Wordpressテンプレートの一つであるAvadaついてご説明します。
(本マニュアルは Avada 5.0.6を元に作成しております)
Avadaマニュアルでは「エレメンツ」という用語をContainer、Column、Elementの総称として使用しています。
本マニュアルは以下の内容について記載しています。
- エレメンツ(Container、Column、Element)とは
エレメンツ(Container、Column、Element)の概要について説明します。 - Containerについて
Containerの設定画面およびタイトルの付け方について説明します。 - Columnについて
Columnの設定画面および幅の変更方法について説明します。 - Elementについて
Elementの設定画面について説明します。

エレメンツ(Container、Column、Element)とは
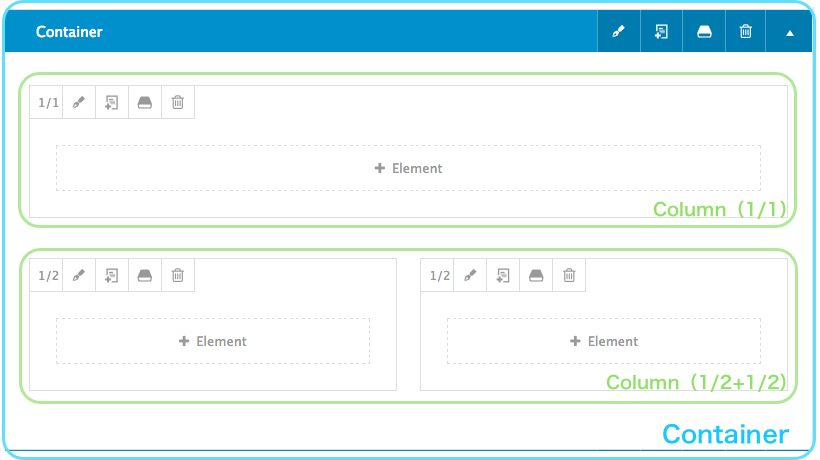
Container、Columnともにページレイアウトに関する機能です。 Container
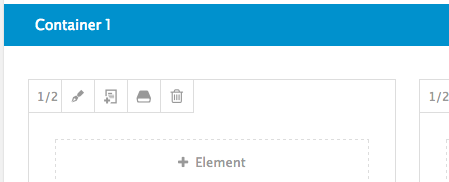
Container
Columnや、Columnに含まれるElementを収容するためのコンテンツエリアです。(図の水色枠)
 Column
Column
Elementを配置できる枠で、何列表示にするかを設定できます。(図の緑色枠)
 Element
Element
ページを構成するもののうち、個別の機能を有する個々の要素のことで、Column内に位置します。
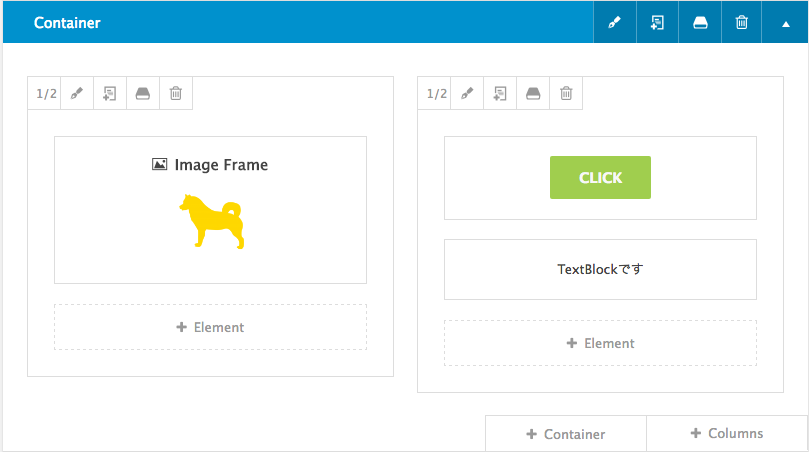
例えば
上記画像の状態の場合、左Columnに含まれる「Image Frame」と、右Columnに含まれる「Button」「Text Block」がそれぞれElementとなります。

Containerの基本的な操作方法
 【Container】設定画面について
【Container】設定画面について
- 設定したいContainer右上の
 をクリックします。
をクリックします。
- Container画面が表示されるので、必要な箇所を設定・変更し、「SAVE」をクリックします。

Generalタブ
幅、高さ、アンカーなどを設定できます。
Backbroundタブ
Containerの背景色や背景画像、背景動画を設定できます。
Designタブ
枠線の太さ、余白を設定できます。余白の設定方法は【Avada】余白を調整するにはをご覧ください。 - 設定した内容でContinerが更新されました。
 【Container】タイトルの付け方
【Container】タイトルの付け方
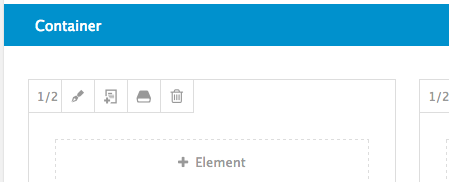
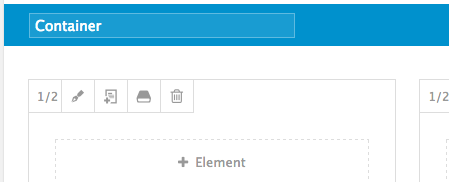
- 画面上のContainer左上にカーソルを合わせます。
 →
→
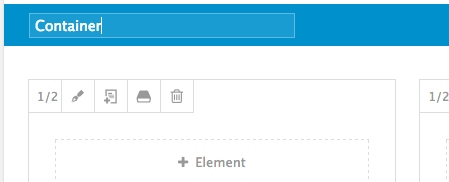
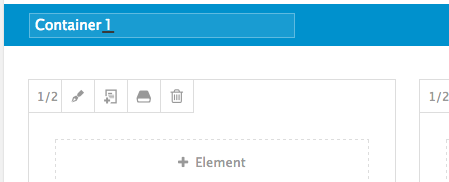
- クリックするとカーソルが表示されるので、付けたいタイトルを入力してEnterを押下します。
 →
→
- 入力した内容でタイトルが設定されました。


Columnの基本的な操作方法
 【Column】設定画面について
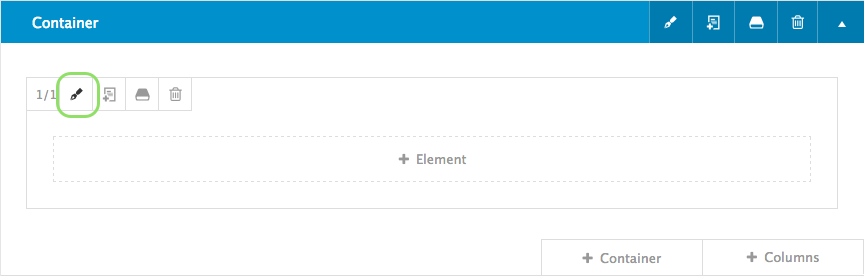
【Column】設定画面について
- 設定したいColumn左上の
 をクリックします。
をクリックします。
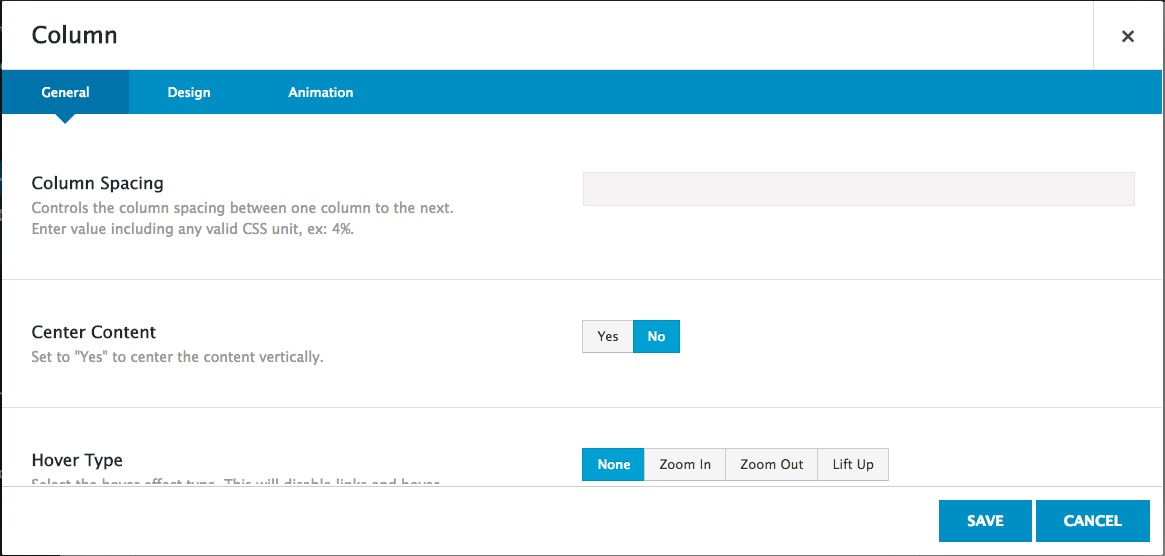
- Column画面が表示されるので、必要な箇所を設定・変更し、「SAVE」をクリックします。

Generalタブ
次のColumnとの間隔、内容の位置、Hover時の挙動、Columnに対するリンクなどを設定できます。
Designタブ
Columnの背景色や背景画像、枠線、余白を設定できます。余白の設定方法は【Avada】余白を調整するにはをご覧ください。
Animationタブ
アニメーションタイプを設定できます。 - 設定した内容でColumnが更新されました。
 【Column】幅の変更方法
【Column】幅の変更方法
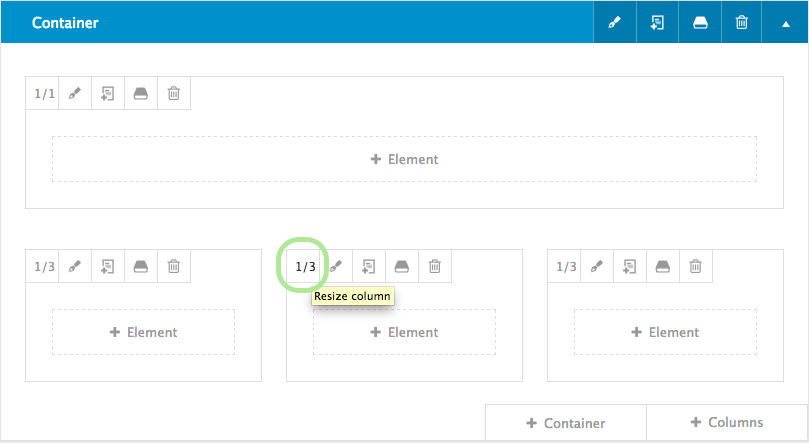
- レイアウトを変更したいColumn左上のカラム値(1/3など)をクリックします。

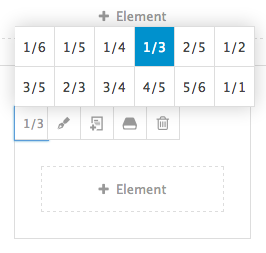
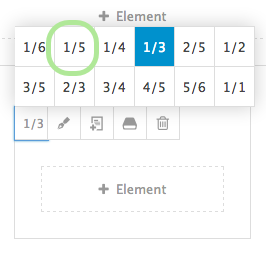
- 現在の値+変更可能な値が表示されるので、変更したい値を選択します。(今回は1/5を選択します)
 ⇒
⇒ 
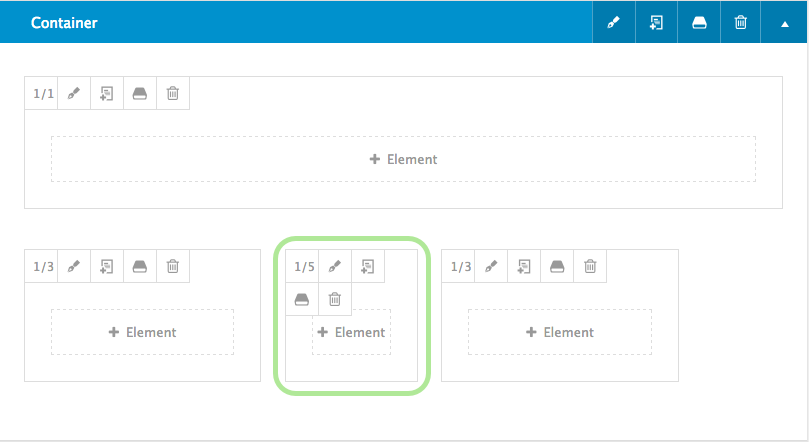
- 選択したColumnが選択したレイアウト(今回は1/5)に変更されました。


Elementの基本的な操作方法
 【Element】設定画面について
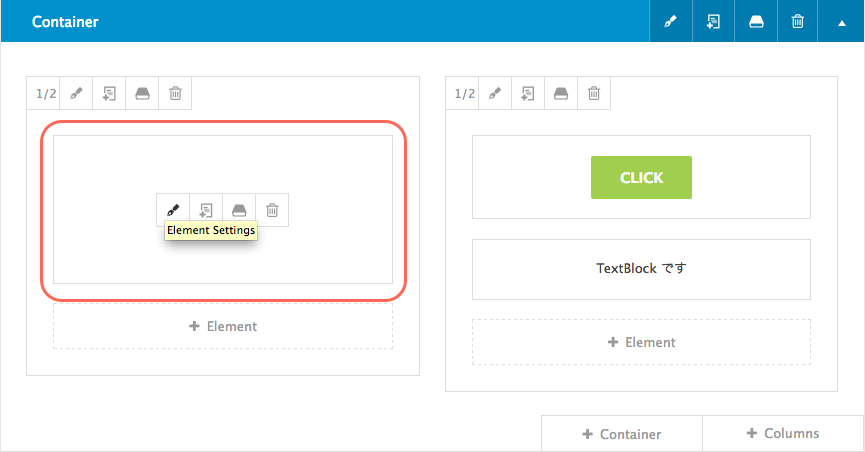
【Element】設定画面について
- 設定したいElementにカーソルを合わせ、
 をクリックします。
をクリックします。
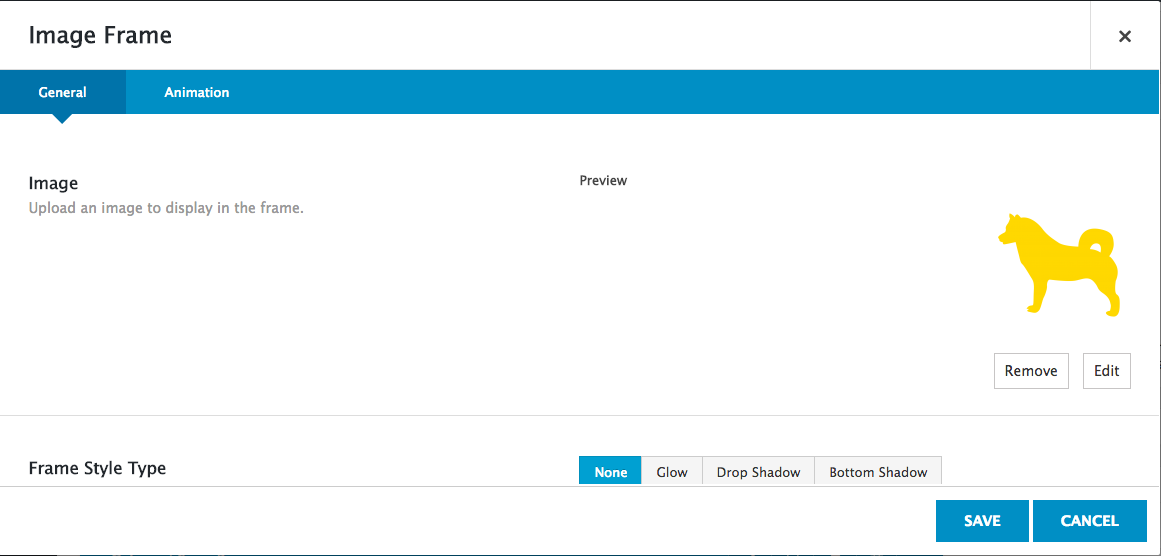
- Element画面が表示されるので、必要な箇所を設定・変更し、「SAVE」をクリックします。
※表示内容はElementによって異なります
- 設定した内容でElementが更新されました。
コメント
0件のコメント
記事コメントは受け付けていません。