Wordpressテンプレートの一つであるAvadaついてご説明します。
(本マニュアルは Avada 5.0.6を元に作成しております)
本マニュアルはContainer、Column、Element(Separator)を利用して余白を調整する方法について記載しています。


 構成要素と余白について
構成要素と余白について
 構成要素(各エレメントの関係性)とは
構成要素(各エレメントの関係性)とは
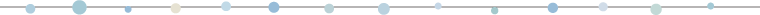
ContainerはColumn(の組み合わせ)で構成されます。
Columnには、テキスト・画像・動画などの具体的な機能であるElementを複数含むことができます。
各エレメントの関係は以下の図の通りです。
Elementは色々な機能をもつ要素であり、様々な種類のElementが存在します。
今回は余白を設定する方法のひとつとして、Elementの種類のひとつであるSeparatorについても説明します。
 余白とは
余白とは
本ページで言う余白とは、各構成要素の間にできる、文字や画像等が何も書かれていない部分のことを意味します。
余白には二つの種類があります。
- padding
要素の内側にできる余白。設定した分要素の持つブロック(エリア)自体が増えます。 - margin
要素の外側にできる、要素間の余白



 Containerでの余白設定
Containerでの余白設定
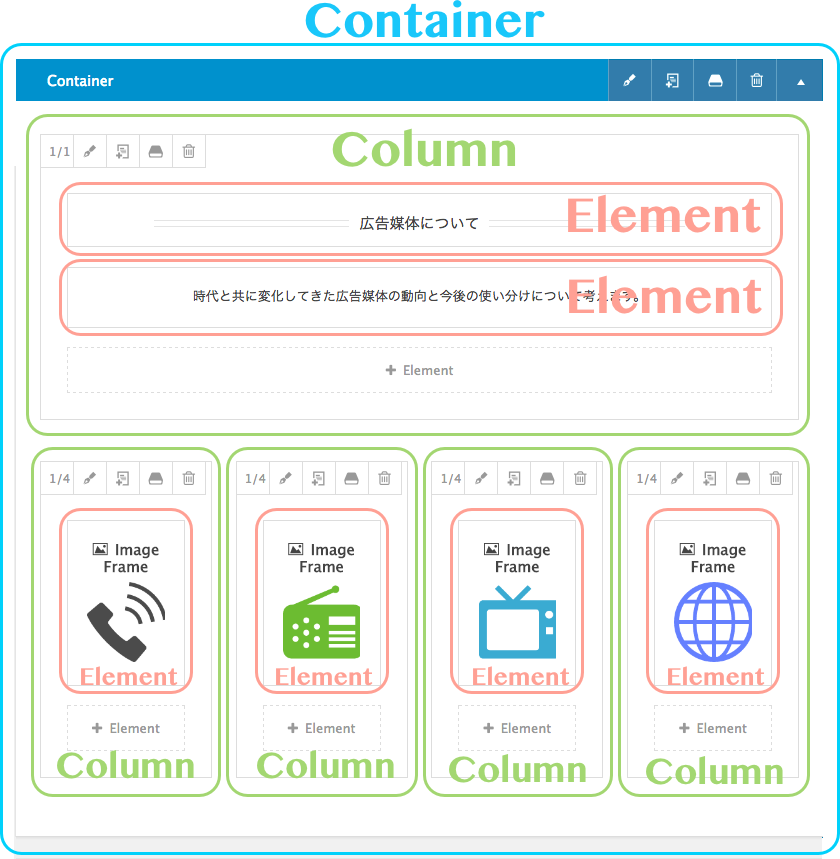
- 余白を設定したいContainer右上の
 アイコンをクリックします。
アイコンをクリックします。
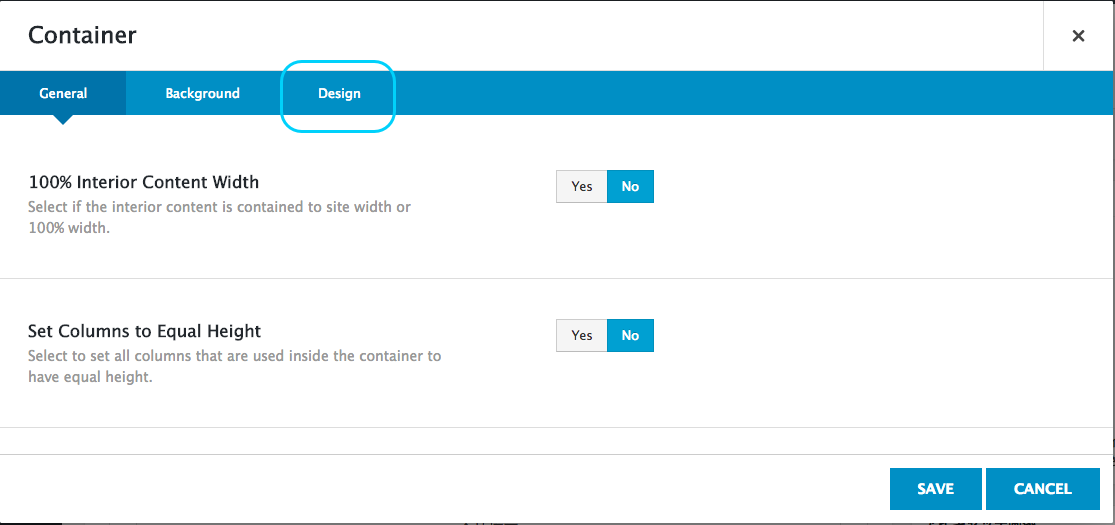
- 設定画面が表示されるので、Designタブをクリックします。

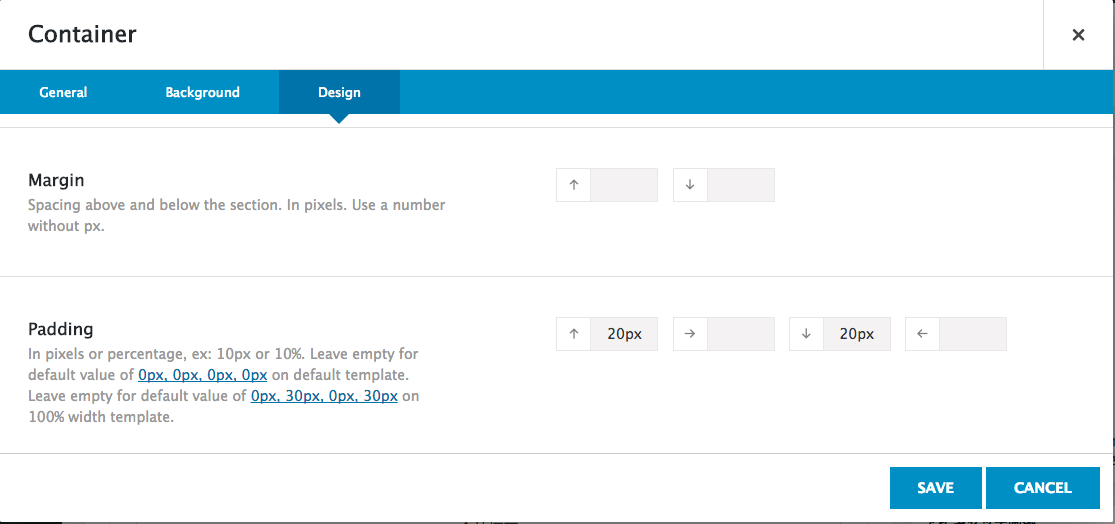
- DesignタブのMarginおよびPaddingで設定したい余白を設定し、「SAVE」をクリックします。

- 余白が設定されました。
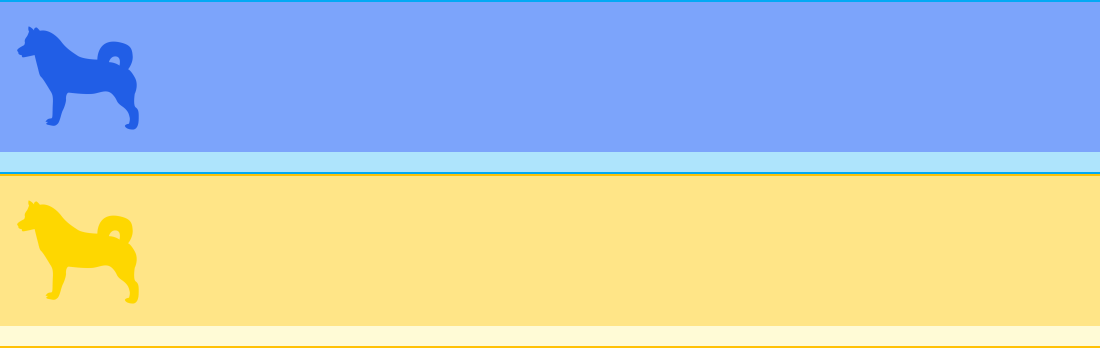
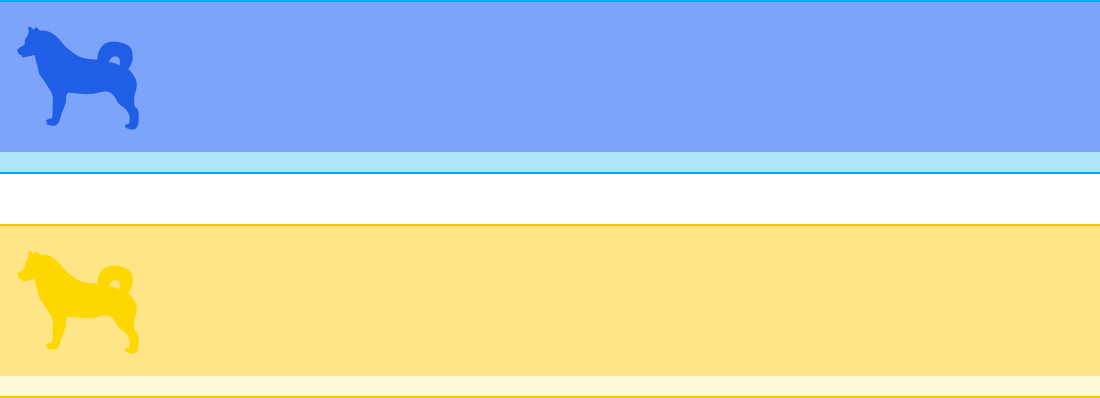
表示例:
※各Containerともに薄い色がContainerの背景色で、濃い色がContainerに含まれるColumnの背景色です。
余白設定なし
Container:Margin「↓50px」設定あり
Container:Padding「↑50px」「→50px」「↓50px」「←50px」設定あり


 Columnでの余白設定
Columnでの余白設定
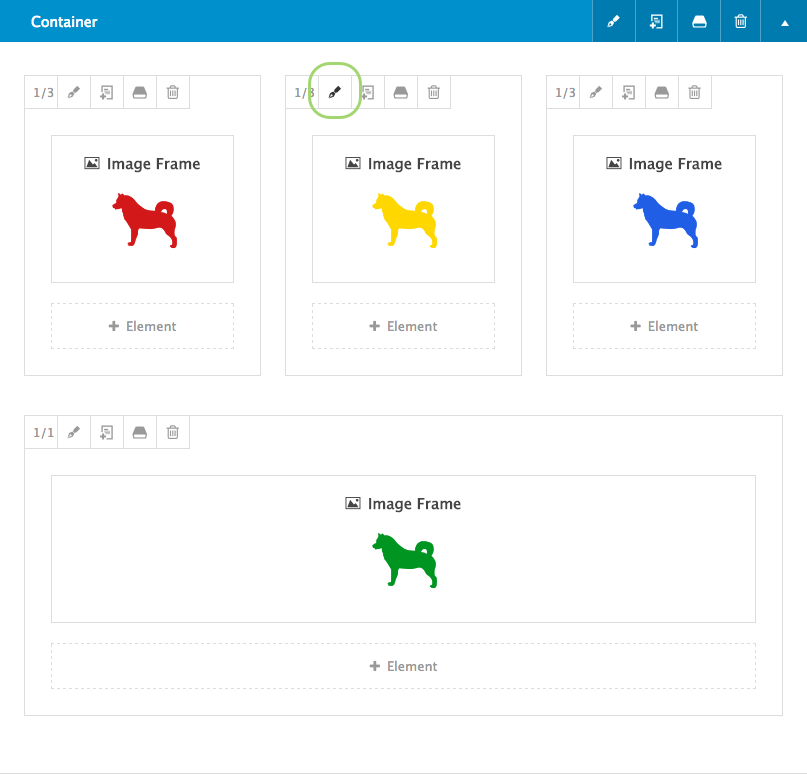
- 余白を設定したいColumn右上の
 アイコンをクリックします。
アイコンをクリックします。
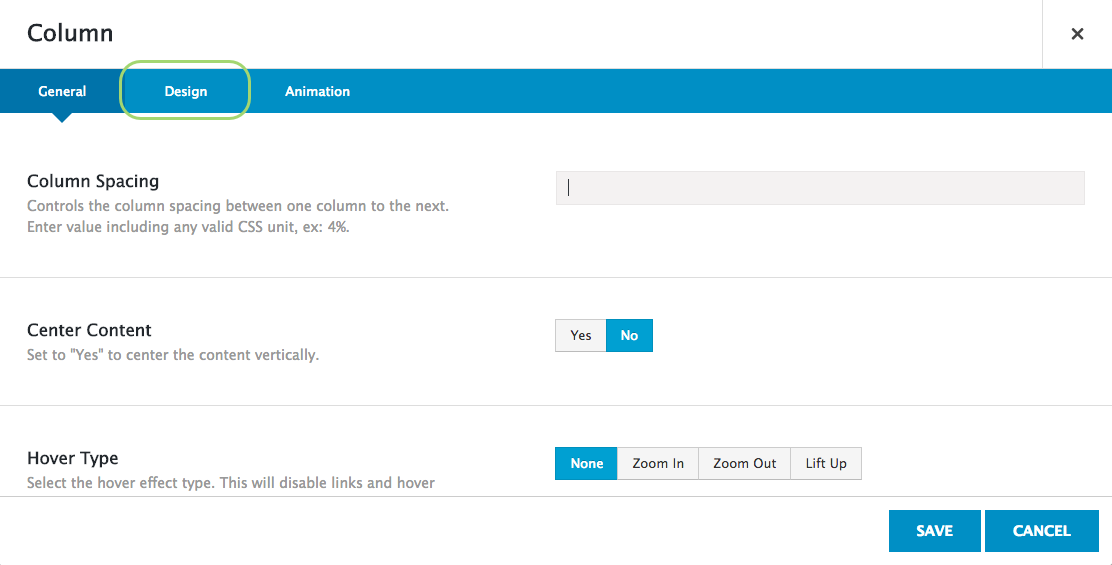
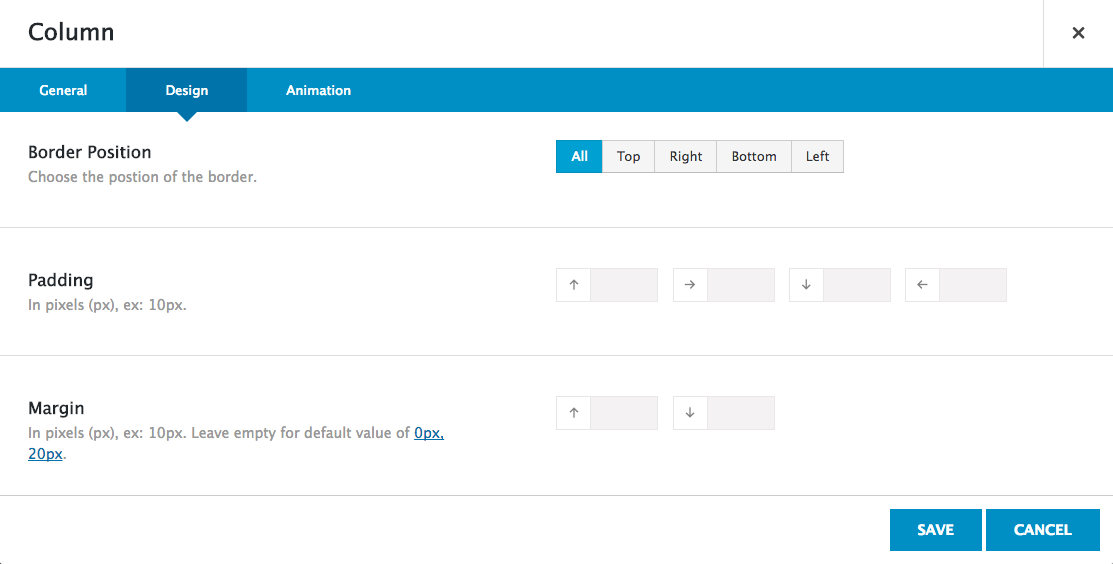
- 設定画面が表示されるので、Designタブをクリックします。

- DesignタブのMarginおよびPaddingで設定したい余白を設定し、「SAVE」をクリックします。

- 余白が設定されました。
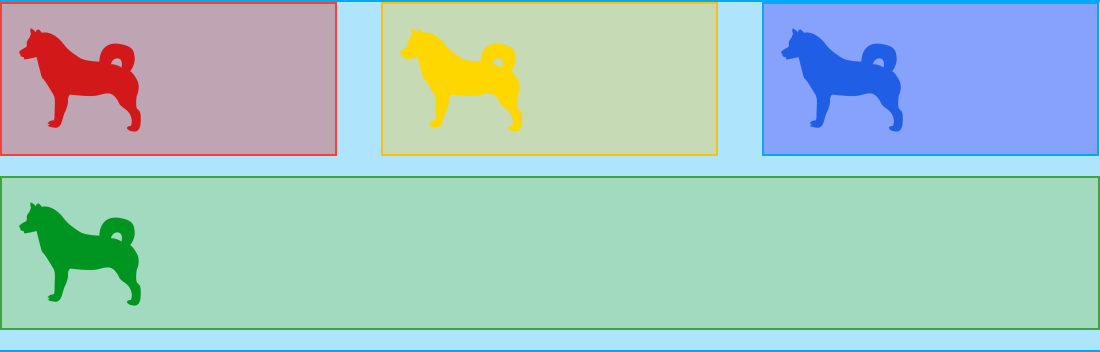
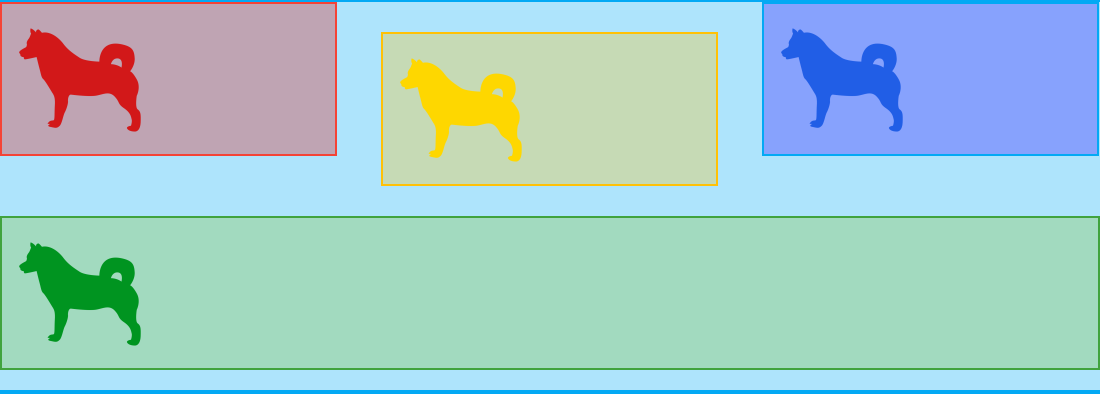
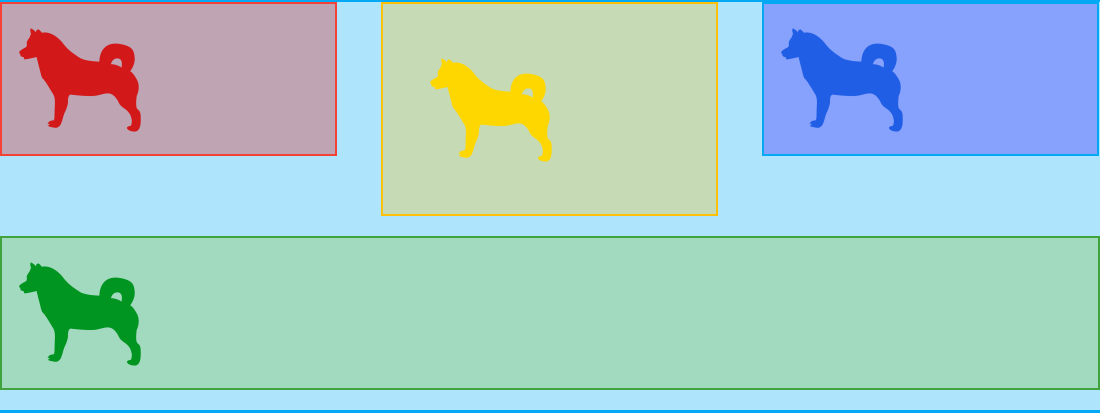
表示例:
※背景色のうち黄色は余白を調整したColumnの背景色、水色はContainerの背景色です。
余白設定なし
Container:Margin「↑30px」「↓30px」設定あり
Container:Padding「↑50px」「→50px」「↓50px」「←50px」設定あり


 Element(Separator)での余白設定
Element(Separator)での余白設定
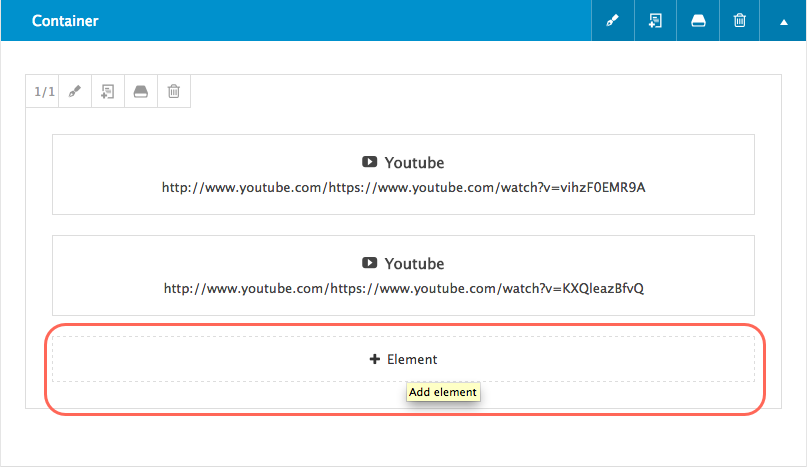
- 余白を設定したい箇所があるColumn下の「+Element」をクリックします。

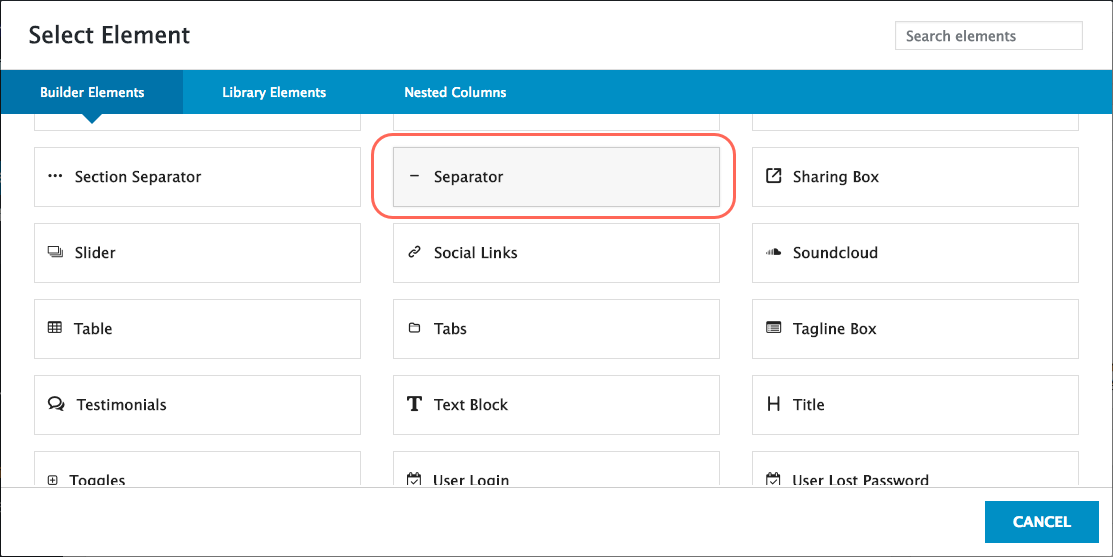
- Select Element画面が表示されるので、「Separator」をクリックします。

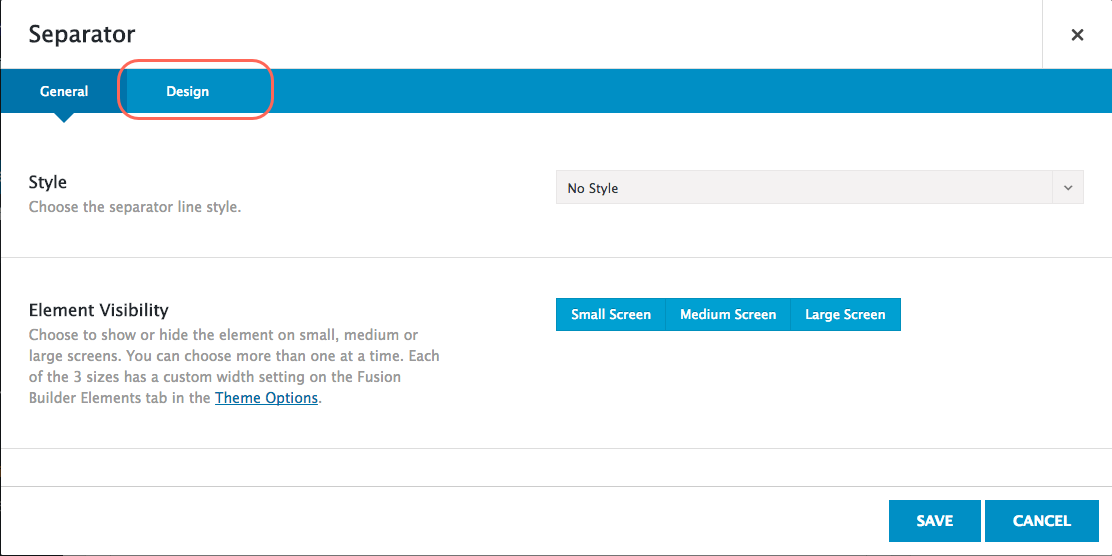
- 設定画面が表示されるので、Styleは「No Style」のままでDesignタブをクリックします。

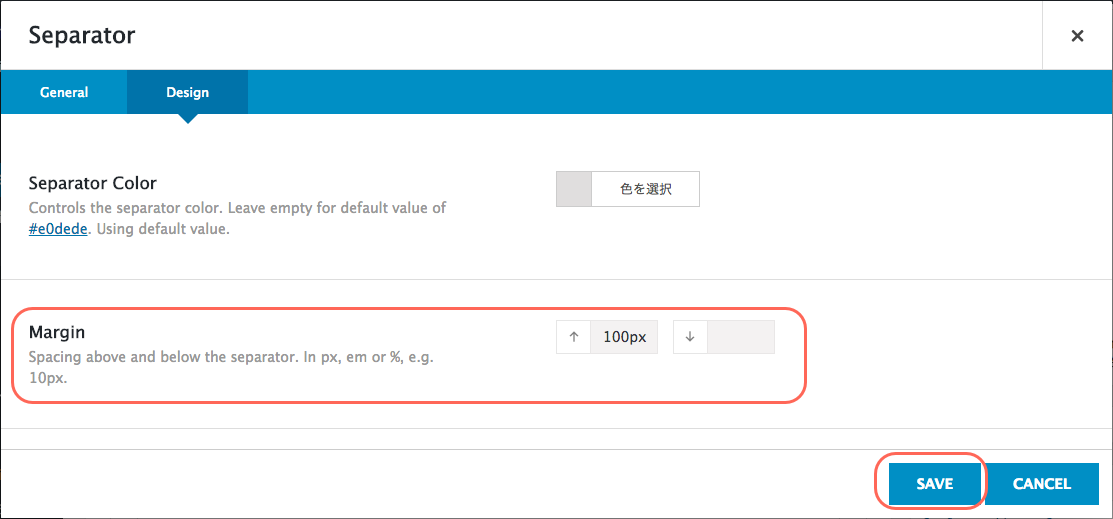
- DesignタブのMarginで余白を設定し、「SAVE」をクリックします。

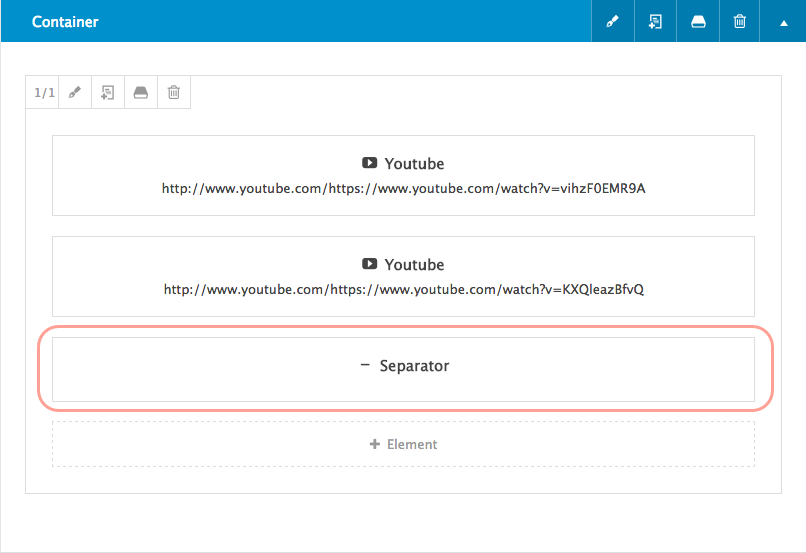
Separatorが作成されました。
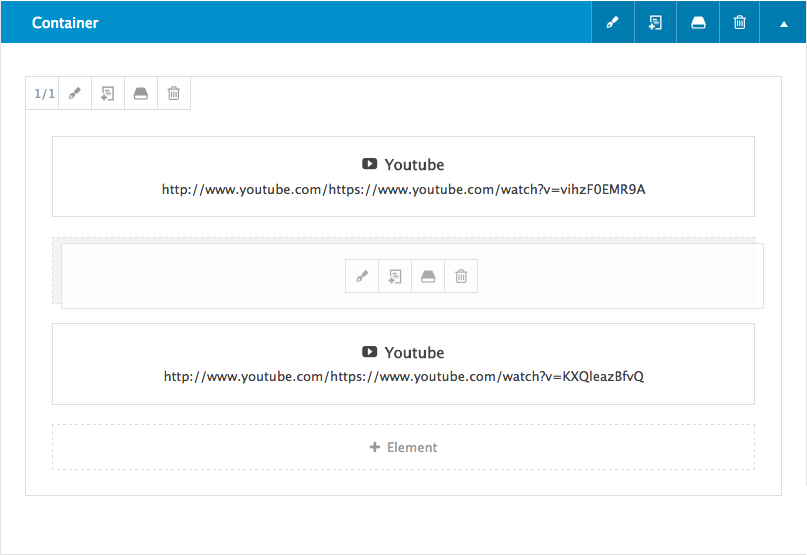
- 作成されたSeparatorにカーソルを合わせ、余白を入れたい位置にドラッグ&ドロップします。
(移動方法の詳細は【Avada】エレメンツの配置替え方法をご覧ください)
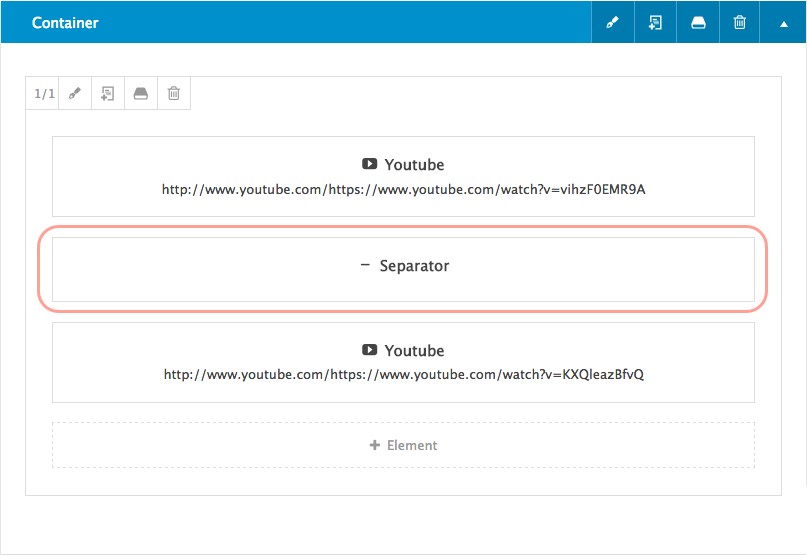
- 移動した位置に余白が挿入されました。

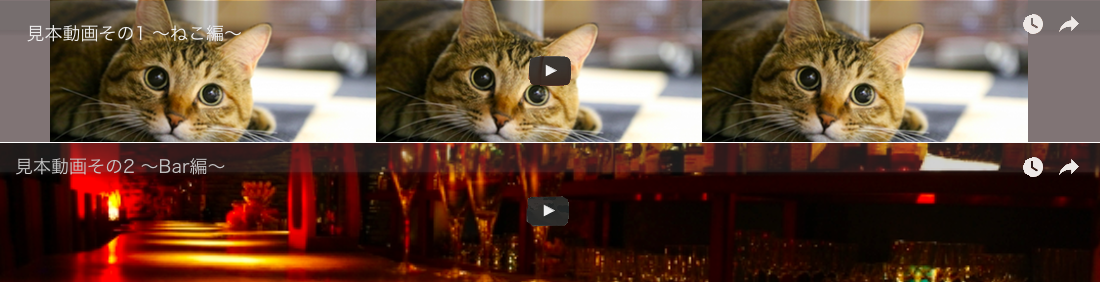
表示例:
余白設定なし
Margin「↑100px」設定あり
コメント
0件のコメント
記事コメントは受け付けていません。