Wordpressテンプレートの一つであるAvadaついてご説明します。
(本マニュアルは Avada 5.0.6を元に作成しております)
本マニュアルは、Text BlockとTitleでのテキスト追加方法について記載しています。


 Text Blockによる追加方法
Text Blockによる追加方法
一般的な文章を追加したい時はText Blockが適しています。
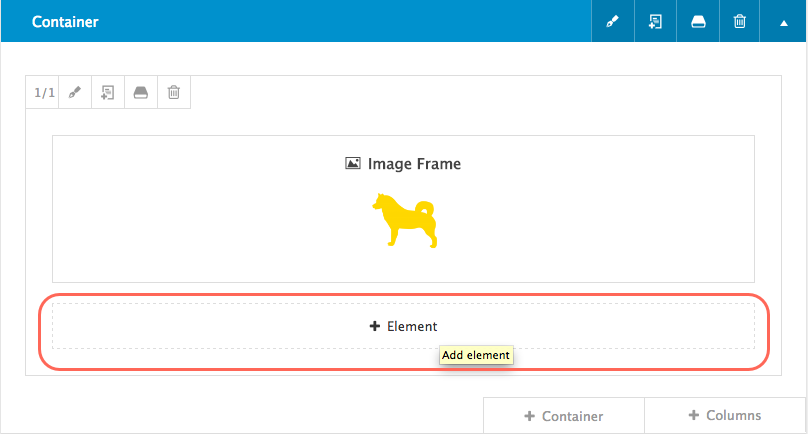
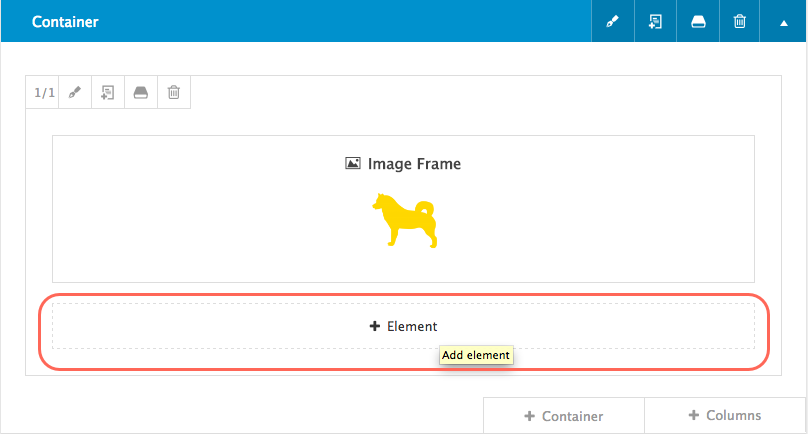
- Text Blockを追加したいColumn内の「+Element」をクリックします。

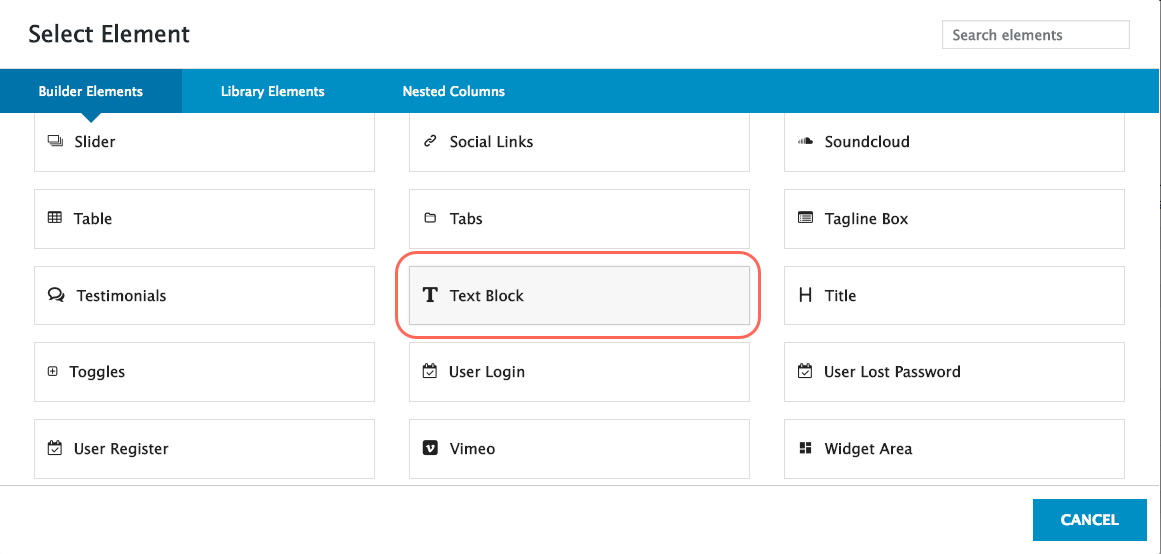
- Select Element画面が表示されるので、「Text Block」をクリックします。

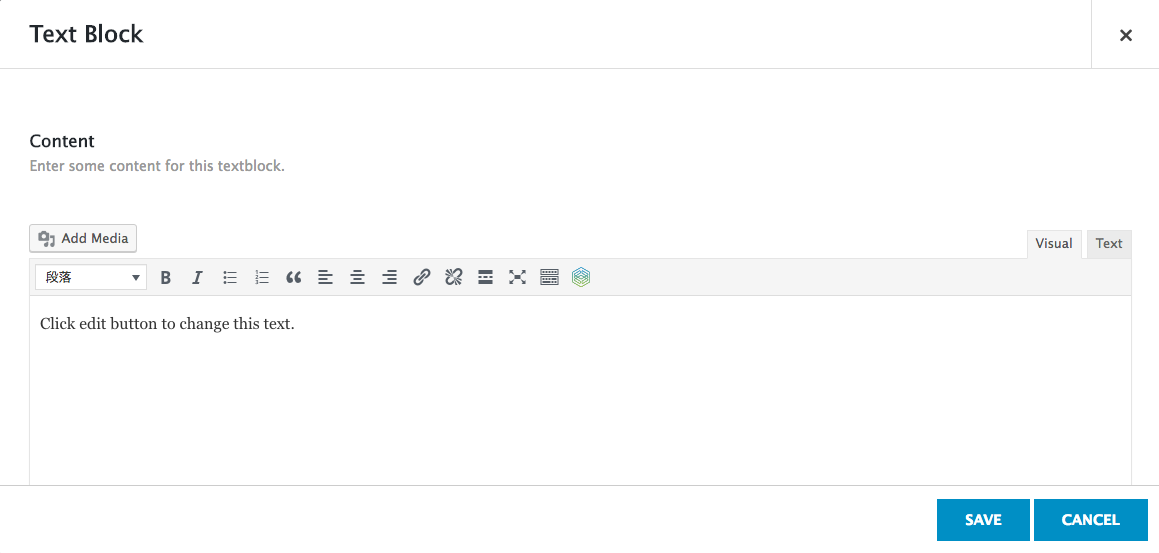
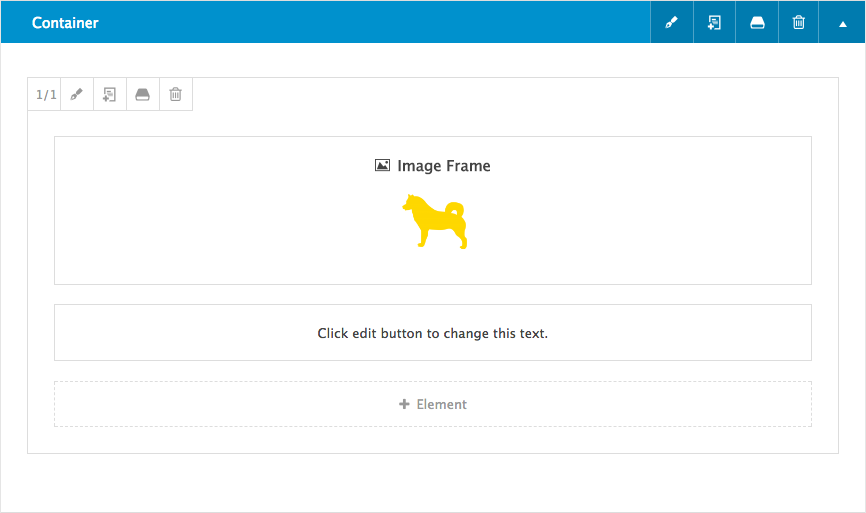
Text Block画面が表示されます。
- 表示したい内容を入力します。
入力タブは[Visual]と[Text]の二種類があります。
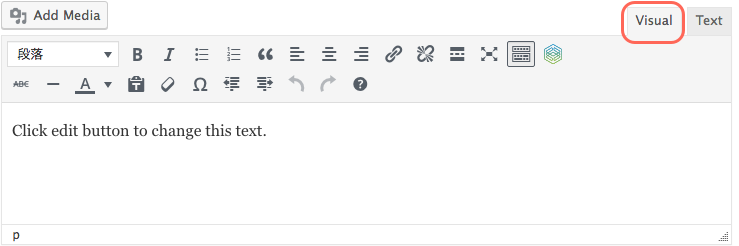
Visualタブ
[Visual]を選択している時はビジュアルモードで入力できます。画面上のアイコン類をクリックすることで直感的に操作できます。
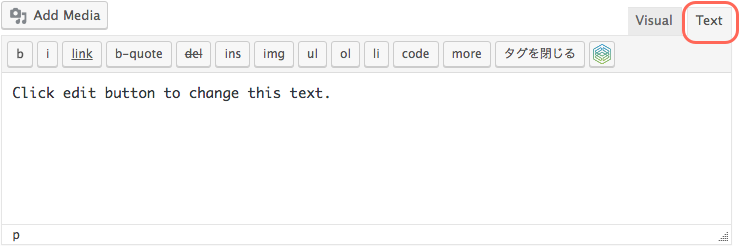
Textタブ
[Text]を選択している時はテキストモードで入力できます。<b>太字</b>のように開始タグと終了タグで囲みます。
代表的な機能については以下の通りです。
※VはVisualタブで表示されるもの、TはTextタブで表示されるもの、VTは両方で表示されるものを意味します
アイコン 機能概要 VT 
画像を挿入できます。
クリックすると「メディアを挿入」画面が表示されるので、既存画像だけでなく、新規画像をアップロードしてから選択することもできます。VT 
レイアウトを設定できます。
選択した箇所について段落・見出し1(h1)〜見出し6(h6)・整形済みテキストから種類を選択できます。V

T
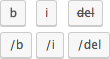
テキストの書式設定ができます。
B(<b>)は太字、I(<i>)は斜体、ABC(<del>)は打ち消し線を設定したい時に使用します。V 
T
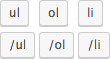
箇条書きの設定ができます。
番号なしリスト(<ul>)と番号付きリスト(<ol>)の二種類に対応しています。V 
T
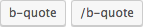
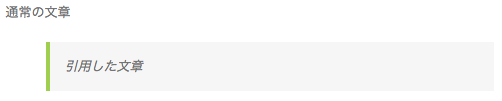
引用の設定ができます。
表示例:
V 
テキストの位置を左寄せ、中央揃え、右寄せに設定できます。 V

T
リンクの挿入/編集と解除ができます。URLは直打ち/選択で設定可能です。
例:テキストにカーソルを合わせた状態でをクリックした場合
検索または直接入力するか、歯車マークをクリックして表示されたリンク設定画面で選択することでURLを設定できます。
V 
横ラインを挿入できます。 V 
テキストの色を設定できます。▼をクリックすると色の候補が表示されます。 V 
インデントの増減を設定できます。 V 
操作の取り消しや、取り消した操作のやり直しができます。 - 「SAVE」をクリックします。
- 設定した内容のText Blockが追加されました。



 Titleによる追加方法
Titleによる追加方法
見出しを個別に追加したい時はTitleが適しています。
- Titleを追加したいColumn内の「+Element」をクリックします。

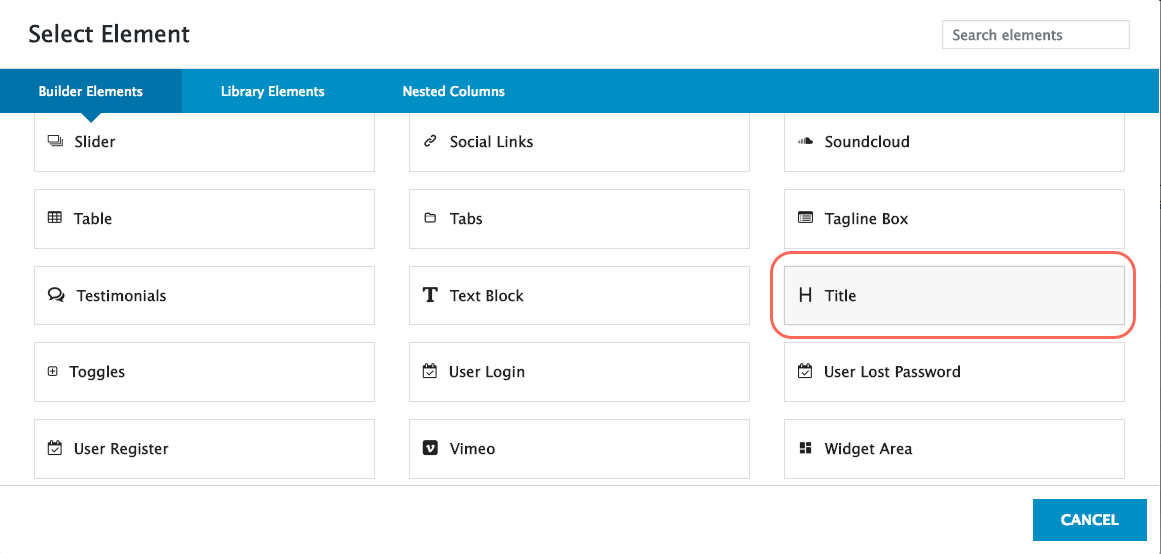
- Select Element画面が表示されるので、「Title」をクリックします。

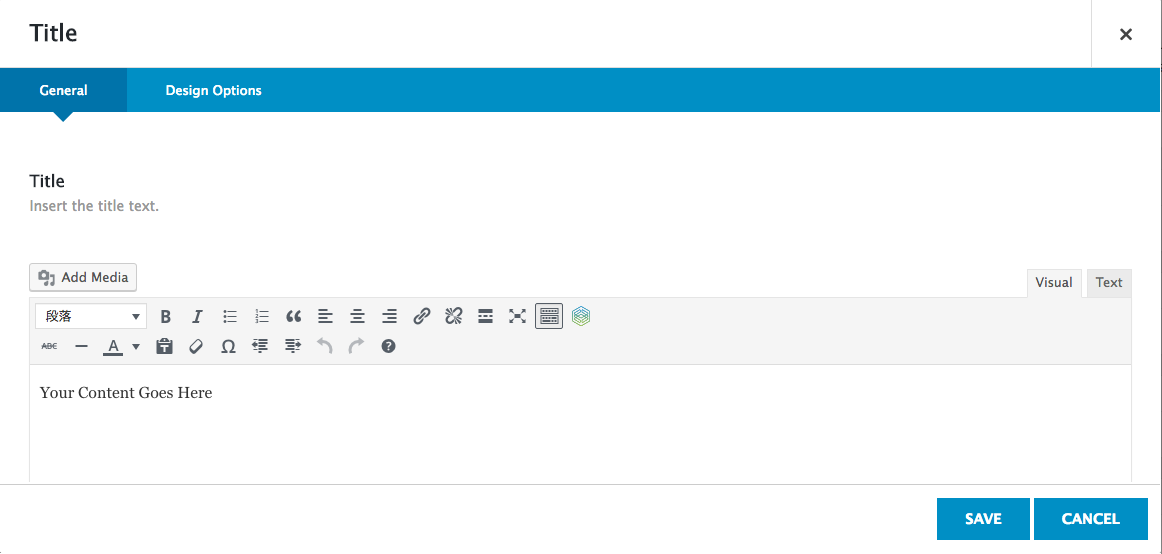
Title画面が表示されます。
- 表示したい内容を入力します。
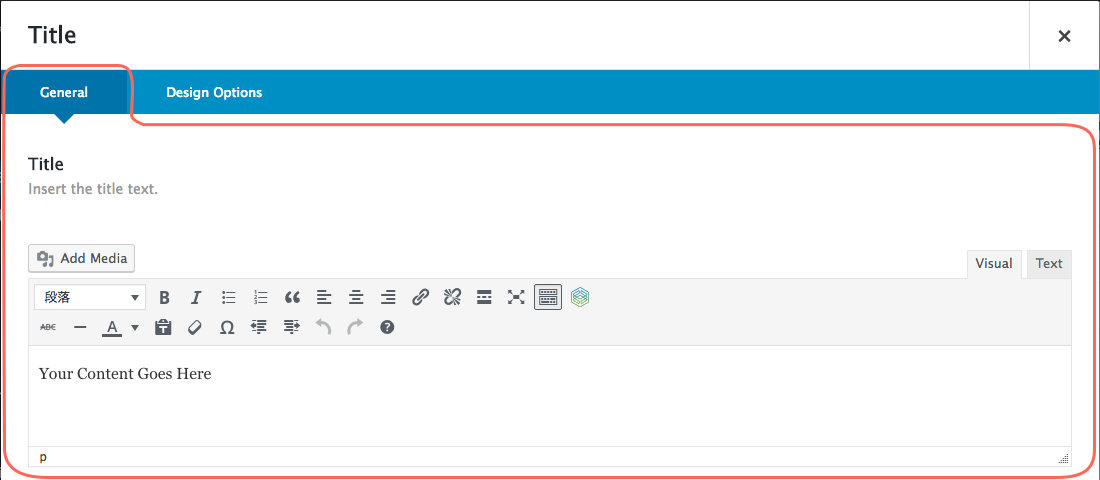
Generalタブ
表示したい内容を入力します。また、タイトルの上下の余白を設定できます。
[Visual]タブを選択している時はビジュアルモードで、[Text]タブを選択している時はテキストモードで入力できます。テキストモードの時は<b>太字</b>のように開始タグと終了タグで囲みます。
代表的な機能についてはText Blockと同様です。
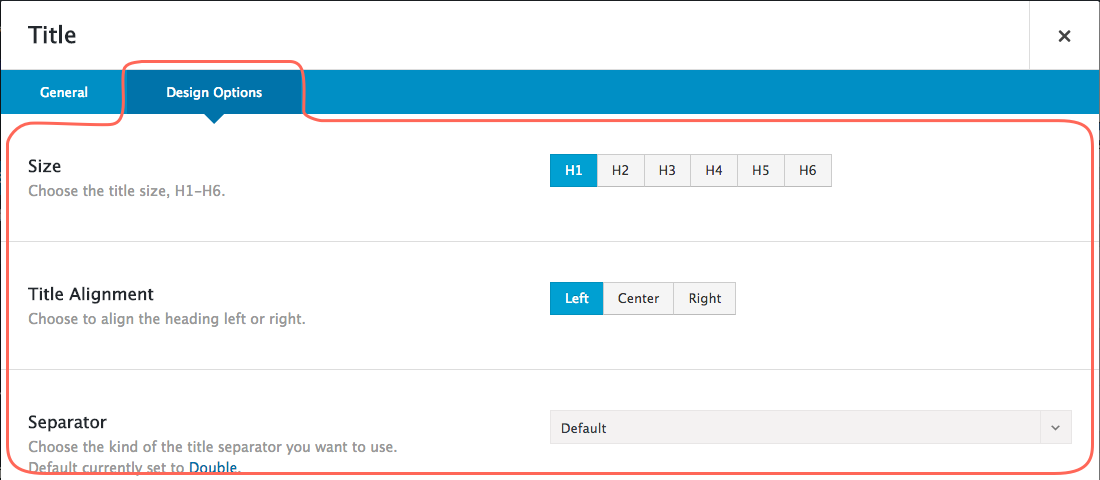
Design Optionsタブ
タイトルの種類(H1〜H6)、位置(Left,Center,Right)、セパレーター(区切り線)の線の種類と色を設定できます。
- 「SAVE」をクリックします。
- 設定した内容のTitleが追加されました。

コメント
0件のコメント
記事コメントは受け付けていません。