Wordpressテンプレートの一つであるAvadaついてご説明します。
(本マニュアルは Avada 5.0.6を元に作成しております)


 テキストの入力に関するもの
テキストの入力に関するもの
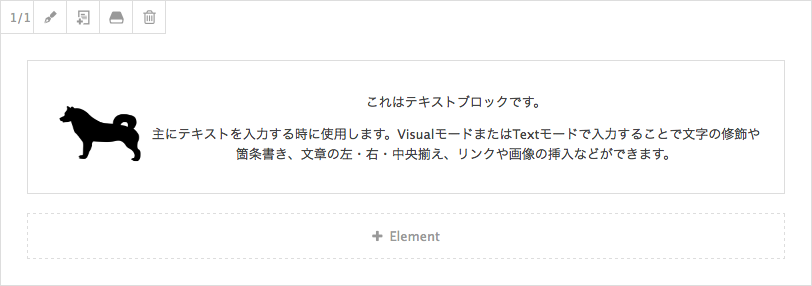
 Text Block
Text Block ![]()
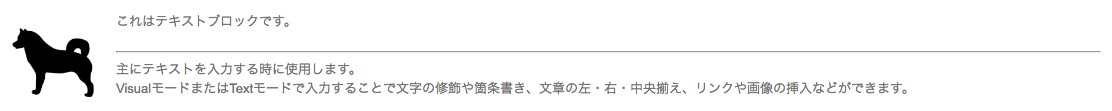
主に文章を入力する時に使用します。文字の修飾や箇条書き、文章の左・右・中央揃え、リンクや画像の挿入などができます。詳細は【Avada】テキストを追加する方法をご覧ください。
作成画面
実際の画面
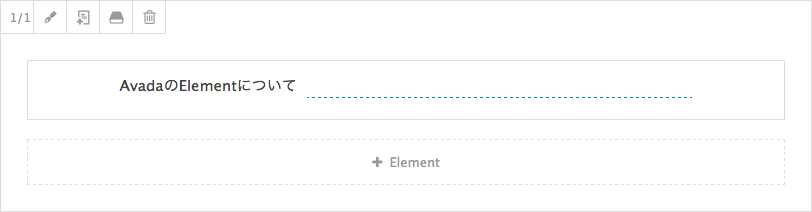
 Title
Title ![]()
タイトルを入力(<h1>など)する時に使用します。使用するタグや位置、区切り線の種類などが設定できます。
作成画面
実際の画面![]()
 Checklist
Checklist ![]()
リストを作成する時に使用します。アイコンの種類や色などを設定できます。
※項目で個別にアイコンを指定し直した場合、その内容が優先されます。
作成画面(左)と実際の画面(右)

 Table
Table ![]()
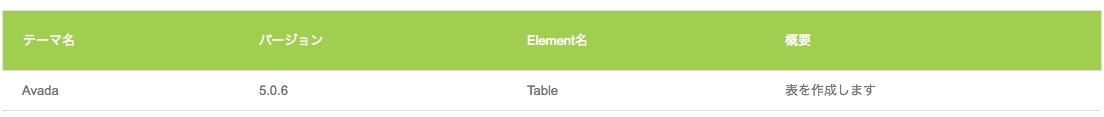
表を挿入する時に使用します。レイアウトやカラム数などを設定できます。
作成画面
実際の画面

 画像・動画の表示に関するもの
画像・動画の表示に関するもの
 Image Frame
Image Frame ![]()
1つの画像を表示する時に使用します。サイズやアニメーション、位置、Altテキスト、画像をクリックした時に原寸画像を表示するかなどを設定できます。詳細は【Avada】画像を追加する方法をご覧ください。
作成画面(左)と実際の画面(右)

 Image Carousel
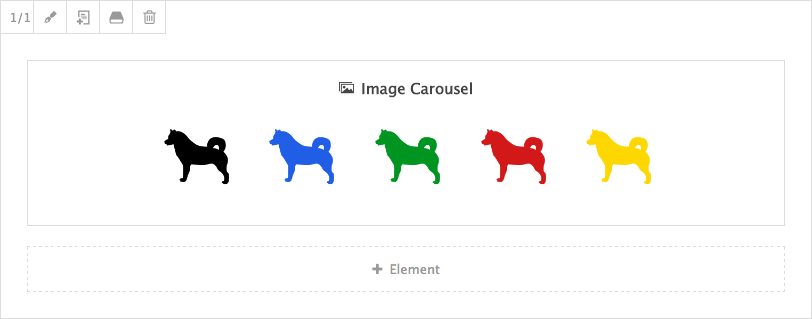
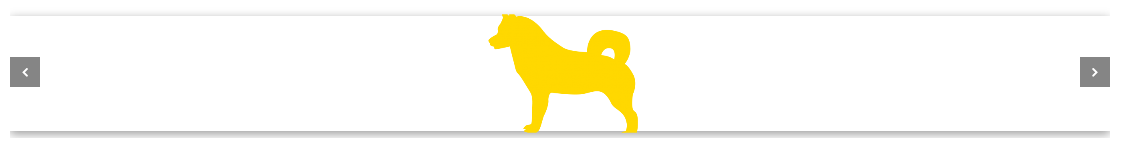
Image Carousel ![]()
複数の画像をスライド表示する時に使用します。一度に表示する画像数、マウスカーソルを合わせた時の動作、オートプレイの有無、枠線などを設定できます。詳細は【Avada】画像を追加する方法をご覧ください。
作成画面
実際の画面
 Slider
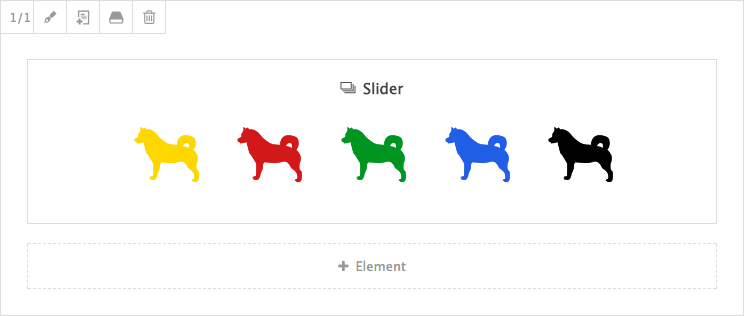
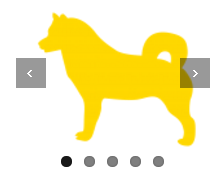
Slider ![]()
設定した複数のスライドをひとつずつ表示する時に使用します。スライドの種類、マウスカーソルを合わせた時の動作、大きさなどを設定できます。詳細は【Avada】画像を追加する方法をご覧ください。
作成画面(左)と実際の画面(右)

 Font Awesome Icon
Font Awesome Icon ![]()
アイコンを挿入(Font Awesome)する時に使用します。色やサイズ、傾き、回転、アニメーションなどを設定できます。
作成画面(左)と実際の画面(右)![]()
![]()
 Youtube
Youtube ![]()
Youtubeの動画を挿入する時に使用します。色やサイズ、傾き、回転、アニメーションなどを設定できます。
作成画面(左)と実際の画面(右)

 Google Map
Google Map ![]()
GoogleMap(地図)を挿入する時に使用します。地図の種類や大きさ、ズームできるかどうかなどを設定できます。
作成画面(左)と実際の画面(右)


 リンク機能に関するもの
リンク機能に関するもの
 Button
Button ![]()
ボタンを作成する時に使用します。表示する文字、ターゲット、色や形、アイコンの有無、アニメーションなどを設定できます。
作成画面
実際の画面
 Anchor
Anchor ![]()
アンカーリンクを作成する時に使用します。
作成画面(左)と実際の画面(右)


 全体のレイアウトに関するもの
全体のレイアウトに関するもの
 Content Boxes
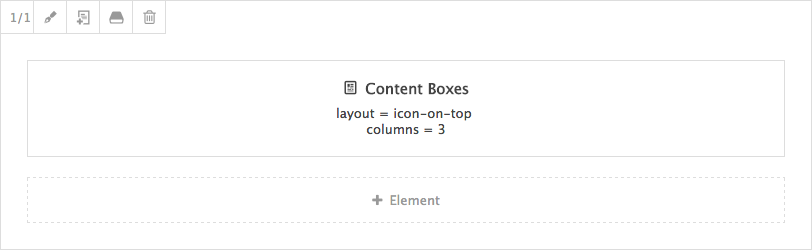
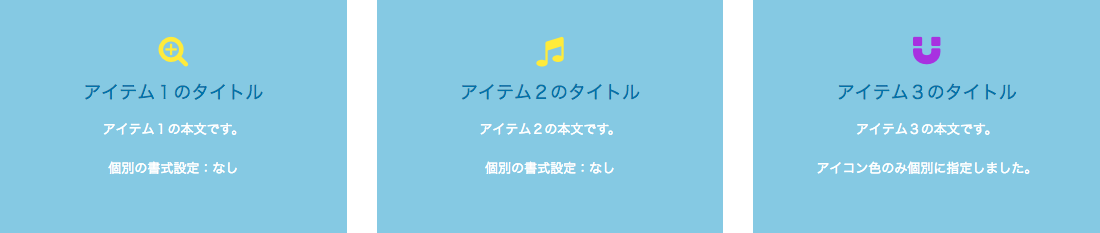
Content Boxes ![]()
表示エリアに対して共通のレイアウトを設定する時に使用します。表示カラム数や文字色、背景色、アイコンの色や大きさ、アニメーションなどを設定できます。
※Elementで個別に色などを指定し直した場合、その内容が優先されます。
作成画面
実際の画面
 Separator
Separator ![]()
区切り線を挿入する時に使用します。線の種類やサイズ、色、アイコンの有無などを設定できます。また本機能を使って余白を設定することもできます。余白の設定方法については【Avada】余白を調整するには- Elementでの余白設定をご覧ください。
作成画面
実際の画面![]()
 Section Separator
Section Separator ![]()
セクション区切りを挿入する時に使用します。種類や色などを設定できます。
作成画面
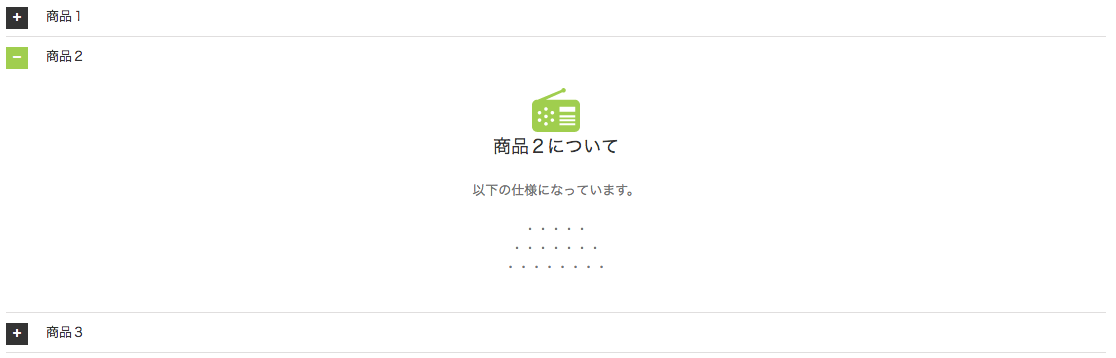
実際の画面![]()
 Toggles
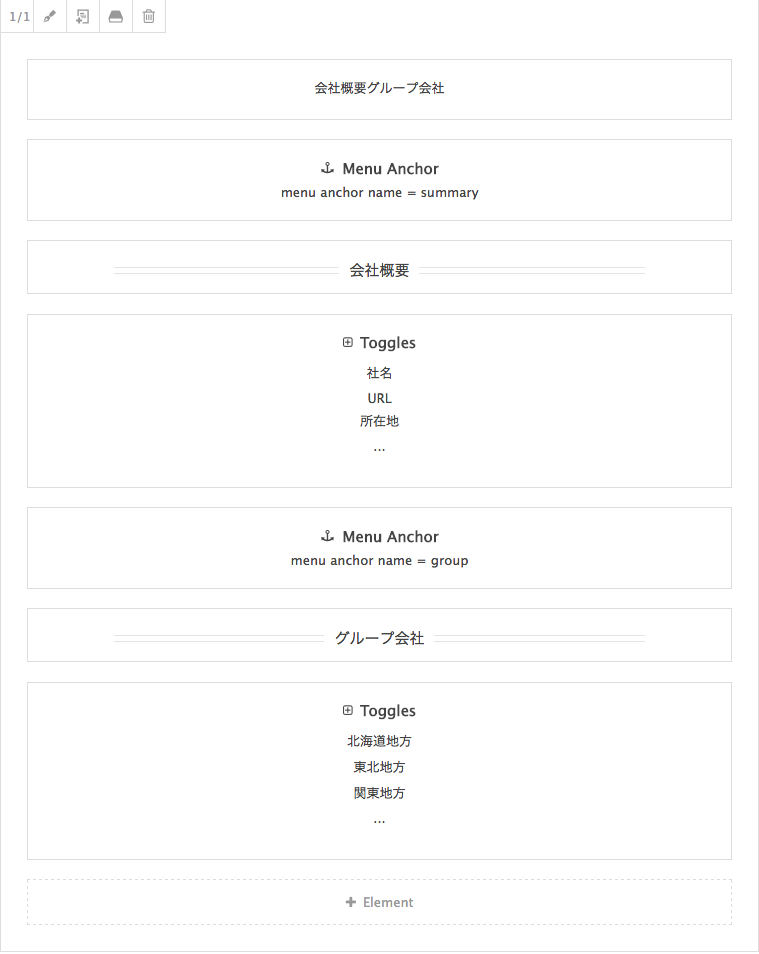
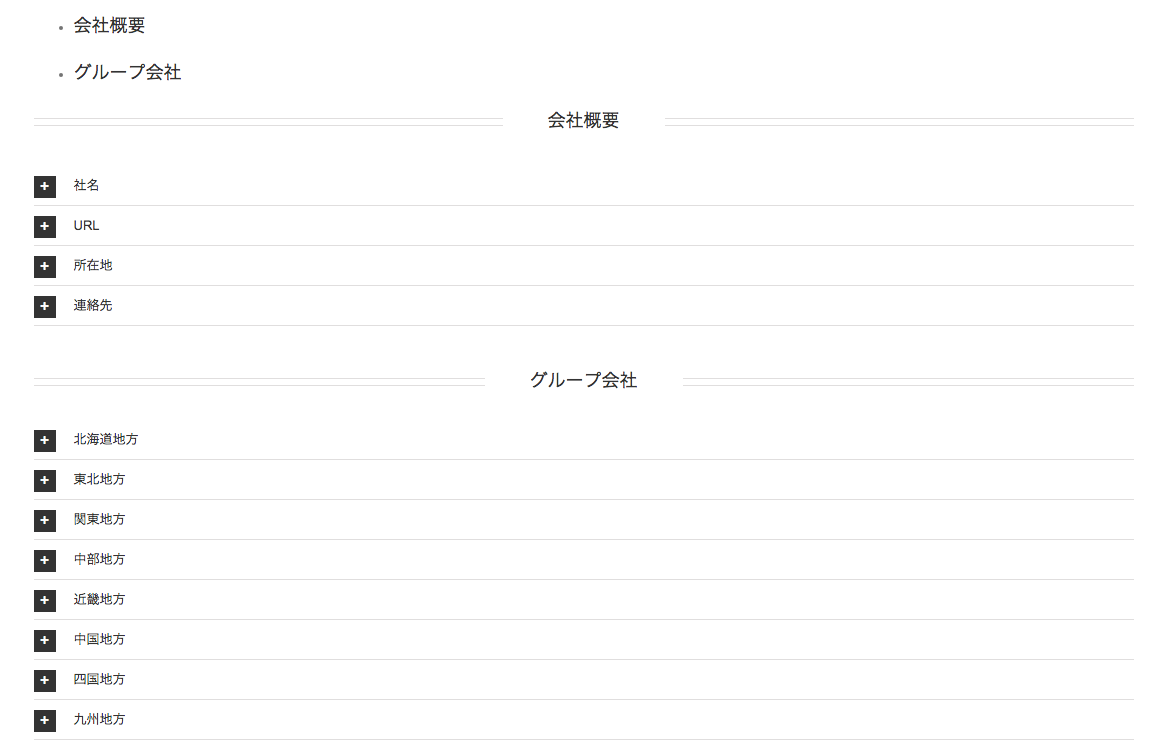
Toggles ![]()
開閉パネルを設置する時に使用します。区切り線の有無や初期表示状態などを設定できます。
作成画面
実際の画面
コメント
0件のコメント
記事コメントは受け付けていません。