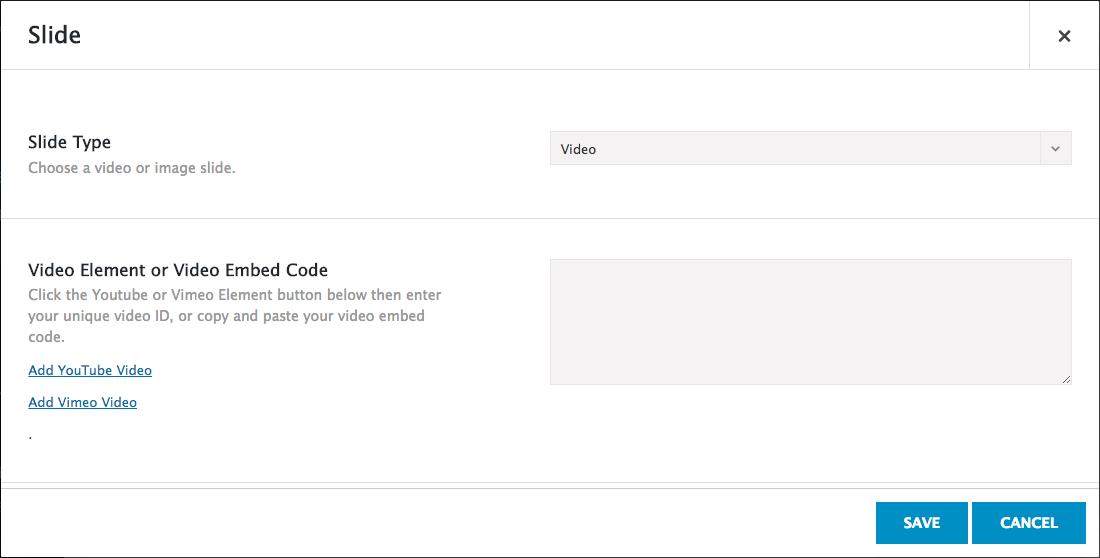
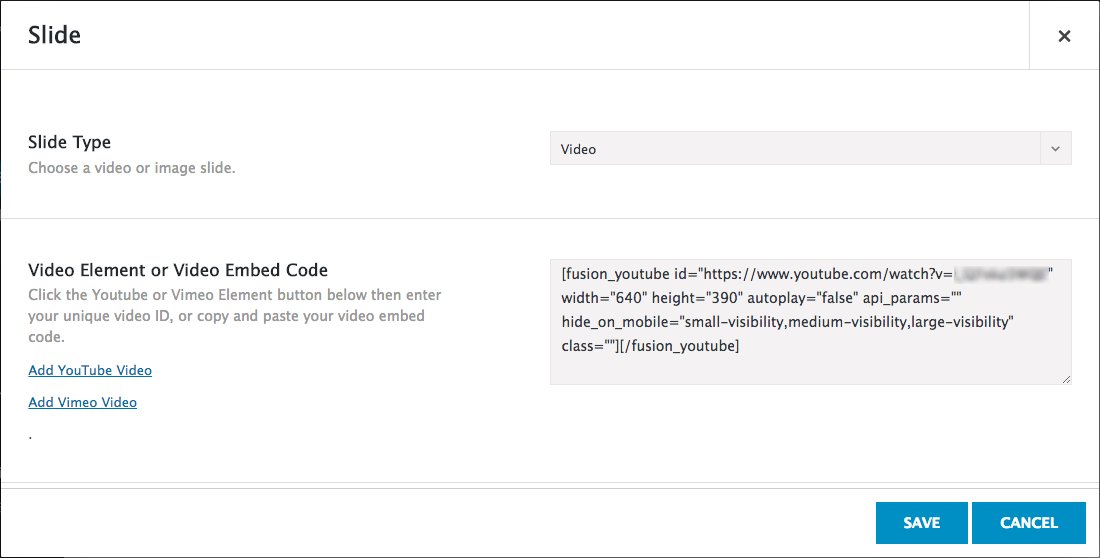
- Videoの場合(スライド種類:動画)
「Video Element or Video Embed Code」が表示されます。
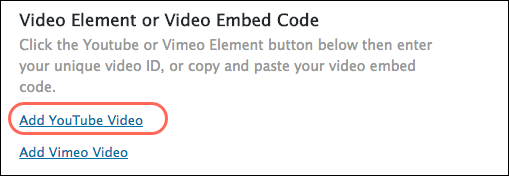
- [ Add YouTube Video ]または [ Add Vimeo Video ]をクリックします。
※ここでは[ Add YouTube Video ]をクリックした場合を例に説明します
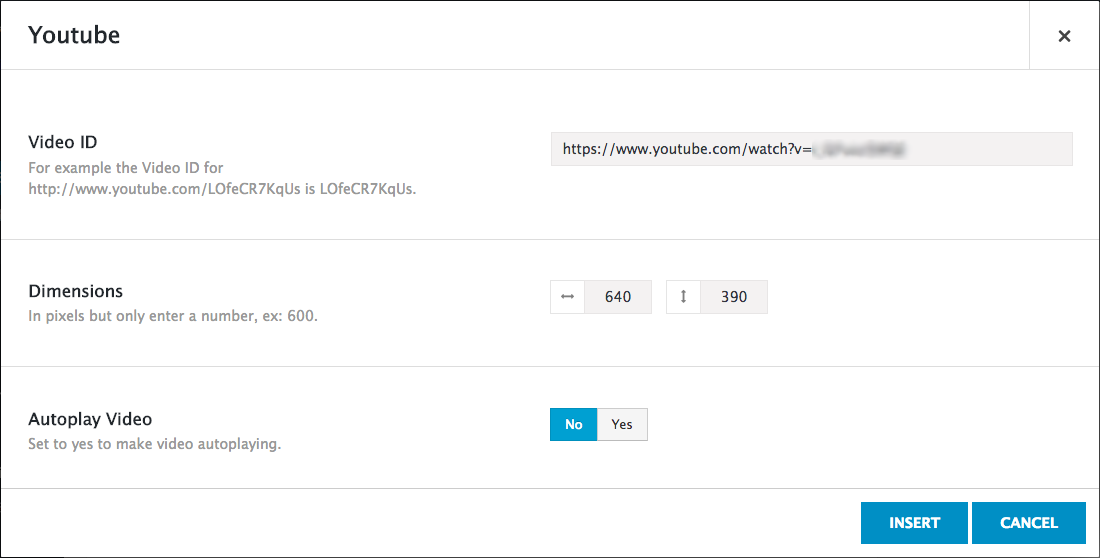
- Yotube画面に切り替わるので、動画の設定を行います。

- 「INSERT」をクリックします。
- Video Element or Video Embed Codeにコードが入力された状態でSlide画面に切り替わります。

- [ Add YouTube Video ]または [ Add Vimeo Video ]をクリックします。
- Imageの場合(スライド種類:画像)
- 「SAVE」をクリックします。
- 設定した内容の画像または動画が項目のひとつとして追加されたことが確認できます。
- 「+Slide」をクリックして項目を追加します。
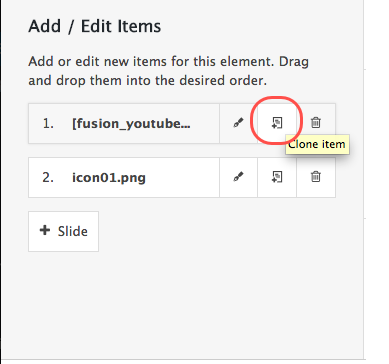
- 複製
 をクリックすると選択した項目を複製できます。
をクリックすると選択した項目を複製できます。 →
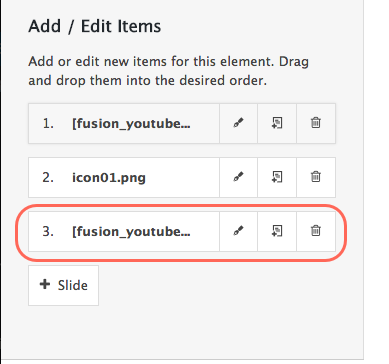
→
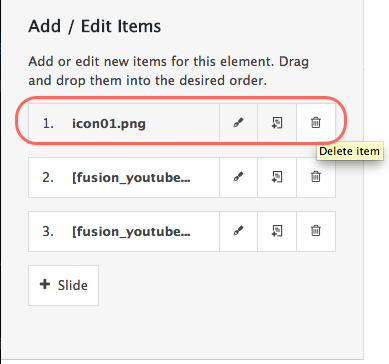
- 削除
 をクリックすると選択した項目を削除できます。
をクリックすると選択した項目を削除できます。 →
→
- 並び替え
- 項目にカーソルを合わせるとカーソルがに変わるので、その状態で項目をドラッグ&ドロップするとドロップ先に順番を入れ替えることができます。
 →
→ →
→
- 項目にカーソルを合わせるとカーソルがに変わるので、その状態で項目をドラッグ&ドロップするとドロップ先に順番を入れ替えることができます。
- 追加/設定方法
- 【右側】Picture Sizeのエリア
こちらでは、スライド表示エリア全体に関する設定を実施できます。
- Hover Type
画像・動画にマウスカーソルを合わせた時の挙動をNone、Zoom In、Zoom Out、Lift Upから選択できます。
None(挙動なし) →
→
Zoom in(カーソルを合わせると大きくなる) →
→
Zoom Out(カーソルを合わせると小さくなる) →
→
Lift Up(カーソルを合わせると浮き上がって表示される) →
→
- Image Size Dimensions
画像・動画の大きさをを縦横それぞれ設定できます。 - その他
画面サイズに応じて表示状態を変えたり、CSSのIDやClassを設定したりできます。
- Hover Type
- 画像数分、手順4を繰り返します。
- 「SAVE」をクリックします。
- Sliderが設定できました。

コメント
0件のコメント
記事コメントは受け付けていません。