Wordpressテンプレートの一つであるAvadaついてご説明します。
(本マニュアルは Avada 5.0.6を元に作成しております)
Avadaでは、各エレメンツを移動することで簡単に配置替えをすることができます。


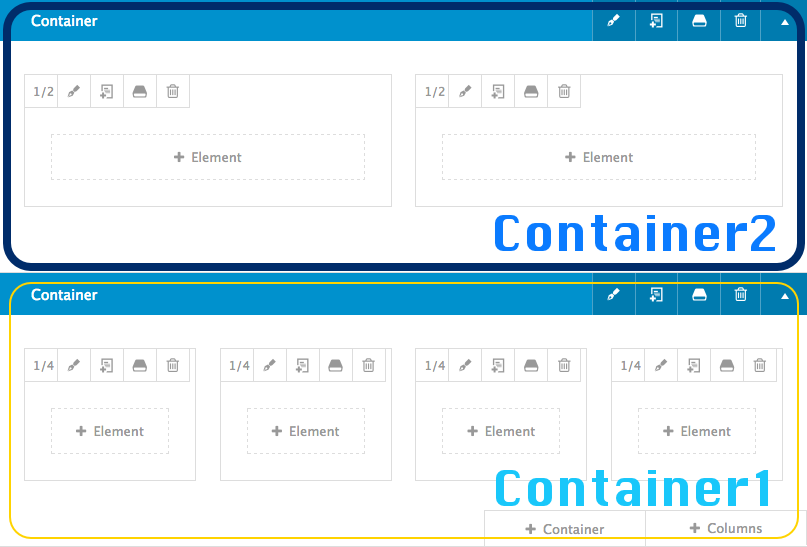
 Container単位での配置替えについて
Container単位での配置替えについて
Container単位で入れ替えたい時に実施します。
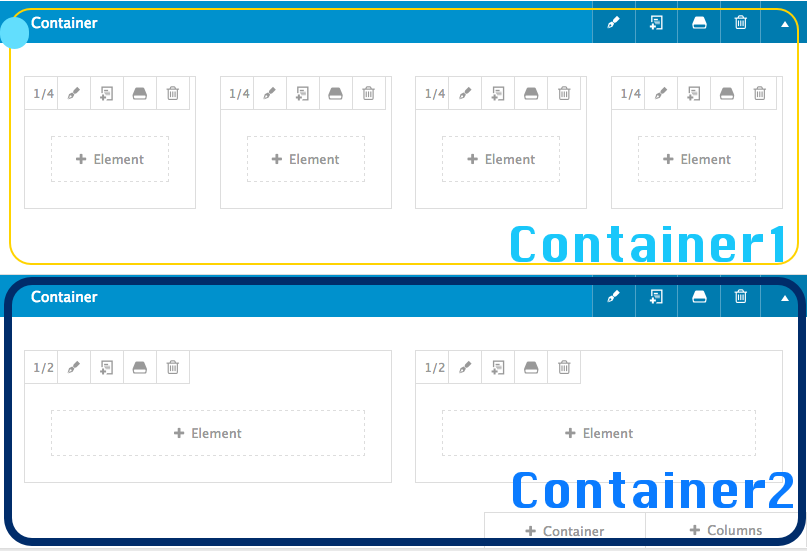
- 移動したいContainer上で、アイコンが
 になる位置にカーソルを合わせます。
になる位置にカーソルを合わせます。
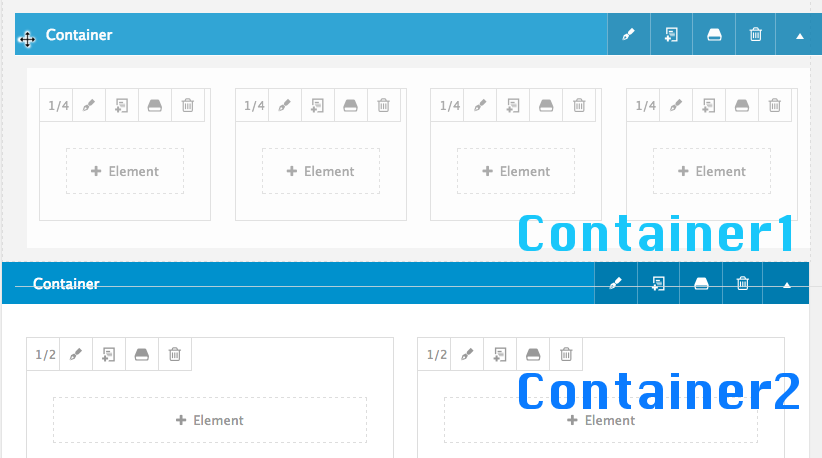
例:Container1を移動させるため●の位置にカーソルを合わせた場合
- 移動する先にContainerをドラッグ&ドロップします。

- 選択したContainerが移動されました。


 Column単位での配置替えについて
Column単位での配置替えについて
Column単位で入れ替えたい時に実施します。
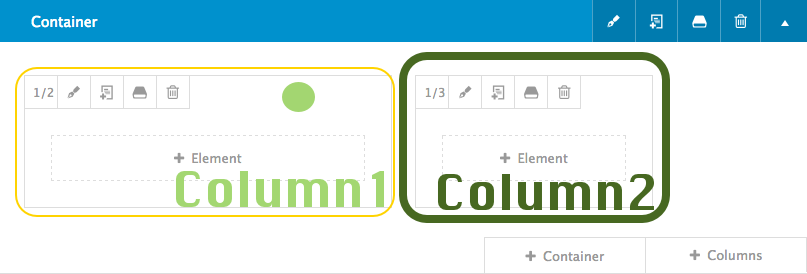
- 移動したいColumn上で、アイコンが
 になる位置にカーソルを合わせます。
になる位置にカーソルを合わせます。
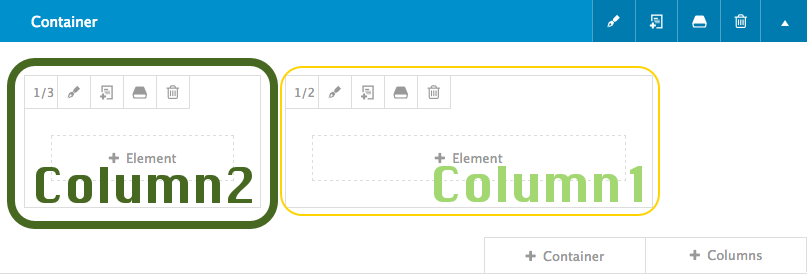
例:Column1を移動させるため●の位置にカーソルを合わせた場合
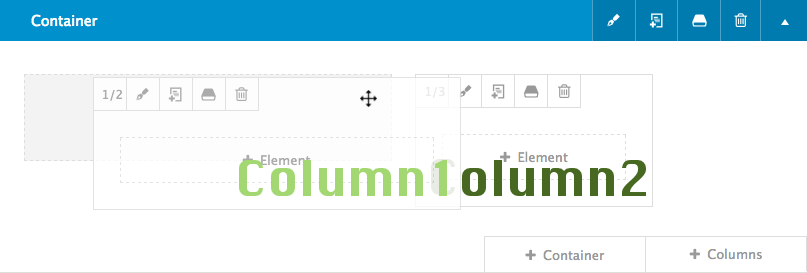
- 移動する先にColumnをドラッグ&ドロップします。

- 選択したColumnが移動されました。


 Element単位の配置替えについて
Element単位の配置替えについて
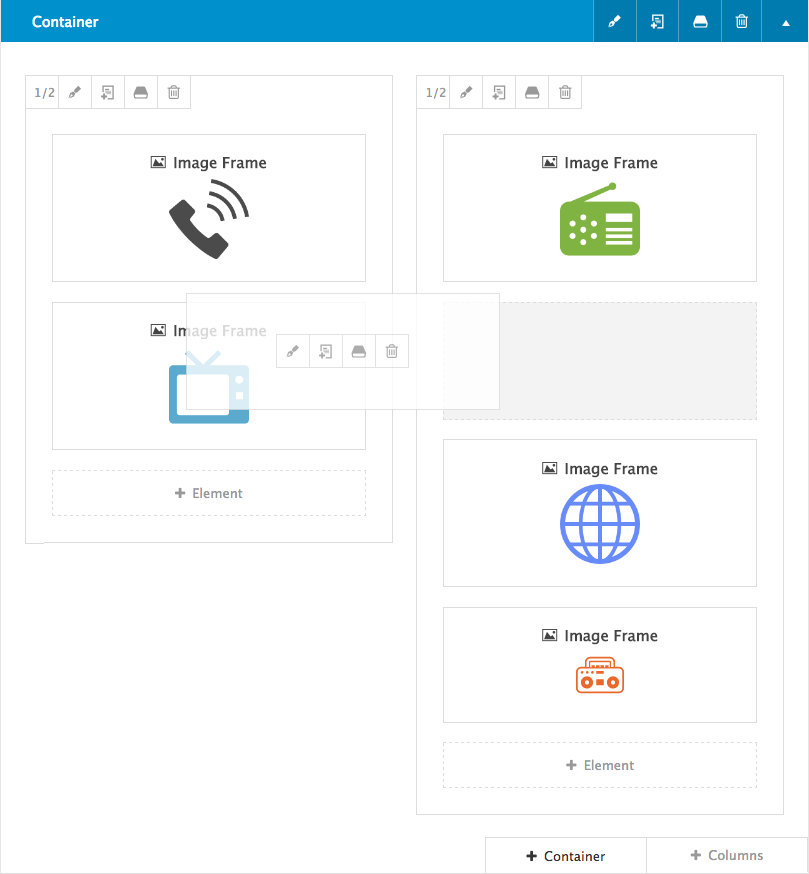
Element単位で入れ替えたい時に実施します。
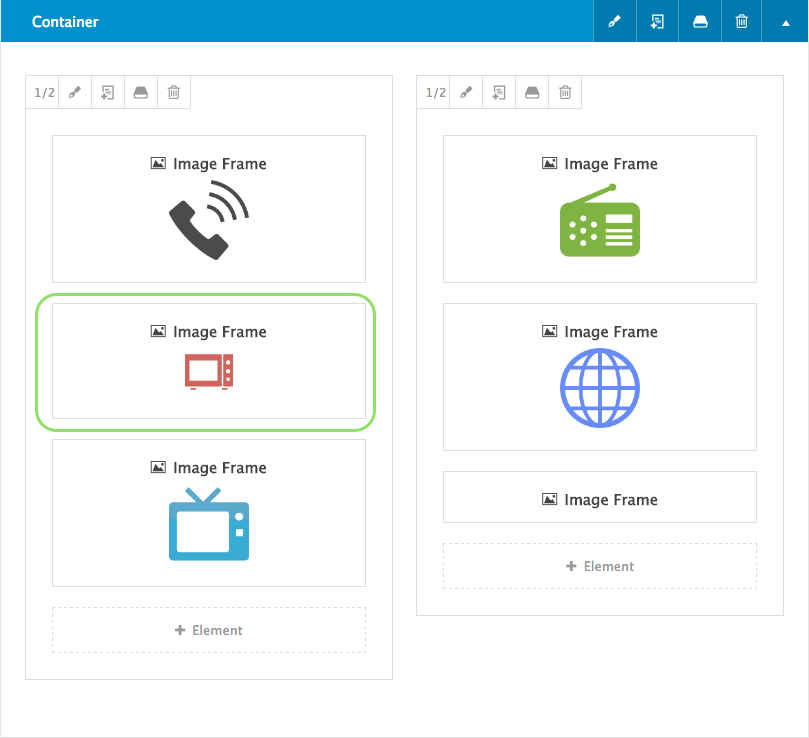
- 移動したいElement上で、アイコンが
 になる位置にカーソルを合わせます。
になる位置にカーソルを合わせます。 →
→
- 移動する先にColumnをドラッグ&ドロップします。

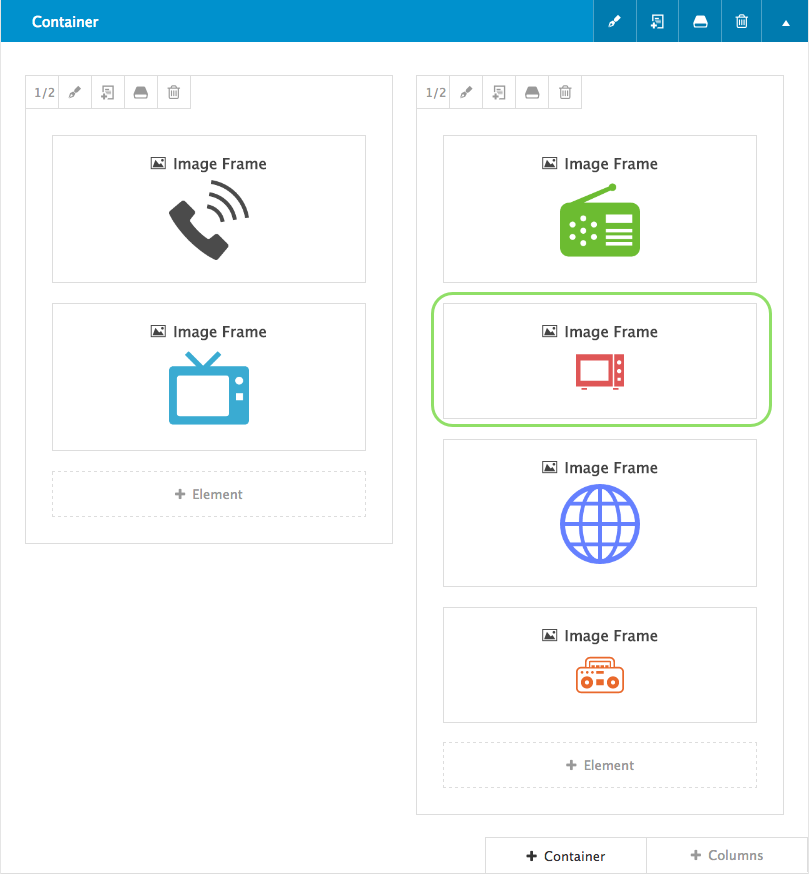
- 選択したElementが移動されました。

コメント
0件のコメント
記事コメントは受け付けていません。