Wordpressテンプレートの一つであるthe7ついてご説明します。
(本マニュアルはthe 3.9.2を元に作成しております)
ボタンについて
 ボタンを挿入する時に使用します。
ボタンを挿入する時に使用します。
ラベルの文章や色、サイズ、位置、アイコン、リンク先などを設定できます。
ボタンの追加方法
- ボタンを挿入したい箇所をクリックします

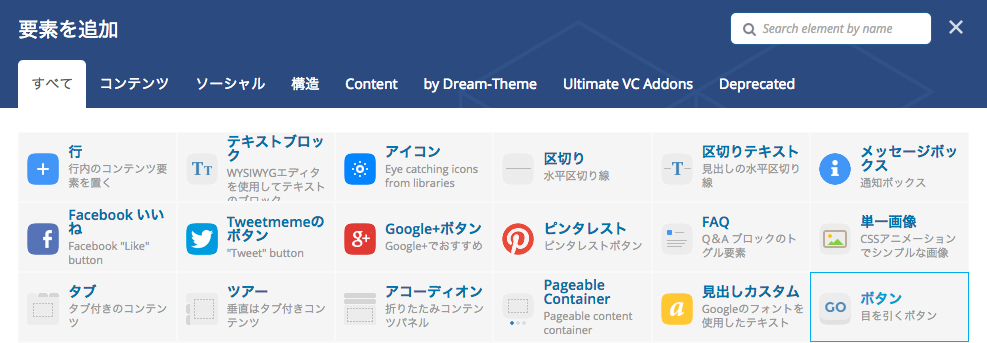
- 要素追加画面が表示されるので、「ボタン」をクリックします

- ボタン 設定画面が表示されるので、ラベルや表示方法の詳細を設定します。

- ボタンラベルの設定
「テキスト」に入力すると、ボタン上に表示する文字を設定できます。
 →
→
- ボタンリンクの設定
ボタンにリンクを設定することができます。
- URL (リンク)の「URL選択」をクリックします。

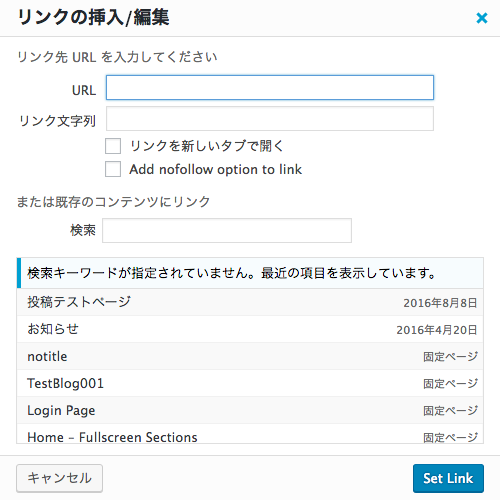
- リンクの挿入/編集画面が表示されるので、URLやリンク文字列、新規タブで開くかどうかなどを設定し、「Set Link」をクリックします。

- リンクが設定されます。

- URL (リンク)の「URL選択」をクリックします。
- ボタンスタイルの設定
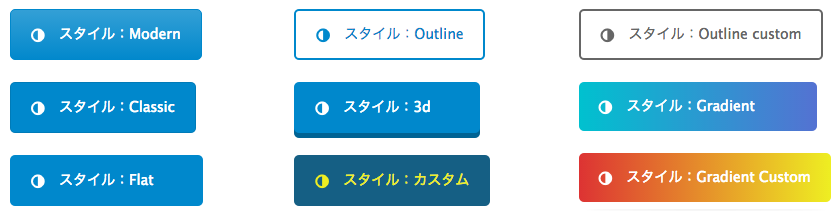
「スタイル」から選択すると、ボタンスタイルを設定できます。
(選択したスタイルによって追加で選択項目が表示される場合があります) →
→
例)

- ボタンの形の設定
「形状」から選択すると、ボタンの形を設定できます。
 →
→

- ボタンの色の設定
「色」から選択すると、ボタンの色を設定できます。
(スタイルに応じて別途背景やテキストなどの色を設定している場合は表示されません)

- ボタンの大きさの設定
「サイズ」から選択すると、ボタンの大きさを設定できます。
 →
→
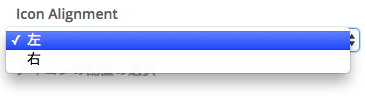
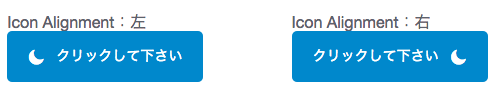
- ボタンの位置の設定
「整列」から選択すると、画面上におけるボタンの位置を設定できます。
 →
→
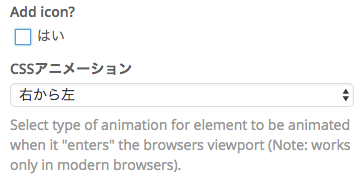
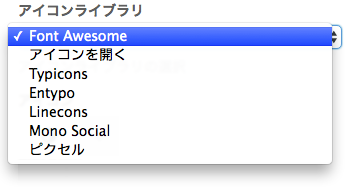
- アイコンの設定
- ボタンアニメーションの設定
「CSSアニメーション」を選択すると、そのボタンがブラウザの表示領域(viewport)に
入った際のアニメーションを設定できます。 - ボタンクリック時のアクション設定
「Advanced on click action」にチェックを入れるとアクションコードを設定できます。
- 設定完了後、「変更保存」をクリックします。
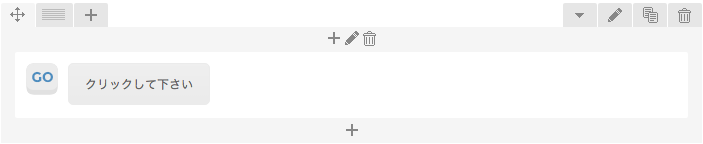
- 選択したボタンが追加されます。

ボタンの変更方法
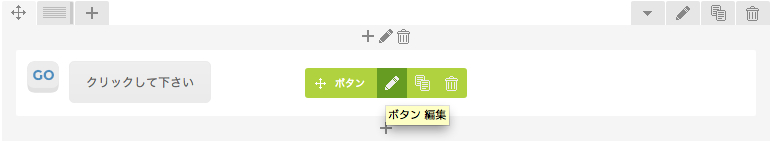
- 作成したボタンにカーソルを合わせると操作オプションが表示されます。

- 鉛筆マーク
 をクリックするとボタン 設定画面が表示されます。
をクリックするとボタン 設定画面が表示されます。
- 変更したい項目を変更します。
- テキスト(ボタンラベル)変更など
入力ボックスの値を変更すると、内容を変更できます。 - アイコンの有無の変更など
チェックボックスの状態を変更すると、内容を変更できます。 - ボタンのスタイル・形・色・サイズ・整列位置、アイコンの位置・種類、アニメーションの変更など
各プルダウンメニューの値を変更したい内容に選択し直すと、内容を変更できます。 - リンクの変更
「URL選択」をクリックし内容を変更すると、内容を変更できます。 - 「変更保存」をクリックします。
- 内容が更新されます。
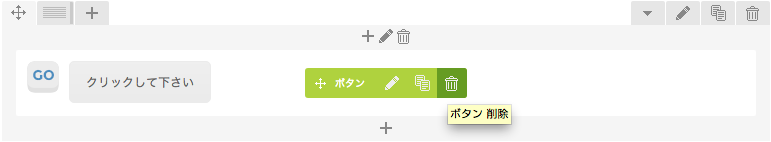
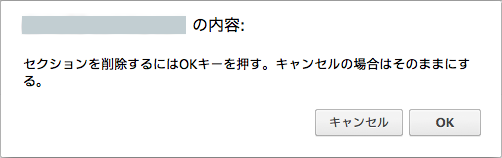
ボタン削除方法











コメント
0件のコメント
記事コメントは受け付けていません。